学习软件测试非功能测试与抓包工具Fiddler简单使用项目非功能测试测试报告
Posted 一只小阿大:)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习软件测试非功能测试与抓包工具Fiddler简单使用项目非功能测试测试报告相关的知识,希望对你有一定的参考价值。
目录
非功能测试与抓包工具
抓包(packet capture) 就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。
html和HTTP协议
HTML(HyperText Markup Language)超文本标记语言。
超文本:指可以包含图片、链接,甚至音乐、程序等非文字元素
标记:通过**<标记符>内容</标记符>**的格式让内容具有不同的表现形式,从而达到超文本的目的。
我们在互联网上浏览的网页,本质上就是超文本标记语言。
HTTP(HyperText Transfer Protocol)超文本传输协议
示例:

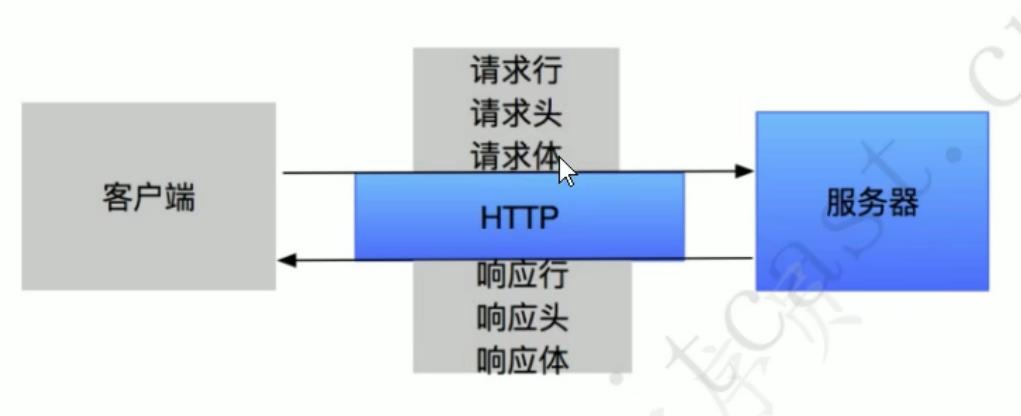
HTTP请求和响应

协议交流最基本原理
- 客户端client – 浏览器
- 服务器 server
- client发一个请求,server回一个响应
HTTP请求
简称请求,是指从客户端到服务器的请求消息
通俗地讲,就是用户希望从服务器得到什么样的信息?
- 以上图举例说明
用户在浏览器中输入要访问的网页地址:https://www.bilibili.com/
按下回车,浏览器会把请求以特定的方式发送给https://www.bilibili.com/服务器,请求得到B站的首页内容
客户端向服务器提的请求,就是HTTP请求
HTTP响应
简称响应,是指从服务器返回给客户端的请求结果
通俗地讲,用户只有获取到服务器的请求结果之后,才能够在浏览器中显示出来
以上图来举例说明:
- 服务器接收到用户请求后,把用户需要的数据内容,以特定的方式传递给客户端
- 客户端接收到数据之后,把最终结果显示在浏览器中
- 服务器返回给客户端的数据结果,就是HTTP响应

