hadoop数仓建设之日志采集
Posted 柳小葱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hadoop数仓建设之日志采集相关的知识,希望对你有一定的参考价值。
💗近期准备系统地学习一下数据仓库的建设,首先说明一下,传统的数据仓库其实已经不太适用于现在很多公司的环境,尤其是像阿里、腾讯,百度等一些大型公司,都会有自己的数据仓库建设方式,我们这里介绍的数仓是比较贴近这些大型企业的生产环境。ps:其实主要是因为实习这里的数仓建设很成熟,自己就边学习,边实践,记录一下。对数据仓库感兴趣的同学可以查看👇:
第一篇: Hadoop之数据仓库概述.
🐛在这个系列后续的文章中,我会接着给大家介绍数据仓库的其他的知识,感兴趣的小伙伴可以关注我哦,当然,有问题的地方还请大家指正!
这里写目录标题
1.日志采集介绍
日志采集是作为数仓数据采集的部分,是大数据体系构建中的重要一环,主要是从浏览器的页面日志采集,无线客户端的日志采集,及其他模块的日志中采取数据,传输到大数据平台。
1.1 浏览器的页画日志采集
浏览器的页面型产品/服务的日志采集可分为如下两大类。
- 页面浏览(展现)日志采集。顾名思义,页面浏览日志是指当一个页面被浏览器加载呈现时采集的日志。此类日志是最基础的互联网日志,也是目前所有互联网产品的两大基本指标:页面浏览量( Page View, PY)和访客数( Unique Visitors, UV)的统计基础。页面浏览志是目前成熟度和完备度最高,同时也是最具挑战性的日志来集任务我们将重点讲述此类日志 的采集。
- 页面交互日志采集。当页面加载和渲染完成之后,用户可以在页面上执行各类操作。随着互联网前端技术的不断发展,用户可在浏览器内与网页进行的互动已经丰富到只有想不到没有做不到的程度,互动设计都要求采集用户的互动行为数据,以便通过量化获知用户的兴趣点或者体验优化点。交互日志采集就是为此类业务场景而生的。
除此之外 , 还有 一 些专门针对某些特定统计场合的日志采集需求,如专门采集特定媒体在页面被曝光状态的曝光日志、用户在线状态的实时监测等,但在基本原理上都脱胎于上述两大类。
1.1.1 页面浏览日志采集
网站页面是互联网服务的基本载体,即使在如今传统互联网形态逐渐让位于移动互联网的背景下 ,html 页面依旧是最普遍的业务形态,对于以网页为基本展现形式的互联网产品 和服务,衡量其业务水平的基 本指标是网页浏览量 (PV)和访客数( UV)。为此,我们需要采集页 面被浏览器加载展现的记录,这是最原始的互联网日志采集需求,也是一切互联网数据分析得以展开的基础和前提。
目前典型的网页访问过程是以浏览器请求、服务器响应并返回所请求的内容 (大多以 HTML 文档的形式)这种模式进行的,浏览器和服务器之间的通信普遍遵守 HTTP 协议(超文本传输协议,目前以 HTTP 1.1 为主,逐渐向最新的 HTTP 2.0 过渡)。浏览器发起的请求被称为 HTTP 请求( HTTPRequest),服务器的返回则被称为 HTTP 响应( HTTPResponse ) 。
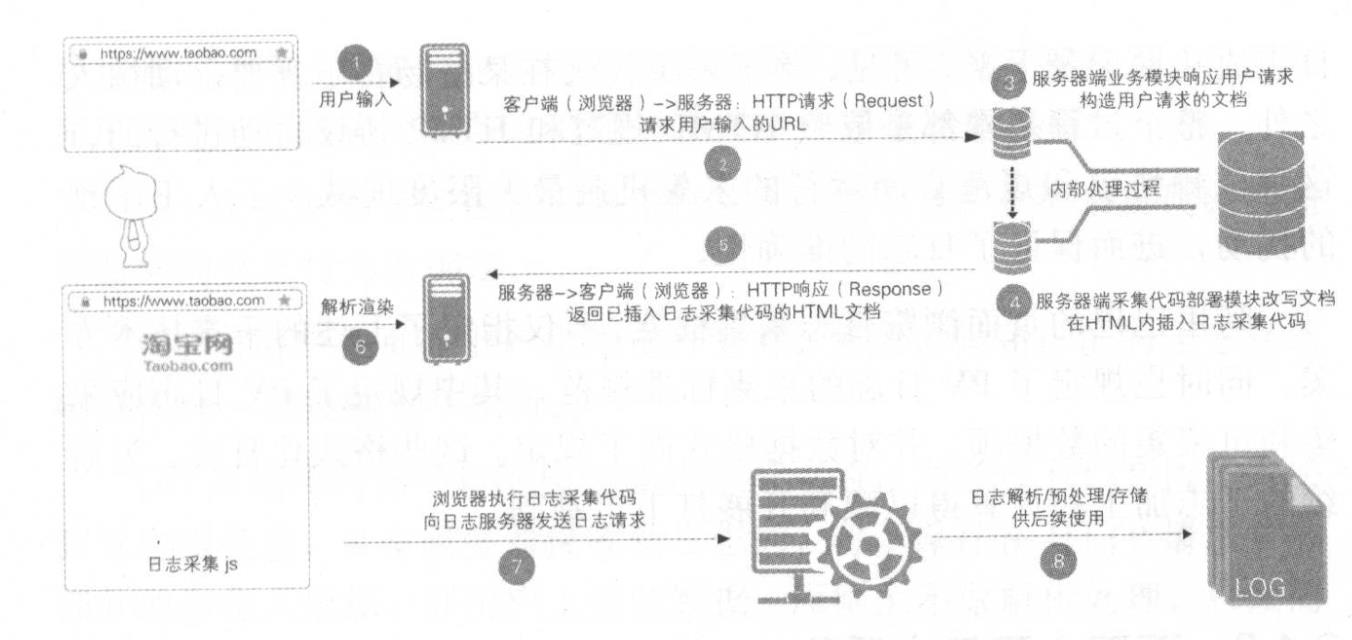
我们以用户访问向宝首页( www.taobao.com)为例, 一次典型的页面访问过程描述如图所示。

过程如下:
- 用户在浏览器内点击超链接(或在地址栏中输入 www.taobao.com 并回车)。
