React忽略的小问题操作state
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React忽略的小问题操作state相关的知识,希望对你有一定的参考价值。
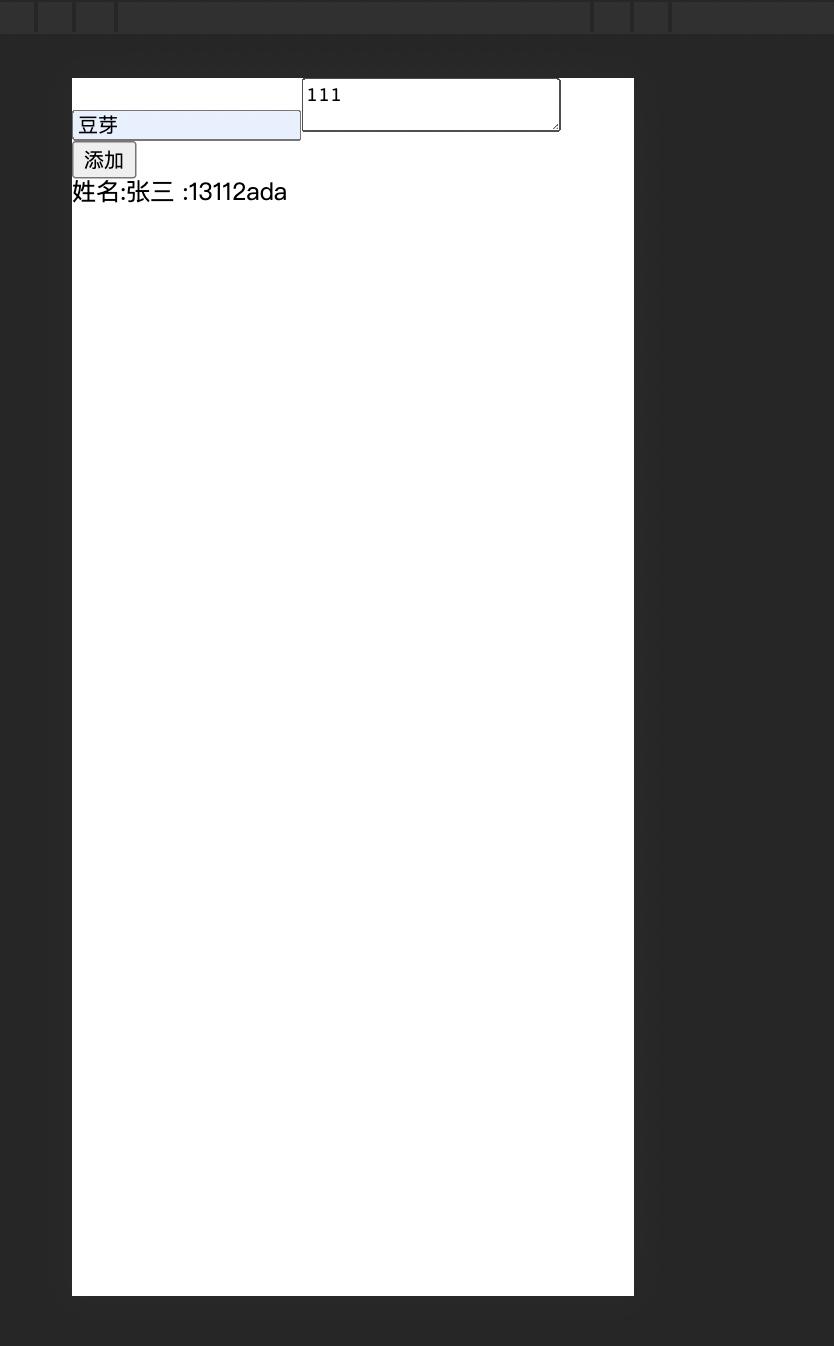
昨天有个小伙伴问豆芽一个问题,他用react做了一个静态的留言版的功能,但是一直在报错,但是这个错误提示的地方是对的。让我看看,先贴代码。
import React from 'react'
class App extends React.Component
state =
txt: '',
txtarea: '',
cid: 0,
datalist: [
id: 1, name: "张三", text: "13112ada"
]
HandleChange = e =>
let target = e.target
// 判断表单类型
let value = target.type === 'checkbox' ? target.checked : target.value
let name = target.name
this.setState(
[name]: value
)
console.log(this.state);
// 添加留言
adddata = () =>
this.setState(
cid: this.state.cid + 1
)
let list =