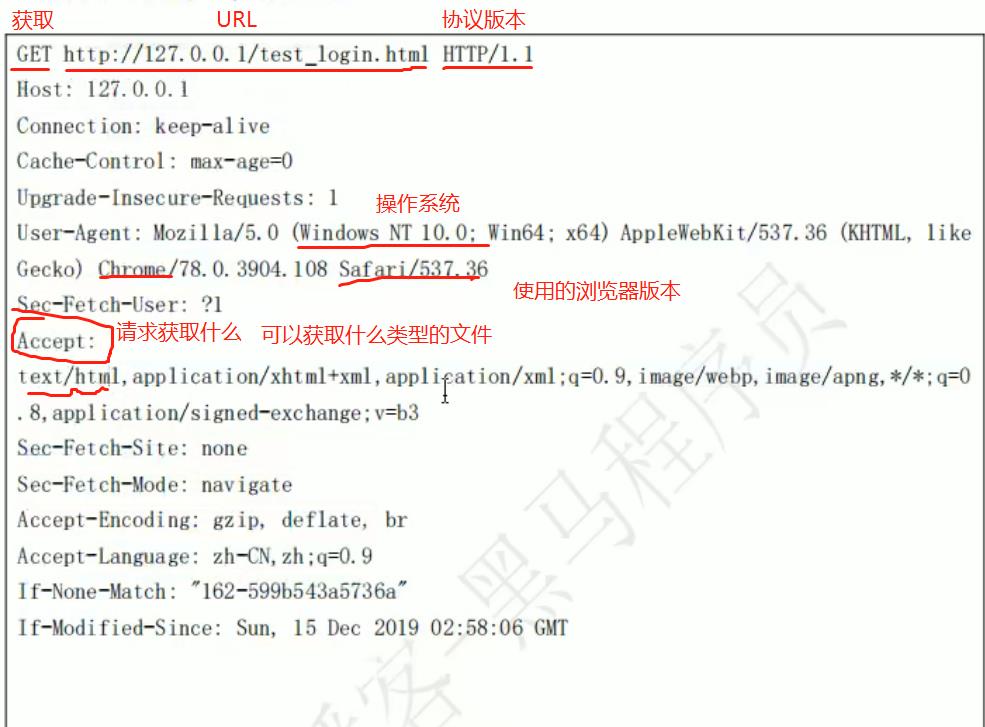
HTTP请求内容
在一个完整的HTTP请求中,除了包含要访问的网页地址外,通常还会包含以下内容:
- 用户使用的浏览器类型,如:Chrome、Firefox、IE等
- 用户的浏览器支持的语言,如:中文还是英文
…
注:这些额外的请求信息,都是在HTTP中规定好的

HTTP响应内容
在一个完整的HTTP响应中,除了包含被访问的网页内容外,通常还会包含以下内容:
- 状态码 用数字表示的响应状态,最常见的有:
- 200 :表示成功
- 3xx :表示数据路径发生改变–>重定向302,304
- 4xx :表示客户端问题,404表示页面没找到,403表示访问的数据被禁止
- 5xx :表示服务器错误
- 响应数据的长度,通常返回的数据内容越多,用户等待时间越长
- 响应数据的类型,除了可以返回网页数据外还可以返回:图片、文字、音乐、视频…
注:这些额外的响应信息,也是在HTTP中规定好的

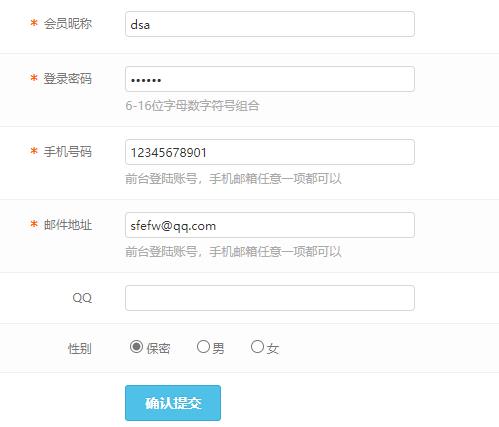
表单方法是POST,提交完跳转到另一个页面了。

协议体:也就是表单提交的信息

上面是通过POST提交的,如果通过GET提交的话,协议体就没内容,信息就在URL上,就会让人看见

Fiddler
界面介绍

过滤器的使用

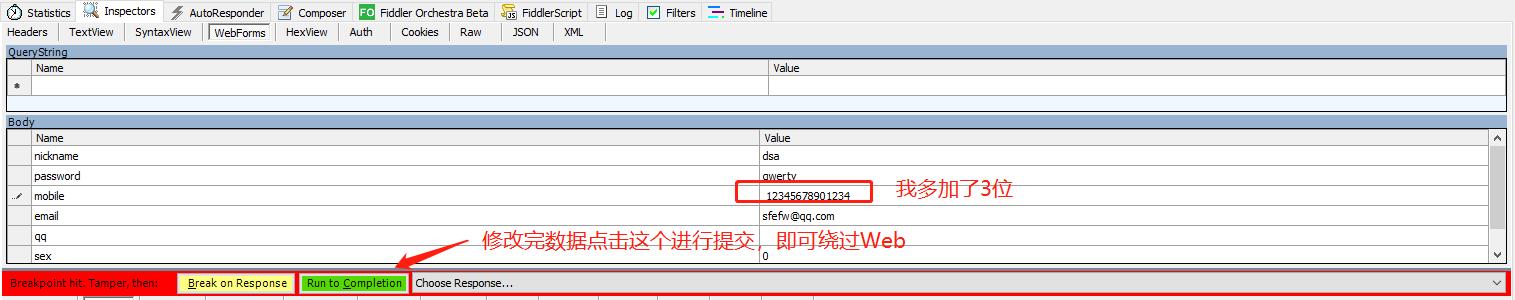
fiddler修改web提交的数据
在Fiddler的顶部导航栏中有个Rules -> automatic breakpoints -> before requests
点击这个就会打开截获请求,这时候我后台添加用户,提交后就会被截获。

