Android自定义 View 系列- 绘制流程
Posted Q-CODER
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android自定义 View 系列- 绘制流程相关的知识,希望对你有一定的参考价值。
前言
本文旨在让读者对整个绘制流程有个感性的认识-一个图是经过了什么样的流程最后展示到用户面前的。
在讲解流程之前,我们需要有一个模型

解释:我们画的图,就是通过 Paint(画笔)作用到 Canvas(画板)后,再由画板作用于手机屏幕。所以这也为后面想要对图片做放大或缩小,要先做放大或缩小的操作再做绘制做了解释(这里不理解,没关系。后面内容会重新提到)。[也就是会有些文章说到的-在onDraw() 的时候,要‘顺着逻辑想,倒着逻辑写’]
绘制流程
有了上面的基本模型后,我们接着来看绘制流程的具体过程吧。
一共有三个过程:测量过程(Measure),布局过程(Layout),绘制过程(Draw)。
不需要死记硬背,我们带着逻辑去理解即可。我们从结果出发,需要绘制一个图,我们总得知道绘制到哪里,所以就需要布局。布局,其实就是找到图的四个点(left,top,right,bottom)[其实也就是图的大小。要会变通,不一定就是要这四个点,有了起点,然后知道了图的宽高,也是一样的],这样我们才知道把这个图放在画板的具体什么位置。正因为布局过程中需要知道图的大小,所以需要在布局前,进行测量过程。那这样我们也就知道测量过程其实就是得出图的大小,只不过是要根据一些规则(父 View 的约束和本身的建议)来得出结果。所以这个整个流程就很自然的出来了。

接下来,会从 单个 View 和 ViewGroup 两个角度来讲一下三个过程。
测量过程
单个View,一般是由 父View 通过 child.measure() 触发子 View 的 onMeasure()
//ViewGroup 源码