id: this.state.cid + 1,
name: this.state.txt,
text: this.state.txtarea
this.setState(
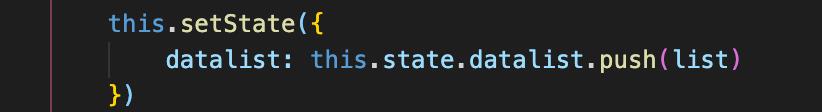
datalist: this.state.datalist.push(list)
)
console.log(this.state.datalist)
// 渲染评论列表
renderList()
let datalist = this.state
console.log(datalist)
console.log(this.state.datalist)
if (datalist.length === 0)
return <div>暂无评论,快去评论吧</div>
else
return (
<ul>
this.state.datalist.map((item,index) => (
<li key=index>姓名:item.name :item.text</li>
))
</ul>
)
render()
return (
<div className="app">
<input type="text" placeholder="请输入评价人" name="txt" onChange=this.HandleChange />
<textarea onChange=this.HandleChange name="txtarea" >
</textarea><br />
<button onClick=this.adddata>添加</button>
this.renderList()
</div>
)
export default App;

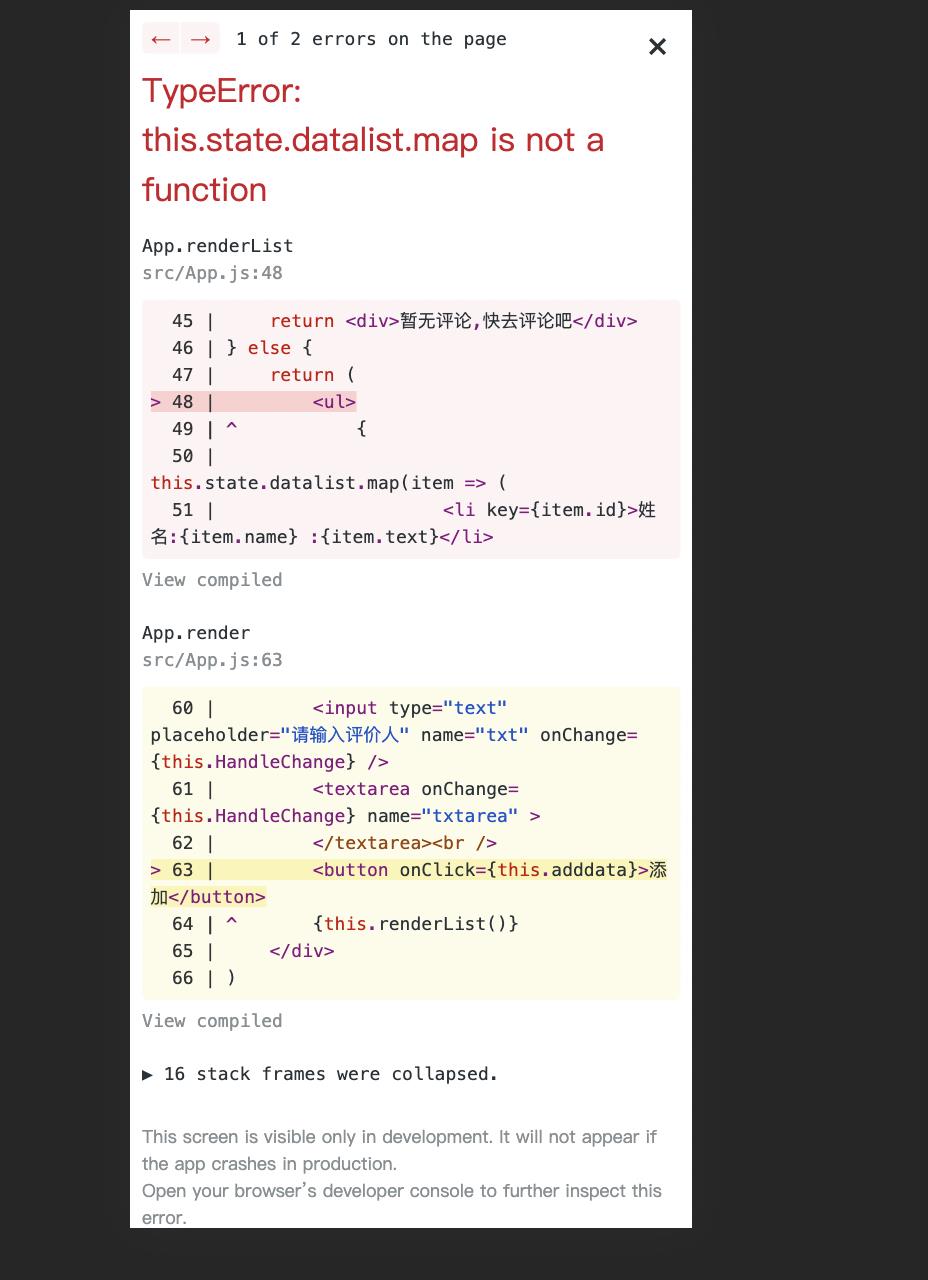
点击之后就会报错

豆芽刚看的时候也是感觉好像是没有什么问题的,但是仔细发现了这个小伙伴存在的问题
他直接讲state的数据进行了改变,直接操作了。
直接修改state会导致state不可预期,不推荐直接修改原始数据。 如果要改变或更改数据,则必须复制数据副本来更改。那么我们复制原始数据进行操作。
adddata = () =>
this.setState(
cid: this.state.cid + 1
)
let list =
id: this.state.cid + 1,
name: this.state.txt,
text: this.state.txtarea
let data = this.state.datalist
data.push(list)
this.setState(
datalist: data
)

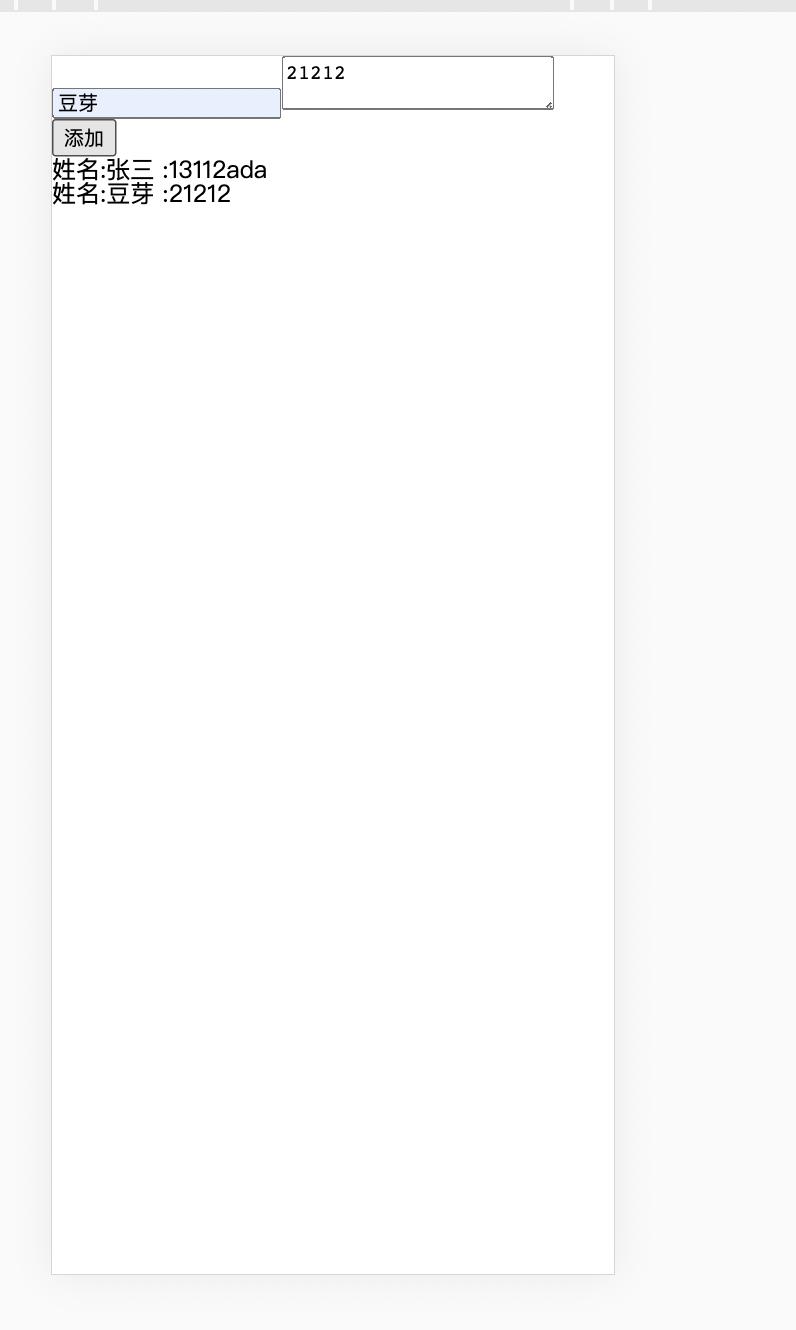
当我们复制了state数据,再去修改的时候,就不会出现上面的问题了,欢迎大家一起交流学习。
以上是关于React忽略的小问题操作state的主要内容,如果未能解决你的问题,请参考以下文章