怎样把图片的格式放大且清晰度保持不变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样把图片的格式放大且清晰度保持不变相关的知识,希望对你有一定的参考价值。
给个链接
图片无损放大可以保持清晰度不变:
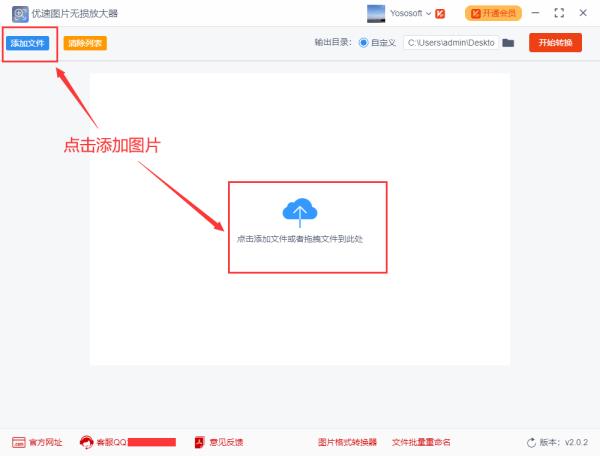
第一步,下载上面的放大器后安装打开,如下图所示点击此处,将需要放大的图片添加到软件中,可以多添加几张一起无损放大哦!

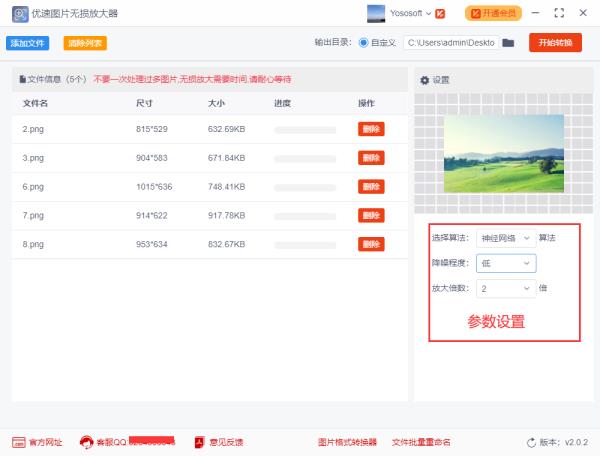
第二步,在软件右侧选择一个无损放大的算法(有两种算法),然后选择需要放大的倍数,以及降噪程度。

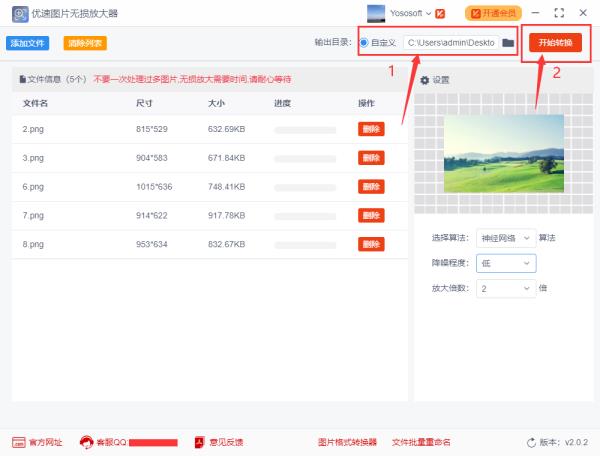
第三步,设置图片的输出目录(也可以不设置,软件默认保存到电脑桌面上),然后点击右边的【开始转换】按钮启动软件无损放大程序。

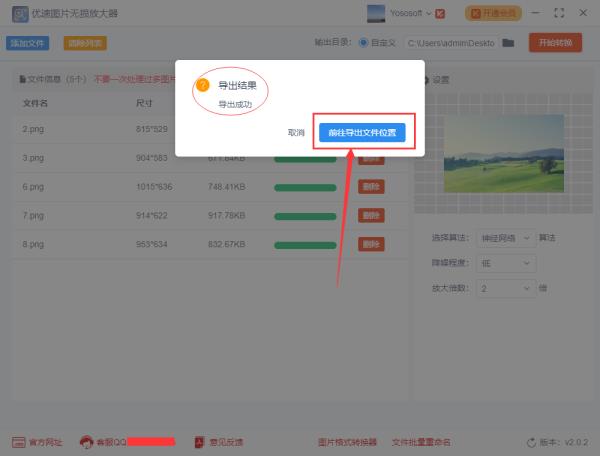
第四步,当软件弹出“导出成功”的提示框时说明所有图片完成无损方法,点击蓝色按钮就可以打开放大后图片所在的文件夹了。

