前端三剑客----->CSS(基础)
Posted ohana!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端三剑客----->CSS(基础)相关的知识,希望对你有一定的参考价值。
目录
1)justify-content(设置主轴上的子元素排列方式)
一,概念
css
- 层叠样式表 (Cascading Style Sheets).
- CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
基本规范:
选择器 + 一条/N条声明
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值
二,CSS引入的样式
1.内部样式的引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
</style>
</head>
<body>
<p>tll&wjxbb</p>
</body>
</html>2.行内样式的引用
<body>
<!-- 当内部样式和行内样式同时存在时,优先引用行内样式 -->
<p style="color: red;font-size: 30px;">ttl&wjxbb</p>
</body>3.外部方式的引用
开发中最常用的方式.
- 创建一个 css 文件.
- 使用 link 标签引入 css
关键语法:
<link rel="stylesheet" href="[CSS文件路径]">示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="引入的外部文件.css">
</head>
<body>
<p>ttl&wjxbb</p>
</body>
</html>p
/* 设置字体颜色 */
color: blue;
/* 设置字体大小 */
font-size: 50px;
说明:
- 优点: 样式和结构彻底分离了
- 缺点: 受到浏览器缓存影响, 修改之后不一定立刻生效
关于缓存:
- 这是计算机中一种常见的提升性能的技术手段
- 网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率
- 可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
三,选择器
1.基础选择器
1)标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
<!-- 标签选择器会根据标签的名字进行相应操作
同一类的标签全部进行操作,无法选择性的进行操作 -->
<style>
p
color: red;
font-size: 30px;
div
color: blue;
font-size: 50px;
</style>
</head>
<body>
<p>ttl</p>
<p>ttl</p>
<p>ttl</p>
<div>wjxbb</div>
<div>wjxbb</div>
<div>wjxbb</div>
</body>
</html>2)类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<!-- 类选择器的选择与标签无关,与对应的类有关,可以差异化的表示不同的标签 -->
<style>
.red
color: red;
.blue
color: blue;
</style>
</head>
<body>
<p class="red">ttl&wjxbb</p>
<p class="blue">ttl&wjxbb</p>
<div class="red">ttl&wjxbb</div>
</body>
</html>3)id选择器
和类选择器类似
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id选择器</title>
<!-- id选择器是可以精确到某一个标签对其进行操作,更加精确 -->
<style>
#L1
color: red;
#L2
color: blue;
</style>
</head>
<body>
<p id="L1">ttl&wjxbb</p>
<div id="L2">ttl&wjxbb</div>
</body>
</html>4)通配符选择器
- 使用 * 的定义, 选取所有的标签
- 不需要被页面结构调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通配符选择器</title>
<!-- 通配符选择器就是堆当前页面的所有内容进行同一操作,不分标签,类型,id -->
<style>
*
color: red;
</style>
</head>
<body>
<p>ttl&wjxbb</p>
<p>ttl&wjxbb</p>
<p>ttl&wjxbb</p>
<div>ttl&wjxbb</div>
<div>ttl&wjxbb</div>
<div>ttl&wjxbb</div>
</body>
</html>2.复合选择器
1)后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
- 元素 2 不一定非是 儿子, 也可以是孙子
- 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<!-- 后代选择器的可以选择多个标签,也可以结合基础选择器进行使用 -->
<style>
.red a
color: red;
ol #blue
color: blue;
</style>
</head>
<body>
<ul class="red">
<li>ttl&wjxbb</li>
<li>ttl&wjxbb</li>
<li>ttl&wjxbb</li>
<li><a href="#">ttl</a></li>
</ul>
<ol>
<li id="blue">wjxbb</li>
<li>wjxbb</li>
<li>wjxbb</li>
</ol>
</body>
</html>2)子选择器
和后代选择器类似, 但是只能选择子标签
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子选择器</title>
<!-- 只会对儿子标签进行修改 -->
<style>
.red>li
color: red;
font-size: 30px;
</style>
</head>
<body>
<ol class="red">
<li>ttl</li>
<li>ttl</li>
<li><a href="#">wjxbb</a></li>
</ol>
</body>
</html>3)并集选择器
用于选择多组标签. (集体声明)
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器</title>
<!-- 并集选择器更多的是对基础选择器的整和操作,若是操作相同,可以放到一起 -->
<style>
h4,li
color: red;
</style>
</head>
<body>
<h4>ttl&wjxbb</h4>
<p>ttl</p>
<ul>
<li>wjxbb</li>
</ul>
</body>
</html>4)伪类选择器
链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