- 浏览器向淘宝服务器发起 HTTP 请求。在本例子中,用户可以看见的内容只是显示于浏览器地址栏内的http://www.taobao.com,而浏览器在执行时,会解析用户请求并按照 HTTP 协议中约定的格式将其转 化为一个 HTTP请求发送出去。
- 服务器接收并解析请求。服务器端的业务处理模块按业务逻辑处理本次请求并按照 HTTP 协议规定的格式,将处理结果以 HTTP 响应形式发回浏览器。
- 浏览器接收到服务器的响应内容,并将其按照文档规范展现给用户,从而完成一次请求。在本例子中,浏览器请求淘宝首页,服务器返回对应的 HTML 文档,浏览器即按照 HTML 文档规范解析文档并将整个页面渲染在屏幕上。
上面描述了一次典型的网页浏览过程,如果需要记录这次浏览行为,则采集日志的动作必然是附加在上述四个步骤中的某一环节内完成的。在第一步和第二步,用户的请求尚未抵达服务器 z 而直到第三步完成,我们也只能认为服务器处理了请求,不能保证浏览器能够正确地解析和渲染页面,尚不能确保用户已确实打开页面,因此在前三步是无法采集用户的浏览日志的。那么采集日志的动作,需要在第四步,也就是浏览器开始解析文档时才能进行。根据前文所述,可以很自然地得出在这一模式下最直接的日志采集思路:在 HTML 文档内的适当位置增加一个日志采集节点,当浏览器解析到这个节点时,将自动触发一个特定的 HTTP 请求到日志采集服务器。如此一来,当日志采集服务器接收到 这个请求时,就可以确定浏览器已经成功地接收和打开了页面。这就是目前几乎所有互联网网站页面浏览日志采集的基本原理,而业界的各类网页日志采集的解决方案只是在实施的细节、自动采集内容的广度以及部署的便利性上有所不同。
页面浏览日志采集流程如下:

解释一下:
- 客户端日志采集。日志采集工作一般由一小段被植人页面 HTML 文档内的 javascript 脚本来执行。采集脚本被浏览器加载解析后执行,在执行时采集当前页面参数、浏览行为的上下文信息(如读取用户访问当前页面时的上一步页面)以及一些运行环境信息(如当前的浏览器和分辨率等)。在 HTML 文档内植入日志采集脚本的动作可以由业务服务器在响应业务请求时动态执行,也可以在开发页面时由开发人员手动植人。在阿里巴巴,这两种方式均有采用,其中前一种方式的占比较高,这一点与业界的普遍状况有所不同。
- 客户端日志发送。采集脚本执行时,会向日志服务器发起一个日志请求,以将采集到的数据发送到日志服务器。在大多数情况下,采集完成之后会立即执行发送;但在个别场景下,日志采集之后可能会经过一段时间的延迟才被发出。日志采集和发送模块一般会集成在同一个 JavaScript 脚本文件内,且通过互联网浏览器必然支持的 HTTP 协议与日志服务器通信,采集到的日志信息一般以 URL 参数形式放在 HTTP 日志请求的请求行内。
- 服务器端日志收集。日志服务器接收到客户端发来的日志请求后, 一般会立即向浏览器发回一个请求成功的响应,以免对页面的正常加载造成影响;同时,日志服务器的日志收集模块会将日志请求内容写入一个日志缓冲区内,完成此条浏览日志的收集。
- 服务器端日志解析存档。服务器接收到的浏览日志进人缓冲区后,会被一段专门的日志处理程序顺序读出并按照约定的日志处理逻辑解析。由日志采集脚本记录在日志请求行内的参数,将在这个环节被解析(有时候伴随着转义和解码)出来,转存人标准的日志文件中并注人实时消息通道内供其他后端程序读取和进一步加工处理。
经过来集一发送一收集一解析存档四个步骤,我们将一次页面浏览日志成功地记录下来。可见,除了采集代码在某些场合下需要手动植入之外,整个过程基本都是依照 HTML 规范和 HTTP 协议自动进行的,这种依赖协议和规范自动运行的采集机制最大限度地减少了人工干预的扰动,进而保证了日志的准确性。