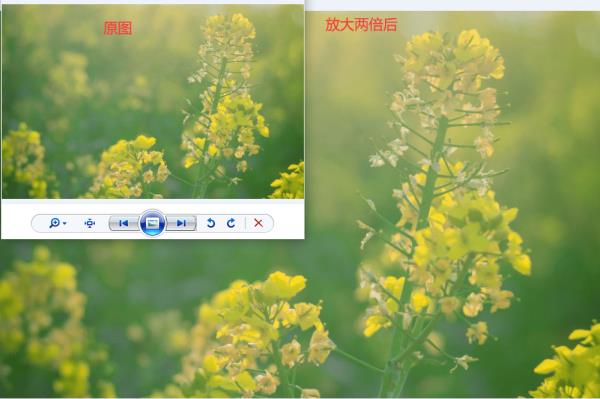
对比一张无损放大前后的图片,可以清楚的看到放大后的图片依然保持了较高的清晰度,非常的赞!

顶级位图图片矢量化软件Vector Magic Desktop Edition v1.14正式版,设计是空素材站极力推荐,是最好的矢量化软件。关键字:位图矢量化,图片矢量化,转矢量软件,Vector-Magic-Desktop-Edition-v1.14破解版如果你并不熟悉如何使用Phtoshop,但正在寻找一种简单快速的将位图转换成矢量图的方法,那么暴风彬彬向你推荐Vector Magic这个在线转换位图为矢量图的网站。Vector Magic具备自动临摹的能力来将你上传的位图图片转换成矢量图片。Vector Magic的界面使用起来非常简单,在上传自己的图片以后仅需简单的几步变成将之前的位图转换成效果很棒的矢量图,转换后的矢量图可以为博客的日志或其他设计增色不少哦。Vector Magic将图片转换成矢量图以后提供矢量图源文件下载及PNG高品质矢量效果图片下载。一个非常强大的位图转矢量图的在线服务,服务名为Vector Magic,这是美国斯坦福大学人工智能实验室的一个研究项目,由James Diebel 和 Jacob Norda负责开发。它基于Flash技术构建,用户无需注册就可上传自已的位图图片进行转换操作,VectorMagic会帮你进行自动识别和分析,用户可选择相应的转换级别,从而达到自已所需的效果。而转换后的图像你可以下载为EPS格式及SVG格式,或者也可直接共享。 就在最近,从众多报导中得知,该项目已启用了独立的网站域名,开始商业化运作,推出了每月价格为$4.95的无限制版本及其他多种价格的有偿版本,而免费用户则只能得到两次转换机会,并需要注册。 Vector Magic 原本只提供在线位图转矢量图的服务,除了精确的把位图转换为矢量图片,Vector Magic 还可助你轻松修复图片边缘的锯齿,让图片边缘更加圆滑,因此也可以利用 Vector Magic 不失真放大图片。用户无需注册就可上传自已的位图图片进行转换操作,Vector Magic 会帮你进行自动识别和分析,转换过程中用户可选择相应的转换级别,从而达到自已所需的效果。网站支持 JPG, GIF, PNG, BMP, TIFF 到 EPS, SVG, PNG 的格式转换,位图转换得来的矢量图可以 EPS 及 SVG 格式下载(收费项目),或者也可直接共享。而后 Vector Magic 推出了基于这个服务技术的桌面应用程序版本。Vector Magic 1.14, released June 12, 2009
Vector Magic v1.14 Fixed bitmap exporting bug for JPEG and TIF formats on PC. Vector Magic 1.14破解版安装步骤:1:安装原文件.2:复制crack目录下的文件到安装目录替换即可。Vector Magic使用教程与注意事项:
1、图片文件名不能用中文。
2、安装盘的文件夹不能含有中文(例如“桌面”都不行)。优点:省时间,效果比AI、CD是强多了 很大的缺点:还没有中文版。
Vector Magic的操作步骤如下
1、打开你需要转换的图片。
2、完成2到3个步骤的设置向导,其实就是回答几个简单的选项,以帮助您更好的完成转换。
3、保存转换后的矢量效果图片。可以在软件界面查看转换效果,如果您比较懂的话还可以编辑细节。
Vector Magic 是一款功能强大的Web应用程序,它能够通过易用且人性化的操作引导用户将自己上传的位图图片(又名点阵图、光栅) 自动转换成矢量的图片,并可以以EPS, SVG, PDF, PNG 四种格式输出。目前,Vector Magic 只接受免费注册用户的两次处理请求,如果想多次使用这款优秀应用程序处理图片的话,用户则需要多次注册或者尝试Vector Magic 提供的Unlimited无限制解决方案(付费)。对于一个只是偶尔需要处理矢量图的人来说,Vector Magic 绝对是一款临时而高效的图片处理软件,它完全免去了用户安装上则百兆的 CorelDRAW 或者 Illustrator的烦恼。软件为英文版,测试平台为Win xp sp3中文版!
Vector Magic Desktop Edition v1.14正式版下载地址: 服务器下载一 服务器地址二 密码:www.4kong.com 参考技术B 不可能,,,除非本来图片质量就好 参考技术C 格式放大?图片大小吧?这个好像不是很容易 PS 可是试试 矢量图可以 位图很难做到
PHP实现图片压缩同时保持清晰度
PHP实现图片压缩同时保持清晰度
图片太大是一个经常遇到的问题,为此很多人头疼。今天告诉大家如何实现PHP程序简单实现压缩:
图片原大小:

