三十八HTML5的新特性
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三十八HTML5的新特性相关的知识,希望对你有一定的参考价值。
一、html5的新特性
H
T
M
L
5
\\colorredHTML5
HTML5的新增特性主要是针对于以前的不足,增加了一些
新
的
标
签
\\colorred新的标签
新的标签、
新
的
表
单
\\colorred新的表单
新的表单和
新
的
表
单
属
性
\\colorred新的表单属性
新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
声明:
- 新特性增加了很多,但是我们专注于开发常用的新特性。
- 基础班我们讲解部分新特性,到了就业办还会继续讲解其他特性。
1.1、HTML5新增的语义化标签
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签

注 意 : \\colorred注意: 注意:- 这种语义化标准主要是针对 搜 索 引 擎 \\colorred搜索引擎 搜索引擎的
- 这些新标签页面中可以使用 多 次 \\colorred多次 多次
- 在IE9中,需要把这些元素转换为 块 级 元 素 \\colorred块级元素 块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5还增加了很多其他标签,我们后面再慢慢学
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增语义化标签</title>
<style>
header, nav
height: 120px;
background-color: pink;
border-radius: 15px;
width: 800px;
margin: 15px auto;
section
width: 500px;
height: 300px;
background-color: skyblue;
</style>
</head>
<body>
<header>头部标签</header>
<nav>导航栏标签</nav>
<section>某个区域</section>
</body>
</html>

1.2、HTML5新增的多媒体标签
HTML5在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
1.2.1、视频
当前元素支持三种视频格式:尽量使用mp4格式
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | Yes | No | No |
| Chrome | Yes | Yes | Yes |
| Firefox | Yes。从Firefox 21版本开始,Linux系统从Firefox 30开始 | Yes | Yes |
| Safari | Yes | No | No |
| Opera | Yes。从Opera 25版本开始 | Yes | Yes |
语法
<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg">
<source src="move.mp4" type="video/mp4">
您的浏览器暂不支持<video>标签播放视频
</video>
视频<video>——常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频)、none(不应加载视频) | 规定是否预加载视频(如果有了autoplay 就忽略该属性) |
| src | url | 视频url地址 |
| poster | Imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增视频标签</title>
<style>
video
width: 100%;
</style>
</head>
<body>
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>
</body>
</html>
1.2.2 音频
当前<audio>元素支持三种音频格式:
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | Yes | No | No |
| Chrome | Yes | Yes | Yes |
| Firefox | Yes | Yes | Yes |
| Safari | Yes | Yes | No |
| Opera | Yes | Yes | Yes |
语法
<audio src="文件地址" controls="controls"></audio>
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg">
<source src="happy.ogg" type="audio/ogg">
您的浏览器暂不支持<audio>标签。
</audio>
常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| src | url | 要播放的音频的URL。 |
- 谷歌浏览器把音频和视频自动播放禁止了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增音频标签</title>
</head>
<body>
<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>
</body>
</html>
1.2.3、多媒体标签总结
- 音频标签和视频标签使用方式基本一致。
- 浏览器支持情况不同。
- 谷歌浏览器把音频和视频自动播放禁止了。
- 我们可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过javascript解决)
- 视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性。
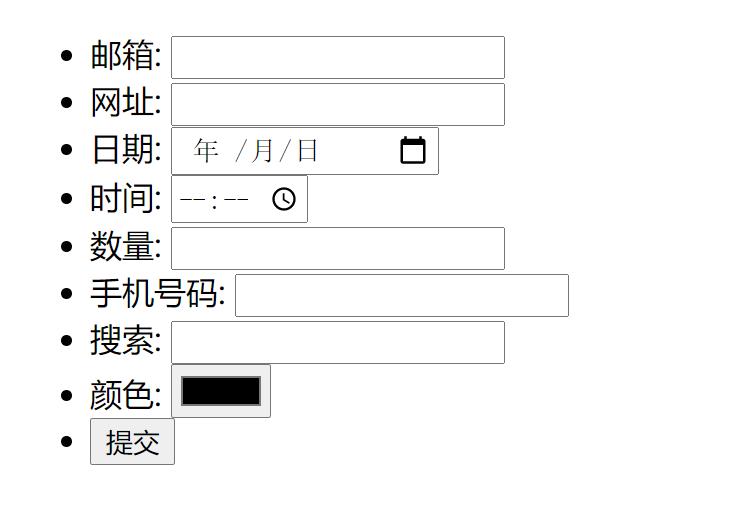
1.3、HTML5新增的input类型
| 属性值 | 说明 |
|---|---|
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URL类型 |
| type=“date” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
- 重点记住:number 、 tel 、 search这三个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>时间: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>
</body>
</html>

1.4 HTML5新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚集属性,页面加载完成自动聚集到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如autocomplete=“on”,关闭autocomplete="off"需要放在表单内,同时加上name属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
可 以 通 过 以 下 设 置 方 式 修 改 p l a c e h o l d e r 里 面 的 字 体 颜 色 : \\colorred可以通过以下设置方式修改placeholder里面的字体颜色: 可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder
color: pink;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增表单属性</title>
<style>
input::placeholder
color: pink;
</style>
</head>
<body>
<form action="">
<input type="search" name="sear" id="" required="required" placeholder="pink老师" autofocus="autofocus" autocomplete="off">
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
</html>

以上是关于三十八HTML5的新特性的主要内容,如果未能解决你的问题,请参考以下文章