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec)
final LayoutParams lp = child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom, lp.height);
//看这里
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
然后 View 中的 measure() 方法
// View 源码
public final void measure(int widthMeasureSpec, int heightMeasureSpec)
boolean optical = isLayoutModeOptical(this);
if (optical != isLayoutModeOptical(mParent))
//....省略无关代码
if (cacheIndex < 0 || sIgnoreMeasureCache)
// measure ourselves, this should set the measured dimension flag back
//标记1
onMeasure(widthMeasureSpec, heightMeasureSpec);
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
else
long value = mMeasureCache.valueAt(cacheIndex);
// Casting a long to int drops the high 32 bits, no mask needed
setMeasuredDimensionRaw((int) (value >> 32), (int) value);
mPrivateFlags3 |= PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
//标记1,我们重写的方法就是这个方法
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
其中 onMeasure() 方法,就是我们重写的方法,然后根据规则得出 View 的大小。[这里说到的规则,就是 MeasureSpec,本文旨在理解流程,暂时不穿插该内容。后面文章会单独讲解 ]。那在 onMeasure 得到的数据,怎么在onLayout 中使用呢?我们当然可以用一个变量存起来,但实际上,我们只需要通过 setMeasuredDimension(width,height) 就可以在 onLayout 中通过 width 和 height 获取对应的数据了。
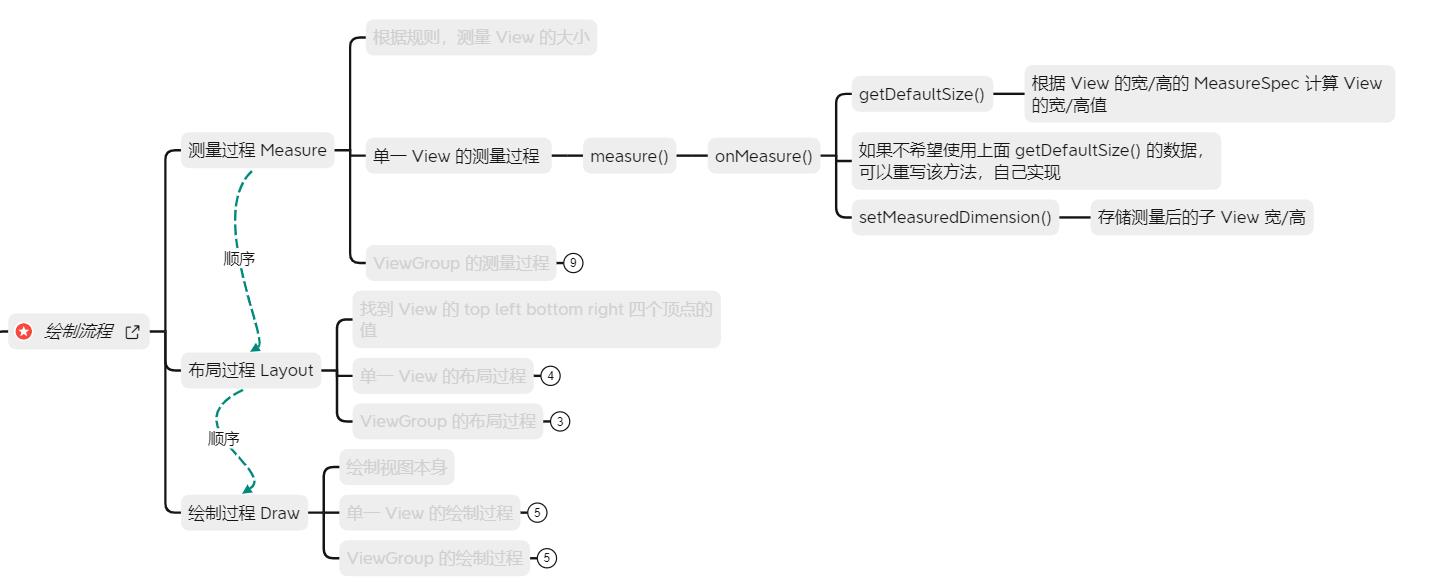
那么,整个流程如下图所示:

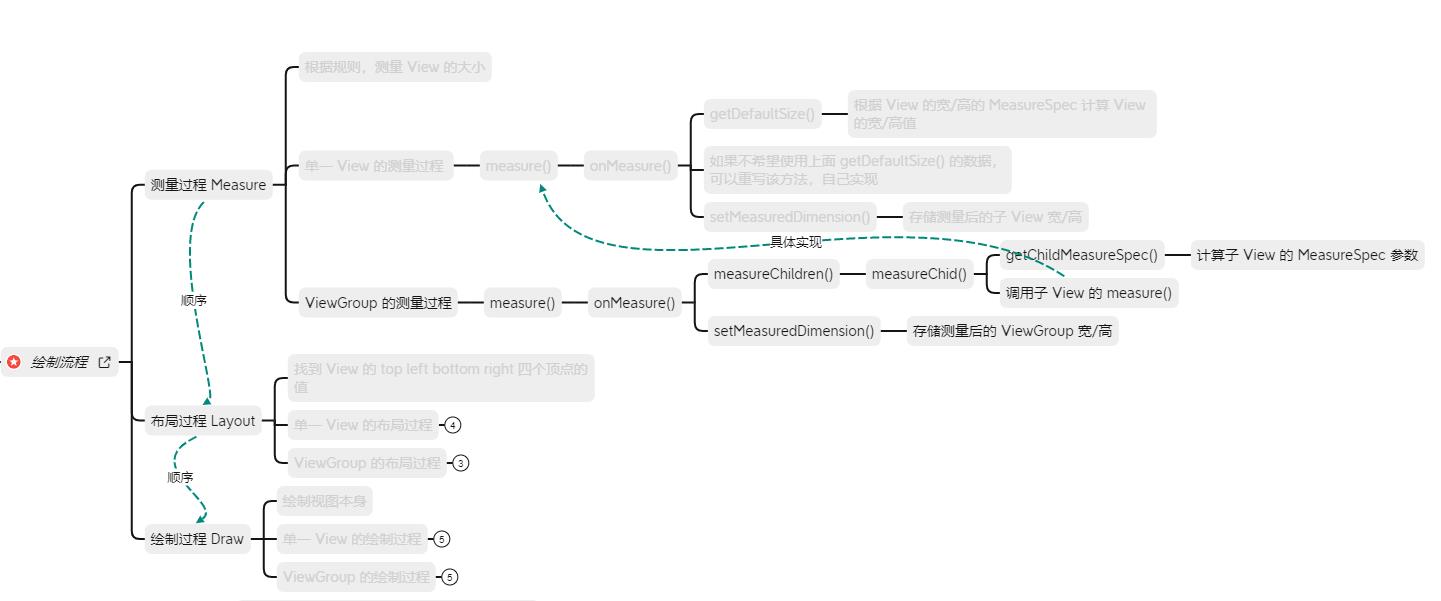
ViewGroup 的测量过程,思想上也是得到自己的宽高,那主要是如何确定 ViewGroup 的宽高呢?那就是当确定了该 ViewGroup 的所有子 View 的宽高后,才知道自身的宽高。所以

布局过程
单个View - 布局过程
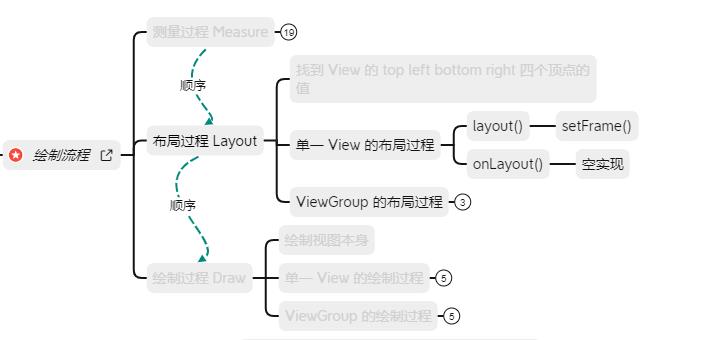
layout() 为布局入口,然后通过 setFrame() 后确定 View 的四个点。
而因为单个 View 在 layout() 中就已经确定了自己的位置,所以 onLayout() 是有个空实现
 ViewGroup - 布局过程
ViewGroup - 布局过程
当知道了单个 View 是如何布局,那么 ViewGroup 自身定位,再进行子 View 的布局[就是,又回到了上图的步骤]

绘制过程