注意事项
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 "绿化"
- 浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接伪类选择器</title>
<style>
a:link
color: red;
a:visited
color: green;
a:hover
color: blue;
a:active
color: blueviolet;
</style>
</head>
<body>
<a href="#">ttl</a>
</body>
</html>:focus 伪类选择器
- 选取获取焦点的 input 表单元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>focus伪类选择器</title>
<!-- 在文本框内输入时是选中的颜色,一旦离开此文本框就不是了 -->
<style>
div>input:focus
color: red;
</style>
</head>
<body>
<div>
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</div>
</body>
</html>3.选择器总结
1)基础选择器总结
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
2)复合选择器总结
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focus 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
四,常用元素属性
1.字体属性
1)设置字体
- 建议使用英文,中文可以,但是不建议
- 多个字体使用逗号间隔,如果是都找不到(从左到右),使用默认字体
- 字体有空格,用引号包裹
- 使用常用字体
语法:
/* 设置字体 */
font-family: 'Microsoft YaHei';2)大小
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
/* 设置字体大小 */
font-size: 30px;3)粗细
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
/* 设置字体粗细 */
font-weight: 200;4)文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;示例:
<style>
#s1
/* 设置字体 */
font-family: 'Microsoft YaHei';
/* 设置字体大小 */
font-size: 30px;
/* 设置字体粗细 */
font-weight: 200;
/* 设置字体倾斜 */
font-style: italic;
#s2
font-family: 宋体;
font-size: 20px;
font-weight: 700
</style>
</head>
<body>
<span id="s1">微软雅黑</span>
<span id="s2">宋体</span>
</body>2.文本属性
RGB:
- 我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
- 我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
- 计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
- 数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
1)文本颜色
p
/* 使用颜色名字 */
color: red;
/* 使用十六进制表示颜色 */
color: #FF0000;
/* 使用rgb方式 */
color: rgb(255,0,0);
2)文本对齐
控制文字水平方向的对齐
- center: 居中对齐
- left: 左对齐
- right: 右对齐
语法:
#p2
/* 右对齐 */
text-align: right;
3)文本装饰
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
语法:
#p1
/* 使用颜色名字 */
/*color: red;*/
/* 使用十六进制表示颜色 */
/*color: #FF0000;*/
/* 使用rgb方式 */
color: rgb(255,0,0);
/* 左对齐 */
text-align: left;
/* 文本装饰 */
text-decoration: none;
#p2
/* 右对齐 */
/*text-align: right;*/
/* 上划线 */
text-decoration: underline;
#p3
/* 下划线 */
text-decoration: overline;
#p4
/* 删除线 */
text-decoration: line-through;
4)文本缩进
控制段落的 首行 缩进 (其他行不影响)
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
语法:
text-indent: [值];5)行高
行高指的是上下文本行之间的基线距离,HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
语法:
line-height: [值];示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本</title>
<style>
#p1
/* 使用颜色名字 */
/*color: red;*/
/* 使用十六进制表示颜色 */
/*color: #FF0000;*/
/* 使用rgb方式 */
color: rgb(255,0,0);
/* 左对齐 */
text-align: left;
/* 文本装饰 */
text-decoration: none;
#p2
/* 右对齐 */
/*text-align: right;*/
/* 上划线 */
text-decoration: underline;
#p3
/* 下划线 */
text-decoration: overline;
/* 文本缩进2em */
text-indent: 2em;
#p4
/* 删除线 */
text-decoration: line-through;
/* 文本缩进(向左) */
text-indent: -2em;
/* 行高 */
line-height: 2em;
</style>
</head>
<body>
<p id="p1">may day</p>
<p id="p2">ttl&wjxbb</p>
<p id="p3">ttl&wjxbb</p>
<p id="p4">ttl&wjxbb</p>
</body>
</html>3.背景属性
1)背景颜色
语法:
background-color: [指定颜色]2)背景图片
比 image 更方便控制位置(图片在盒子中的位置)
注意:
- url 不要漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.