这就是被截获的请求数据,还可以进行更改,手机号码要求11位,通过这样,可以绕过长度检查。

提交完后记得修改成不截获
Rules -> automatic breakpoints -> disabled
其实不改也提交上去了,会发现,手机号超过了位数,也就是绕过了长度检查

项目非功能测试
项目阶段前面的内容都是基于我们项目的功能展开的测试,比如测试单个功能点,或者是多个功能的组合。项目的测试除了要考虑功能方面的测试,还要考虑非功能的测试。
非功能测试主要包括:
- 兼容性
- 界面测试
- 易用性
- 性能
- 安全性
兼容性测试
兼容性指软件对不同平台,不同环境,不同分别率的适应能力。
应用场景
什么时候考虑?
项目要求在不同的操作系统、不同浏览器、不同的平台、不同分辨率下操作时
关注点
- OS
不同的操作系统:Windows、Linux、mac等
相同的操作系统不同的版本:win7、win8、win10
- Browser(浏览器)
不同的浏览器:三大主流 --- IE、Chrome、Firefox
相同的浏览器不同的版本 --- IE8、IE9、IE11
可以通过F12开发人员工具选择IE版本;
其他常用的浏览器 如:搜狗、360
注意不同的版本:高速模式(Chrome)、兼容模式(IE)
- 分辨率(补充内容)
界面测试
界面测试,或称UI测试,测试用户界面的功能模块的布局是否合理、整体风格是否一致、各个控件的放置位置是否符合客户使用习惯。
界面测试基本上目测。
如何做界面测试?
- 一般情况,直接依据产品原型图以及UI效果图,进行对比验证,确认一致
- 如果没有原型图和UI效果图,可以通过以下几个方面考虑
- 导航测试
- 图形测试
- 内容测试
- 整体界面风格测试
- 总而言之就是站在用户的角度来观察界面,导航是否合理,风格是否一致,是否有基本的错误。
易用性测试
易用性测试是指用户使用软件时是否感觉方便。简单说就是:易懂、易学、易用、吸引人。
关注点
项目难易程度
适用人群
用户的计算机水平
性能测试
性能测试是通过测试工具模拟多种正常、峰值以及异常负载条件来对系统的各项性能指标进行测试。
看视频,弹幕中提到了一个工具jmter,后面有了解的话我再过来补充。
什么时候考虑性能测试?
- 对软件的性能有要求
- 用户量大的项目
性能测试的目的
- 验证软件系统是否能够达到预期的性能指标
- 发现软件系统中存在的性能瓶颈,以便优化软件
- 验证稳定性,在一个生产的负荷下测试一定的时间,评估系统的稳定性是否满足要求
安全测试
什么时候考虑?
功能模块涉及到用户隐私信息,人身,财产安全等情况。
关注点:
- 安全性:登陆时密码是否进行加密以及密码是否容易破解
- SQL注入:攻击者吧SQL语句作为参数传入web应用程序,最终达到欺骗服务器执行恶意的SQL语句
示例 ---- tpshop登录密码被加密

如果没加密,有人恶意使用SQL注入就可获取密码。
测试报告
测试报告是指把测试的过程和结构写成文档,对发现的问题和缺陷进行分析,为纠正软件的存在的质量问题提供依据,同时为软件验收和交付打下基础。
测试报告是测试阶段最后的文档产出物。
一份详细的测试报告包含足够的信息,包括产品质量和测试过程的评价。
对于测试的意义
测试结束的一个标志
形成一份可以参考的材料(依据)
对于整个测试过程或设计方法的一些建议(也就是需要改进的地方)
对于整个项目及团队的意义
把关 预防 报告 改进
测试报告的主要内容
- 测试工作的经过与结果
- 风险评估
- 缺陷汇总与分析
- 测试工作总结与改进
我就没把视频中测试报告模板截图了,搞了个链接可以提供随时看视频。
测试报告模板
以上是关于学习软件测试非功能测试与抓包工具Fiddler简单使用项目非功能测试测试报告的主要内容,如果未能解决你的问题,请参考以下文章