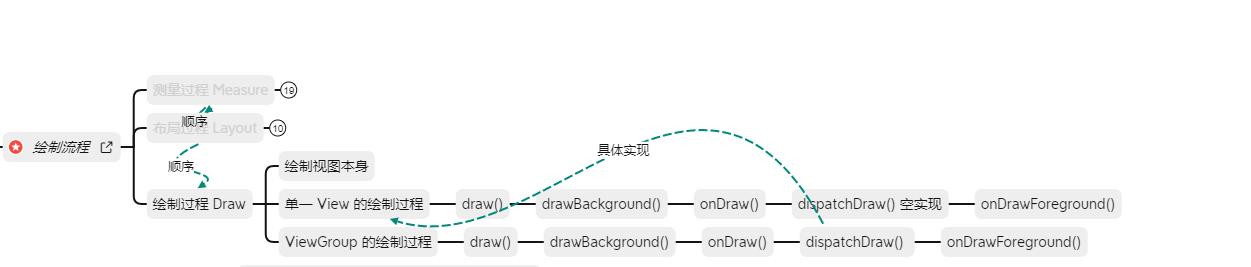
从源码上看,可以分为7步
主要步骤就是:绘制背景-》绘制内容本身-》绘制子View-》绘制装饰(前景,滚动条等),其中对于单个View来说,dispatchDraw(canvas) 是一个空实现
// Step 1, draw the background, if needed
drawBackground(canvas);
// Step 2, save the canvas' layers
int paddingLeft = mPaddingLeft;
// Step 3, draw the content
onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Step 5, draw the fade effect and restore layers
final Paint p = scrollabilityCache.paint;
final Matrix matrix = scrollabilityCache.matrix;
final Shader fade = scrollabilityCache.shader;
// Step 6, draw decorations (foreground, scrollbars)
onDrawForeground(canvas);
// Step 7, draw the default focus highlight
drawDefaultFocusHighlight(canvas);
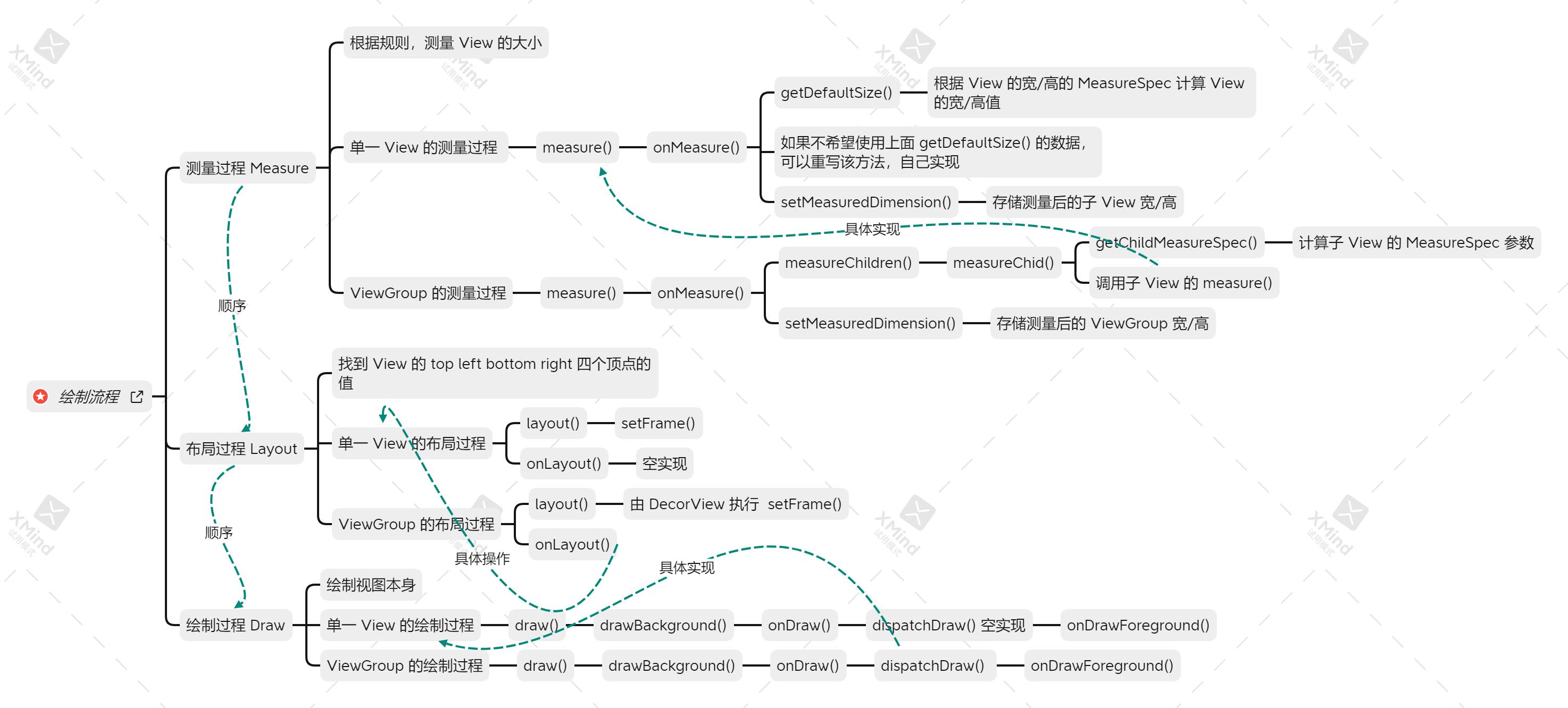
最后附上,完整的思维导图

若对内容存在疑惑,或者质疑。欢迎评论区交流,或者私聊指教一番。感激不尽~
以上是关于Android自定义 View 系列- 绘制流程的主要内容,如果未能解决你的问题,请参考以下文章