语法:
background-image: url(...);3)背景平铺
重要取值:
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
语法:
background-repeat: [平铺方式]4)背景位置
修改图片的位置,参数有三种风格:
- 1. 方位名词: (top, left, right, bottom)
- 2. 精确单位: 坐标或者百分比(以左上角为原点)
- 3. 混合单位: 同时包含方位名词和精确单位
注意
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中)
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
语法:
background-position: x y;5)背景尺寸
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中(通俗点说,一定要扩展到最大,直到背景没有一点剩余,多出去的地方也就不会显示
- contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域(通俗点说就是,让图片的高或者宽达到背景阈值后,就直接显示,即使某一个方位有剩余)
语法:
background-size: length|percentage|cover|contain;示例:
<!-- 背景颜色 -->
<div style="height: 300px; width: 300px; background-color: red;">红色</div>
<!-- 背景图片 -->
<!-- <div style="height: 717px; width: 719px; background-image: url('mmexport1611243704558.jpg');"></div> -->
<!-- 背景平铺 -->
<!-- <div style="height: 717px; width: 719px; background-image: url('mmexport1611243704558.jpg'); background-repeat: no-repeat;"></div> -->
<!-- 背景位置 -->
<div style="height: 1000px; width: 1000px; background-image: url('mmexport1611243704558.jpg'); background-color: red; background-repeat: no-repeat;background-position: right;"></div>4.圆角矩形
1)基本用法
border-radius: length;2)生成圆形
语法:
border-radius: 50%;3)生成圆角矩阵
让 border-radius 的值为矩形高度的一半即可
4)展开写法
border-radius 是一个复合写法. 实际上可以针对四个角分别设置
border-radius:2em;
<!--等价于-->
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;示例:
<style>
#d1
/* 设置高,宽,实线宽度颜色 */
height: 500px;
width: 500px;
border: 2px solid red;
/* 设置圆角大小 */
/* border-radius: 10px; */
/* 生成圆形 */
border-radius: 50%;
</style>
</head>
<body>
<div id="d1"></div>
</body>5.元素的显示模式
1)块级元素
常见的元素:
h1 - h6 p div ul ol li特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
2)行内元素/内联元素
常见的元素:
a strong b em i del s ins u span特点:
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
3)块级元素和行内元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
4)改变显示模式
使用 display 属性可以修改元素的显示模式,可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
- display: block 改成块级元素 [常用]
- display: inline 改成行内元素 [很少用]
- display: inline-block 改成行内块元素
6.盒模型
1)基本属性
每一个 HTML 元素就相当于是一个矩形的 "盒子",这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
2)边框
基础属性
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
#d1
/* 没有简写 */
/* width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green; */
/* 简写后 */
