三十六常见布局技巧
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三十六常见布局技巧相关的知识,希望对你有一定的参考价值。
一、常见布局技巧
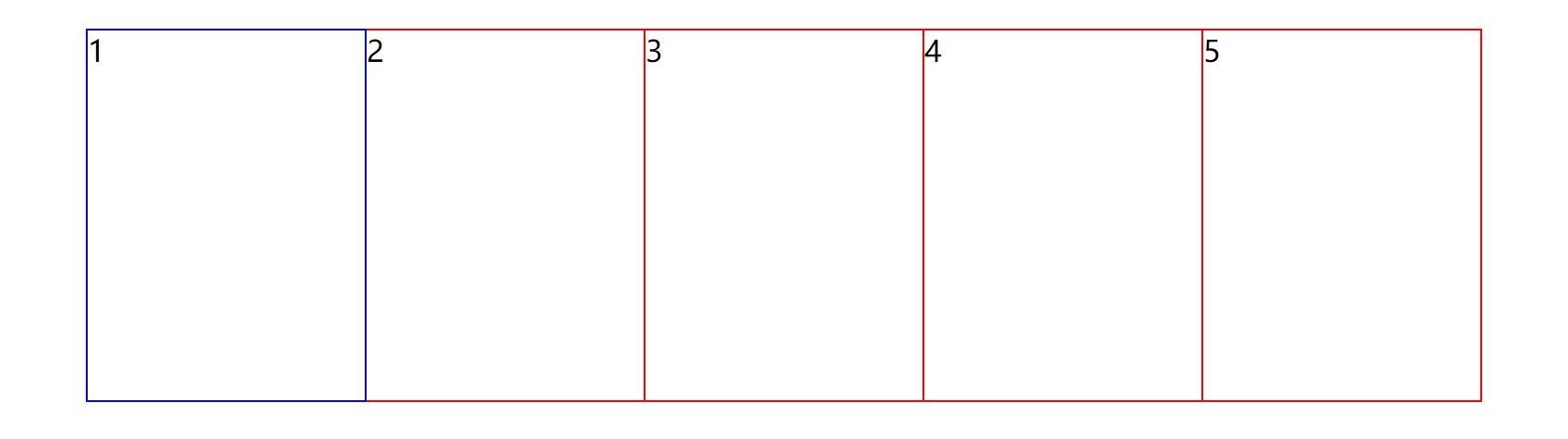
1.1、margin负值运用

- 让每个盒子margin往左侧移动 -1px 正好压住相邻盒子边框。
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin负值的巧妙运用</title>
<style>
ul li
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
/* ul li:hover
1. 如果盒子没有定位,则鼠标经过添加相对定位即可
position: relative;
border: 1px solid blue;
*/
ul li:hover
/* 2.如果li都有定位,则利用 z-index提高层级 */
z-index: 1;
border: 1px solid blue;
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
1.2、文字围绕浮动元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文字围绕浮动元素的妙用</title>
<style>
*
margin: 0;
padding: 0;
.box
width: 300px;
height: 70px;
background-color: pink;
margin: 0 auto;
padding: 5px;
.pic
float: left;
width: 120px;
height: 60px;
margin-right: 5px;
.pic img
width: 100%;
</style>
</head>
<body>
<div class="box">
<div class="pic">
<img src="images/img.png" alt="">
</div>
<p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p>
</div>
</body>
</html>

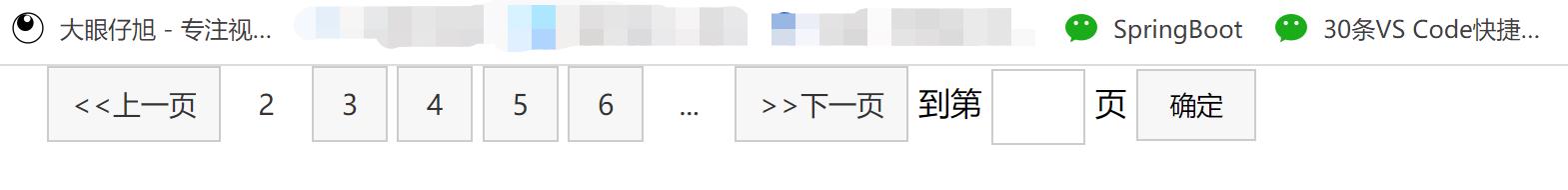
1.3、行内块巧妙运用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内块的巧妙运用</title>
<style>
*
margin: 0;
padding: 0;
.box
text-align: center;
.box a
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 14px;
.box .prev,
.box .next
width: 85px;
.box .current,
.box .elp
background-color: #fff;
border: none;
.box input
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
.box button
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
</style>
</head>
<body>
<div class="box">
<a href="#" class="prev"><<上一页</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="elp">...</a>
<a href="#" class="next">>>下一页</a>
到第
<input type="text">
页
<button>确定</button>
</div>
</body>
</html>
以上是关于三十六常见布局技巧的主要内容,如果未能解决你的问题,请参考以下文章