1.1.2 页面交互日志采集
PY 日志的采集解决了页面流量和流量来源统计的问题,但随着互联网业务的发展,仅了解用户到访过的页面和访问路径,已经远远不能满足用户细分研究的需求。在很多场合下,需要了解用户在访问某个页面时具体的互动行为特征,比如鼠标或输入焦点的移动变化(代表用户关注内容的变化)、对某些页面交互的反应(可借此判断用户是否对某些页面元素发生认知困难)等。因为这些行为往往并不触发浏览器加载新页面,所以无法通过常规的 PY 日志采集方法来收集。在这里, 通过一套名为“黄金令箭”的采集方案来解决交互日志的采集问题。
因为终端类型 、页面内容、交互方式和用户实际行为的千变万化不可预估,交互日志的采集和 PY日志的采集不同,无法规定统一的采集内容(例如,活动页面的游戏交互和淘宝购物车页面的功能交互两者相比,所需记录的行为类型、行为数据以及数据的结构化程度都截然不同),呈现出高度自定义的业务特征。与之相适应,在公司的日志采集实践中,交互日志的采集(即“黄金令箭”)是以技术服务的形式呈现的。具体而言,“黄金令箭”是一个开放的基于HTTP 协议的日志服务,需要采集交互日志的业务(下文简称“业务方”),经过如下步骤即可将自助采集的交互日志发送到日志服务器。
- 业务方在“黄金令箭”的元数据管理界面依次注册需要采集交互日志的业务、具体的业务场景以及场景下的具体交互采集点,在注册完成之后,系统将生成与之对应的交互日志来集代码模板。
- 业务方将交互日志采集代码植入目标页面,并将采集代码与需要监测的交互行为做绑定。
- 当用户在页面上产生指定行为时,采集代码和正常的业务互动响应代码一起被触发和执行。
- 采集代码在采集动作完成后将对应的日志通过 HTTP 协议发送到日志服务器,日志服务器接收到日志后,对于保存在 HTTP 请求参数部分的自定义数据,即用户上传的数据,原则上不做解析处理,只做简单的转储。
经过上述步骤采集到日志服务器的业务随后可被业务方按需自行解析处理,并可与正常的 PV 日志做关联运算。
1.1.3 页面日志的服务器端清洗和预处理
在大部分场合下,经过上述解析处理之后的日志并不直接提供给下游使用。基于如下几个原因, 在对时效要求较宽松的应用场合下,一般还需要进行相应的离线预处理。
- 识别流量攻击、网络爬虫和流量作弊(虚假流量)。页面日志是互联网分析和大数据应用的基础源数据,在实际应用中,往往存在占一定比例的虚假或者恶意流量日志,导致日志相关指标的统计发生偏差或明显谬误。为此,需要对所采集的日志进行合法性校验,依托算法识别非正常的流量并归纳出对应的过滤规则集加以滤除。这是一个长期而艰苦的对抗过程。
- 数据缺项补正。为了便利后续的日志应用和保证基本的数据统计口径一致,在大多数情况下,需要对日志中的一些公用且重要的数据项做取值归 一 、标准化处理或反向补正。反向补正,即根据新日志对稍早收集的日志中的个别数据项做回补或修订(例如,在用户登录后,对登录前页面日志做身份信息的回补)。
- 无效数据剔除。在某些情况下,因业务变更或配置不当,在采集到的日志中会存在一些无意义、已经失效或者冗余的数据项。这些数据项不仅消耗存储空间和运算能力,而且在偶然的情况下还可能干扰正常计算的进行。为了避免此类异常的发生,需要定时检查配置并依照配置将此类数据项剔除。
- 日志隔离分发。基于数据安全或者业务特性的考虑,某些日志在进入公共数据环境之前需要做隔离。