width: 500px;
height: 250px;
border: 10px solid green;
边框会撑大盒子

通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子

3)内边距
基础写法,默认内容是顶着边框来放置的. 用 padding 来控制这个距离,可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
div
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px;
注意:使用padding(内边距后同样会出现撑大盒子的情况,使用同样的方法解决即可)
复合写法
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)4)外边距
基础写法,控制盒子和盒子之间的距离,可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
div
background-color: red;
width: 200px;
height: 200px;
.first
margin-bottom: 20px;
复合写法:(规则同内边距一样)
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 405)块级元素居中
前提:
- 指定宽度(如果不指定宽度, 默认和父元素一致)
- 把水平 margin 设为 auto
注意:
- 这个水平居中的方式和 text-align 不一样
- margin: auto 是给块级元素用得到
- text-align: center 是让行内元素或者行内块元素居中的
三种写法:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;示例:
width: 500px;
height: 250px;
border: 10px solid green;
box-sizing: border-box;
/* 水平居中 */
margin: auto;6)去除浏览器默认样式
去除浏览器默认样式
*
marign: 0;
padding: 0;
五,弹性布局
1.flex 布局基本概念
- flex 是 flexible box 的缩写. 意思为 "弹性盒子"
- 任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局
- flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式
2.基础概念
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
3.常用属性
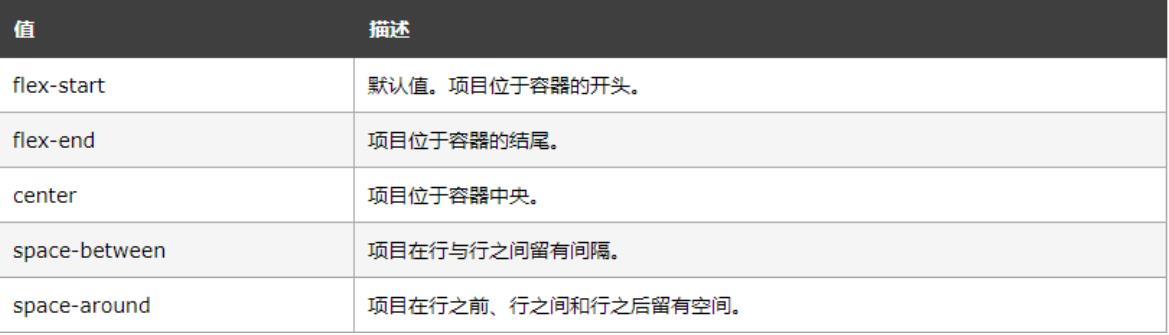
1)justify-content(设置主轴上的子元素排列方式)
使用之前一定要确定好主轴是哪个方向
<style>
div
width: 100%;
height: 150px;
background-color: red;
display: flex;
div span
width: 100px;
height: 100px;
background-color: green;
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
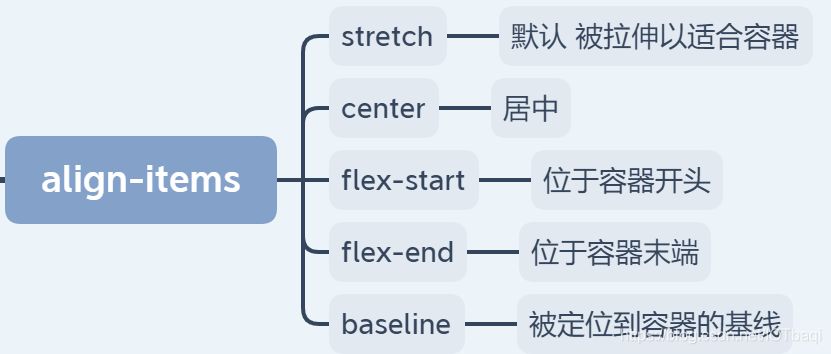
</div>2)align-items(设置侧轴上的元素排列方式)

理解 stretch(拉伸):
- 这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的高度.
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#d1
width: 100%;
height: 200px;
background-color: red;
/* 父级元素设置弹性布局 */
display: flex;
/* 设置主轴上item元素的排列方式 */
/* 靠左:不写,或指定为flex-start */
/* justify-content: flex-start; */
/* 靠右 */
/* justify-content: flex-end; */
/* 居中 */
/* justify-content: center; */
/* 最前,最后,item间都有间隔 */
justify-content: space-around;
/* item占据最前和最后,item间有间隔 */
/* justify-content: space-between; */
/* 设置侧轴上item元素的排列方式 */
/* align-items: flex-end; */
align-items: center;
#d1>span
background-color: green;
width: 50px;
height: 150px;
</style>
</head>
<body>
<div id="d1">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>以上是关于前端三剑客----->CSS(基础)的主要内容,如果未能解决你的问题,请参考以下文章