课时135.清除浮动方式四(理解)
Posted luckyshuangshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时135.清除浮动方式四(理解)相关的知识,希望对你有一定的参考价值。
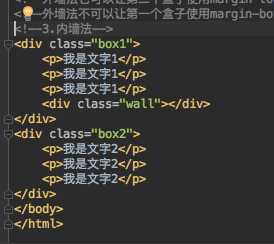
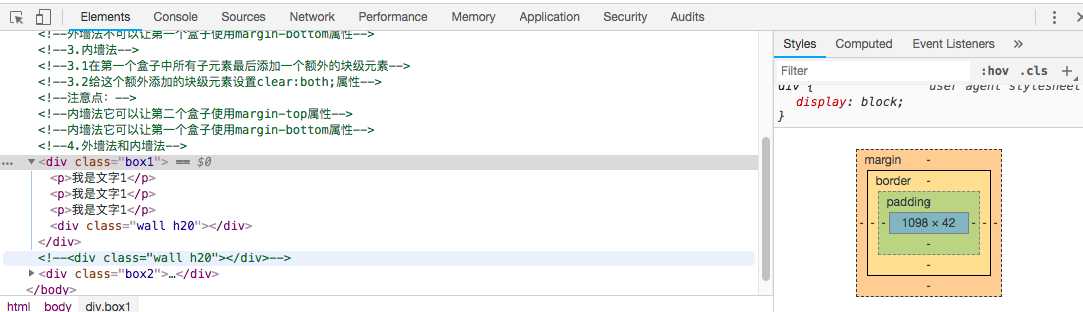
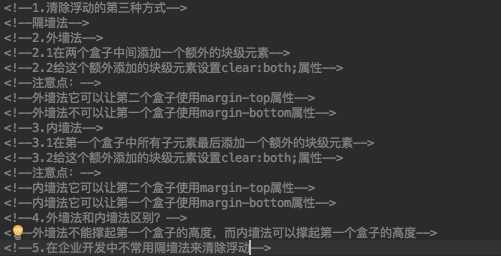
这节课来学习内墙法,无论是外墙法还是内墙法,它的墙指的就是块级元素,只不过额外添加的块级元素它所处的位置不同。
我们的外墙法是将块级元素添加到两个div之间,而我们的内墙法是要将块级元素写到我们第一个盒子所有元素的最后。



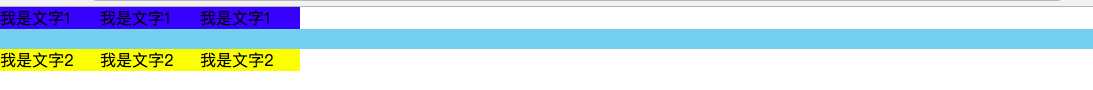
我们使用外墙法的时候是没有后面那个红色的部分的

为什么是这样?
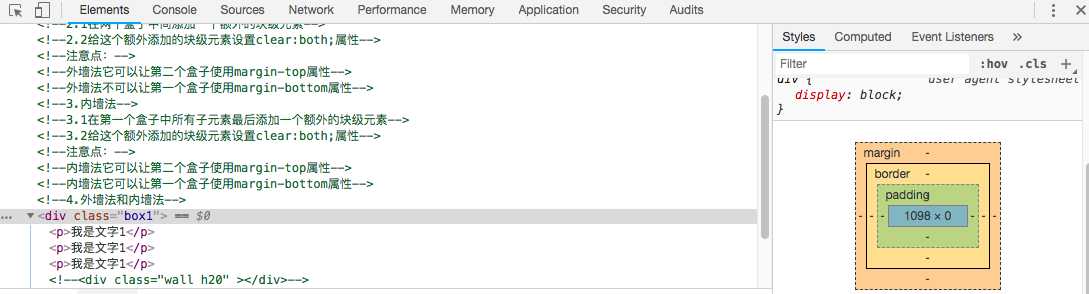
因为外墙法是不能够撑起第一个盒子的高度的。
我们发现外墙法的高度是0

而我们内墙法如下

高度不是0
我们通过谷歌开发者工具的观察来验证了我们这个说法
知识点总结:

以上是关于课时135.清除浮动方式四(理解)的主要内容,如果未能解决你的问题,请参考以下文章