原始日志经过上述的清洗、修正,并结构化变形处理之后, Web 页面日志的采集流程就算完成了。此时的日志已经具备了结构化或者半结构化的特征,可以方便地被关系型数据库装载和使用。
2.无线客户端的日志采集
众所周知,日志来集多是为了进行后续的数据分析。移动端的数据采集,一是为了服务于开发者,协助开发者分析各类设备信息;二是为了帮助各 APP 更好地了解自己的用户,了解用户在 APP 上的各类行为 ,帮助各应用不断进行优化,提升用户体验。
无线客户端的日志采集采用采集 SOK 来完成,在某些公司中,多使用名为 UserTrack 的 SOK 来进行无线客户端的日志采集。无线客户端的日志采集和浏览器的日志采集方式有所不同,移动端的日志采集根据不同的用户行为分成不同的事件,“事件”为无线客户端日志行为的最小单位。基于常规的分析, UserTrack (UT)把事件分成了几类,常用的包括页面事件(同前述的页面浏览)和控件点击事件(同前述的 页面交互)等。
对事件进行分类的原因,除了不同事件的日志触发时机、日志内容和实现方式有差异之外,另一方面是为了更好地完成数据分析。在常见的业务分析中,往往较多地涉及某类事件,而非全部事件;故为了降低后续处理的复杂性,对事件进行分类尤为重要。要更好地进行日志数据分析,涉及很多方面的内容,如需要处理 Hybrid 应用,实现 H5 和 Native 日志的统一;又如识别设备,保证同一设备上各应用获取到的设备信息是唯一的。除此之外,对于采集到的数据如何上传,以及后续又如何合理处理等,每个过程都值得我们进行深入的研究和探索。
2.1 无线客户端页面事件
从实现方法上说,日志采集 SDK 对于不同事件的实现 , 大致是类似的:只是对于通用的用户行为,抽象出来一些通用的接口方法。我们把常用的行为类别单独列出来,作为单独的事件来处理,如本节要讲的页面事件(页面浏览行为)。每条页面事件日志记录三类信息 : 1设备及用户的基本信息;2被访问页面的信息,这里主要是一些业务参数(如商品详情页的商品 ID、所属的店铺等);3访问基本路径(如页面来源、 来源的来源等 ),用于还原用户完整的访问行为。
对于页面事件,不同的 SDK 有不同的实现,有些采集 SDK 选择在 页面创建时即发送日志。结合业务分析,UT 提供了页面事件的无痕埋点, 即无须开发者进行任何编码即可实现。限于篇幅,本处主要讲一下手动模式的埋点。 UT 提供了两个接口,分别在页面展现和页面退出时调用。以进入手机淘宝的某店铺详情页来举例,当进入该店铺详情页时,调用页面展现的接口,该接口会记录页面进人时的一些状态信息,但此时不发送日志;当从该店铺详情页离开时(可能是在店铺详情页上点击某个商品到了对应的商品详情页,也可能是退出了手机淘宝,抑或是点击返回,返回到了之前的一个页面),调用页面退出的接口,该接口会发送日志。除了基础的两个接口外,还提供了添加页面扩展信息的接口;在页面离开前,使用该接口提供的方法给页面添加相关参数,比如给店铺详情页添加店铺 ID、店铺类别(天猫店铺或淘宝店铺)等。
显然 ,上述三个接口方法必须配合使用,即页面展现和页面退出方 法必须成对使用,而页面扩展信息的接口必须在使用页面展现和页面退出方法的前提下使用。再来说说,为什么不在页面进人时就发送日志, 而是在页面离开时才发送日志呢?可以思考一下 :基于浏览器的日志采集,在每次页面进人时就实现采集日志的发送,每个页面停留时长的计 算一直困扰着分析师;而无线客户端的日志采集,在页面离开时发送日志,此时页面停留时长就是天然自带的准确值了。还可以进一步思考,还有什么其他的优势呢?
