二十九综合案例—淘宝焦点图布局
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二十九综合案例—淘宝焦点图布局相关的知识,希望对你有一定的参考价值。
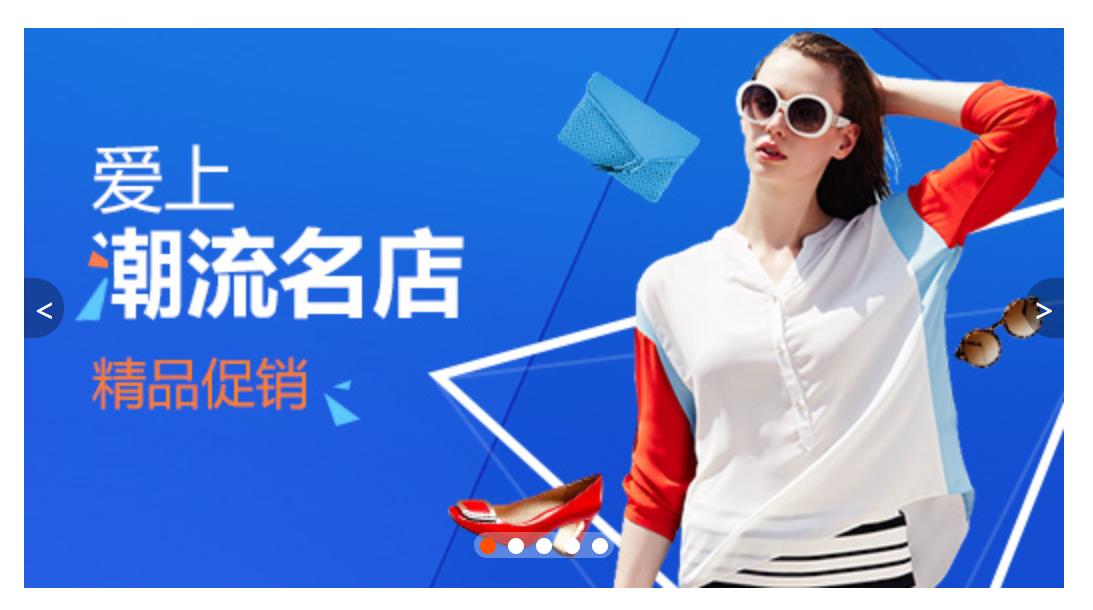
一、效果图

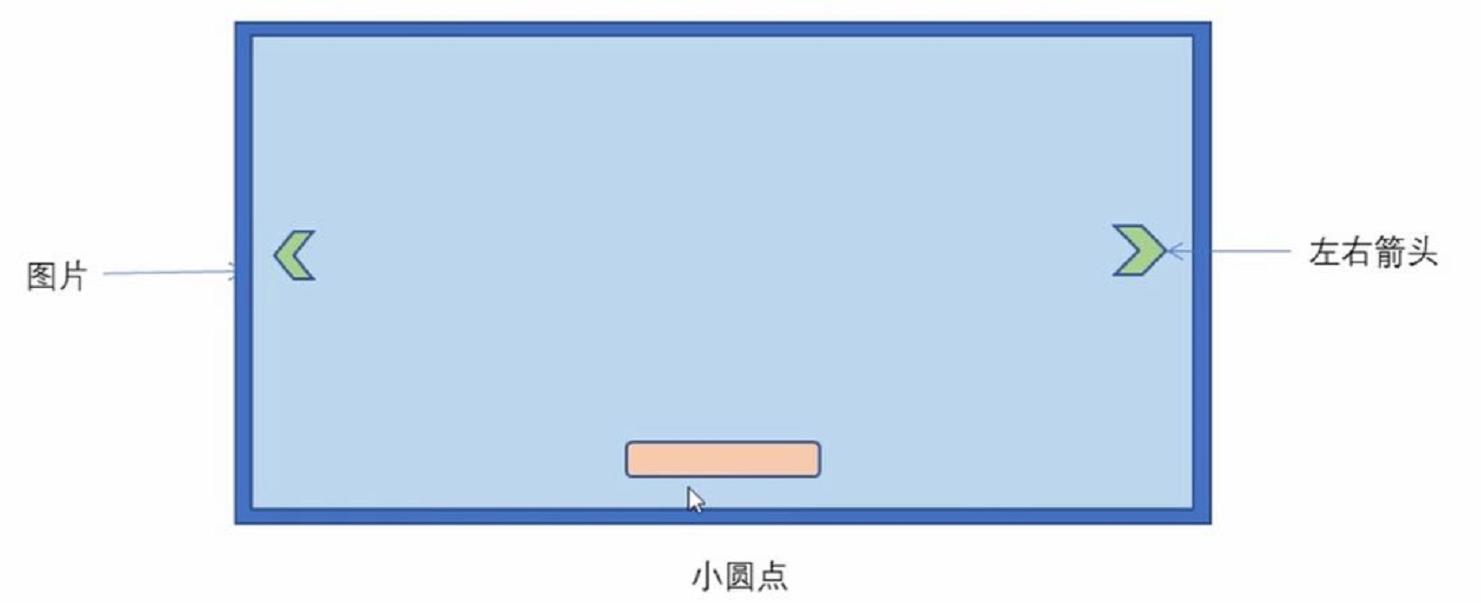
二、布局解析

- 大盒子我们类名为:tb-promo 淘宝广告
- 里面先放一张图片。
- 左右两个按钮 用链接就好了。左箭头 prev 右箭头 next
- 底侧小圆点ul继续做。类名为 promo-nav
三、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝轮播图做法</title>
<style>
*
margin: 0;
padding: 0;
li
list-style: none;
.tb-promo
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
.tb-promo img
width: 520px;
height: 280px;
/* 并集选择器可以集体声明相同的样式 */
.prev,
.next
position: absolute;
top: 50%;
/* 绝对定位的盒子垂直居中 */
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置高度和宽度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
.prev
left: 0;
/* border-radius: 15px; */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
.next
/* 如果一个盒子既有left属性也有right属性,则默认会执行left属性。同理 top bottom 会执行 top */
right: 0;
/* border-radius: 15px; */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
.promo-nav
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background-color: pink;
background: rgba(255, 255, 255, .3);
border-radius: 7px;
.promo-nav li
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
/* 不要忘记选择器权重的问题 */
.promo-nav .selected
background-color: #ff5000;
</style>
</head>
<body>
<div class="tb-promo">
<img src="/images/tb.jpg" alt="">
<!-- 左侧按钮箭头 -->
<a href="#" class="prev"> < </a>
<!-- 右侧按钮箭头 -->
<a href="#" class="next"> > </a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
四、网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过css浮动,定位可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
- 标准流
可以让盒子上下排列或者左右排列, 垂 直 的 块 级 盒 子 显 示 就 用 标 准 流 布 局 \\colorred垂直的块级盒子显示就用标准流布局 垂直的块级盒子显示就用标准流布局。 - 浮动
可以让多个块级元素一行显示或者左右对齐盒子, 多 个 块 级 盒 子 水 平 显 示 就 用 浮 动 布 局 \\colorred多个块级盒子水平显示就用浮动布局 多个块级盒子水平显示就用浮动布局。 - 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。 如 果 元 素 自 由 在 某 个 盒 子 内 移 动 就 用 定 位 布 局 \\colorred如果元素自由在某个盒子内移动就用定位布局 如果元素自由在某个盒子内移动就用定位布局。
以上是关于二十九综合案例—淘宝焦点图布局的主要内容,如果未能解决你的问题,请参考以下文章