压缩后:

这是我自己实验的,可以处理多种图片格式。
当然图片原图越大,越能体现出压缩来。
现在附上代码:
<?php
/**
* 图片压缩类:通过缩放来压缩。
* 如果要保持源图比例,把参数$percent保持为1即可。
* 即使原比例压缩,也可大幅度缩小。数码相机4M图片。也可以缩为700KB左右。如果缩小比例,则体积会更小。
*
* 结果:可保存、可直接显示。
*/
class imgcompress{
private $src;
private $image;
private $imageinfo;
private $percent = 0.5;
/**
* 图片压缩
* @param $src 源图
* @param float $percent 压缩比例
*/
public function __construct($src, $percent=1)
{
$this->src = $src;
$this->percent = $percent;
}
/** 高清压缩图片
* @param string $saveName 提供图片名(可不带扩展名,用源图扩展名)用于保存。或不提供文件名直接显示
*/
public function compressImg($saveName=‘‘)
{
$this->_openImage();
if(!empty($saveName)) $this->_saveImage($saveName); //保存
else $this->_showImage();
}
/**
* 内部:打开图片
*/
private function _openImage()
{
list($width, $height, $type, $attr) = getimagesize($this->src);
$this->imageinfo = array(
‘width‘=>$width,
‘height‘=>$height,
‘type‘=>image_type_to_extension($type,false),
‘attr‘=>$attr
);
$fun = "imagecreatefrom".$this->imageinfo[‘type‘];
$this->image = $fun($this->src);
$this->_thumpImage();
}
/**
* 内部:操作图片
*/
private function _thumpImage()
{
$new_width = $this->imageinfo[‘width‘] * $this->percent;
$new_height = $this->imageinfo[‘height‘] * $this->percent;
$image_thump = imagecreatetruecolor($new_width,$new_height);
//将原图复制带图片载体上面,并且按照一定比例压缩,极大的保持了清晰度
imagecopyresampled($image_thump,$this->image,0,0,0,0,$new_width,$new_height,$this->imageinfo[‘width‘],$this->imageinfo[‘height‘]);
imagedestroy($this->image);
$this->image = $image_thump;
}
/**
* 输出图片:保存图片则用saveImage()
*/
private function _showImage()
{
header(‘Content-Type: image/‘.$this->imageinfo[‘type‘]);
$funcs = "image".$this->imageinfo[‘type‘];
$funcs($this->image);
}
/**
* 保存图片到硬盘:
* @param string $dstImgName 1、可指定字符串不带后缀的名称,使用源图扩展名 。2、直接指定目标图片名带扩展名。
*/
private function _saveImage($dstImgName)
{
if(empty($dstImgName)) return false;
$allowImgs = [‘.jpg‘, ‘.jpeg‘, ‘.png‘, ‘.bmp‘, ‘.wbmp‘,‘.gif‘]; //如果目标图片名有后缀就用目标图片扩展名 后缀,如果没有,则用源图的扩展名
$dstExt = strrchr($dstImgName ,".");
$sourseExt = strrchr($this->src ,".");
if(!empty($dstExt)) $dstExt =strtolower($dstExt);
if(!empty($sourseExt)) $sourseExt =strtolower($sourseExt);
//有指定目标名扩展名
if(!empty($dstExt) && in_array($dstExt,$allowImgs)){
$dstName = $dstImgName;
}elseif(!empty($sourseExt) && in_array($sourseExt,$allowImgs)){
$dstName = $dstImgName.$sourseExt;
}else{
$dstName = $dstImgName.$this->imageinfo[‘type‘];
}
$funcs = "image".$this->imageinfo[‘type‘];
$funcs($this->image,$dstName);
}
/**
* 销毁图片
*/
public function __destruct(){
imagedestroy($this->image);
}
}
$source = ‘123.png‘;//原图片名称
$dst_img = ‘text.png‘;//压缩后图片的名称
$percent = 1; #原图压缩,不缩放,但体积大大降低
$image = (new imgcompress($source,$percent))->compressImg($dst_img);以上是关于怎样把图片的格式放大且清晰度保持不变的主要内容,如果未能解决你的问题,请参考以下文章