上述三个方法是采集 SDK 提供的页面事件采集的基础方法 z 除此 之外,为了平衡采集、计算和分析的成本,在部分场景下我们选择采集更多的信息来减少计算及分析的成本。于是, UT提供了透传参数功能。 所谓透传参数,即把当前页面的某些信息,传递到下一个页面甚至下下一个页面的日志中。举个例子,在手机淘宝首页搜索“连衣裙”,进人 搜索 list 页面,然后点击某个商晶进入商品 A 详情页。如果需要分析“连衣裙”这个关键词,或者商品 A 的来源搜索词,此时就需要把“连衣裙”这个关键词带人到搜索 list 页面日志、商品 A 详情页日志中,这样一来,分析搜索词的效果就显而易见了。在阿里系内,使用 SPM (Super Position Model ,超级位置模型)进行来源去向的追踪,在无线客户端也同样使用 SPM, SPM 信息就可以通过透传机制带人到下一步甚至下下一步的浏览页面,这样整个用户行为路径还原就轻松实现了。
2.2 控件点击及其他事件
为了和基于浏览器客户端的日志采集做比较,我们暂且把除了页面 事件外的各类事件放到一起来讲。
和浏览器客户端的日志采集一样,交互日志的采集无法规定统一的 采集内容,交互类的行为呈现出高度自定义的业务特征。与之相适应, 在网里巴巴的无线客户端日志采集实践中,将交互日志采集从页面事件 采集中剥离出来,这就是控件点击事件和其他事件。
先来说说控件点击事件。控件点击事件比页面事件要简单得多,首先,它和页面事件一样,记录了基本的设备信息、用户信息:其次,它记录了控件所在页面名称、控件名称、控件的业务参数等。由于控件点击事件的逻辑简单得多,就是操作页面上的某个控件,因此只需把相关基础信息告诉采集 SDK 即可。
再来说说其他事件。所谓其他事件,就是用户可以根据业务场景需求,使用自定义事件来采集相关信息。从某种程度上说,它几乎能满足用户的所有需求,包括页面事件和控件点击事件,只是若采用通用的页 面事件埋点方法, UT 会帮助实现一些额外的功能(如上个页面的信息)。 UT 提供了一个自定义埋点类,其包括:①事件名称;②事件时长 ; ③事件所携带的属性;④事件对应的页面。当然,具体实现什么功能,需要带哪些内容,各个采集 SDK 可以自行决定。
除了上述这些需要应用开发者触发的日志采集接口方法外, UT 还 提供了一些默认的日 志采集方法,比如可以自动捕获应用崩溃,并且产生一条日志记录崩溃相关信息。类似的日志采集方法还有很多,比如应 用的退出 、 页面的前后台切换等。诸如一些和业务信息不是非常相关,但又对分析起很大作用的日志采集,就完全没有必要让应用开发者去触发埋点了。
2.3 H5 & Native 日志统一
简单来说, APP分为两种:一种是纯 Native APP; -种是既有 Native , 又有 H5 页面嵌入的 APP,即 Hybrid APP。当前,纯 Native APP 已经非 常少了,一般都是 Hybrid APP 。 Native 页面采用采集 SDK 进行日志采集, H5 页面一般采用基于浏览器的页面日志采集方式进行采集。在当前的实践中,由于采集方式的不同,采集到的内容及采集服务器均分离开。若需要进行完整的数据分析,就需要将两类日志在数据处理时进行关联,而就算不考虑处理成本,在很多情况下, Native 和 H5 互跳,即使关联也无法还原用户路径,数据丢失严重。对于产品经理以及运营、 管理、数据分析人员而言,在不同的终端采用不同的方案采集日志, 以不同的算法来做日志统计,忍受多端之间的数据隔离,并对由此导致的多样数据口径进行整理分析和解释,已经是越来越不能容忍的切身之痛。考虑到后续日志数据处理的便捷性、计算成本、数据的合理性及准确性,我们需要对 Native 和 H5 日志进行统一处理。
2.4 特殊场景
上述场景均为一个行为产生一条日志,如一次浏览、一次点击等。 如此用来处理普通的业务是足够的,但对于阿里巴巴巨大的业务体量来说,为了平衡日志大小,减小流量消耗、采集服务器压力、网络传输压力等,采集 SDK 提供了聚合功能,对某些场景如曝光或一些性能技术类日志,我们提倡在客户端对这类日志进行适当聚合,以减少对日志采集服务器端的请求,适当减小日志大小。总体思路就是每个曝光的元素一般都属于一个页面,利用页面的生命周期来实现适当的聚合及确定发 送时机。拿曝光日志来举例,若一个商品的一次曝光就对应一条日志的话,那么在搜索结果页的一次滚屏浏览过程中将产生几十条甚至上百条日志,从下游使用及分析的角度来说,其实只是想知道哪些内容被曝光, 此时为了平衡业务需求及减少全链路资源消耗,采集 SDK 提供了本地聚合功能,在客户端对这类日志进行聚合,上传聚合后的日志到采集服务器即可。同时对于一些只需要计数,而不需要知道具体内容的场景,如需要分析某些接口的调用次数,此功能就更加凸显出其作用了。
区别于浏览器的页面访问,在无线客户端用户的访问行为路径存在明显的回退行为(如点击回退按钮、各种滑屏等),在进行业务分析时, 回退同样作为特殊场景而存在。例如,“双 11”主会场页→女装分会场 →女装店铺 A→回退到女装分会场→女装店铺 B,在这个访问路径中,若只是按照普通的路径来处理,则会认为第二次浏览的女装分会场来源 为店铺 A,就会把女装分会场的一次浏览效果记为女装店铺 A 带来的 。 倘若这样处理,就会发现类似的活动承接页其来源有一大部分均为各类 详情页(店铺详情页/商品详情页),这必然干扰到分析。所以针对这种 场景,我们做了特殊的设计,利用页面的生命周期,识别页面的复用,配合校的深度来识别是否是回退行为。
2.5 设备标识
正如本章开头所说的,所有互联网产品的两大基本指标是页面浏览量( Page View, PY)和访客数( Unique Visitors, UV )。 关于 UV , 对 于登录用户,可以使用用户 ID 来进行唯一标识,但是很多日志行为并不要求用户登录,这就导致在很多情况下采集上来的日志都没有用户ID 。 PC 端一般使用 Cookie 信息来作为设备的唯一信息,对于 APP 来说,我们就要想办法获取到能够唯一标识设备的信息。
历史上, MEI 、 IMSI 、 MAC、苹果禁用之前的 UDID,曾经都可以用,如果它们之中有一个是靠谱的话,那么设备唯一标识就简单了。但事实上,随着用户的自我保护意识加强以及各系统升级,很多基本的设备信息获取都不再那么容易。苹果 UDID 禁用, IDFA 、 IMEI 、 IMSI 做了权限控制, android 新系统也对设备信息的获取做了权限控制。对于只有单 APP 的公司来说,设备唯一标识不是需要攻克的难题, 但对于像很多公司拥有众多 APP 的公司来说,设备唯一标识就显非常重要,得尤为重要。某些公司无线设备唯一标识使用 UTDID,它当然有很清晰的责任和目标,就是每台设备一个 ID 作为唯一标识。 UTDID 随着 ios 和 Android 系统对权限控制的不断升级,对方案做了多次调整, 包括存储方式、存储位置、共享方式等,以及和服务器端的配合,其生成方式也使用一套较完备的算法。但就目前的进展来说, UTDID 还未完全实现其使命。在这方面,还有很大的改进空间。
参考资料
《大数据之路》
《Hadoop之数据仓库建设》
ps:文章所述内容都是书中比较重要,而且体系很强的知识,随手看随手copy一遍,就当作是学习了。
以上是关于hadoop数仓建设之日志采集的主要内容,如果未能解决你的问题,请参考以下文章