jQuery 自学笔记
Posted Xiu Yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 自学笔记相关的知识,希望对你有一定的参考价值。
文章目录
一、动态创建元素
1、原生 js 创建节点
document.createElement(); 注:创建元素节点
document.createTextNode(); 注:创建文本节点
2、jQuery 创建节点
-
html():设置或者获取内容
- 获取内容:html()方法不给参数
- 设置内容:html()方法给参数
$('#btnHtml1').click(function () //1. 获取内容,获取到元素的所有内容 console.log($('#div1').html()); //2. 设置内容,会把原来的内容给覆盖,如果设置的内容中包括标签,会把标签给解析出来的 $('#div1').html('我是设置的内容<a href="https://www.baidu.com">百度搜索</a>'); ) -
$()
确实能创建元素,但创建元素只存在于内存中,如果要在页面上显示,就要追加 append,不会覆盖。$('#btn1').click(function () var $link = $('<a href="https://www.baidu.com">百度搜索</a>'); $('#div1').append($link);//追加 )
二、jQuery 添加结点的几种方式
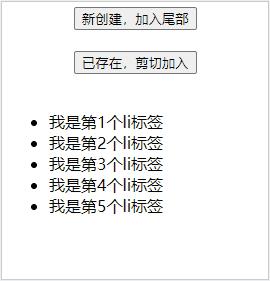
2.1 append()
语法:父元素.append(子元素); 作为最后一个子元素添加
-
新创建一个节点,添加到父元素的尾部
var liNew = $("<li>我是新创建的li标签</li>"); $('#ul').append(liNew); -
若该节点已经存在,则剪切后作为最后一个子元素添加到父元素的尾部
var li3 = $('#li3'); $('#ul').append(li3);
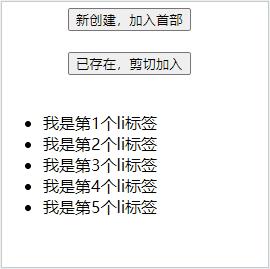
2.2 prepend()
语法: 父元素.prepend(子元素); 作为第一个子元素添加.
和 append 效果正好相反
-
新创建一个节点,添加到父元素的首部
-
若该节点已经存在,则剪切后作为最后一个子元素添加到父元素的首部

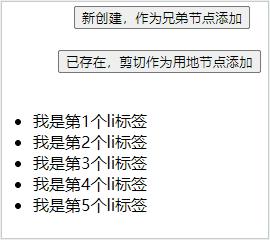
2.3 after()
语法: 元素A.before(元素B); 把 元素B 插入到 元素A 的后面,作为兄弟元素添加
-
新创建一个元素,作为兄弟元素添加到兄弟元素之后
-
若该元素已经存在,则剪切后作为兄弟元素添加到兄弟元素之后
$('#afterBtn1').click(function () var li2_3 = $('<li>我是新建的li</li>'); $('#li3').after(li2_3);//加到第 3 个 li 元素之后 ) $('#afterBtn2').click(function () var li3 = $('#li3'); $('#li5').after(li3);//将 id 为 li3 的元素添加到 id 为 li5 的元素之后 )
2.4 before()
语法: 元素A.before(元素B); 把 元素B 插入到 元素A 的前面,作为兄弟元素添加
- 新创建一个元素,作为兄弟元素添加到兄弟元素之前
- 若该元素已经存在,则剪切后作为兄弟元素添加到兄弟元素之前

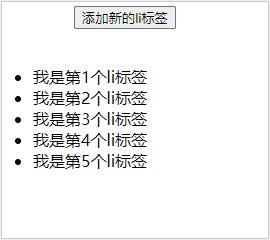
2.5 appendTo()
语法:content.appendTo(selector); 在被选元素的结尾插入 HTML 元素
$('#btnAppendTo').click(function ()
var $liNew = $("<li>我是新创建的li标签</li>");
$liNew.appendTo($('#ul')); //在 ul 列表中添加 li 标签
)

三、清空节点与移除节点
-
清空节点: empty()
$('#ul').html(); 不推荐使用,有可能在造成内存泄露,不安全
$('#ul').empty(); 推荐使用 ul标签还在,ul标签里面的内容被清空 -
移除节点:remove()
$('#li3').remove(); 实际上调用了父级元素删除自己 的元素机制
$('#li3').parent().remove(); ul标签不在
四、克隆节点
jQuery中克隆节点,使用 clone()。只存在内存中,如果要在页面上显示,就要追加到页面上。
注意: clone() 方法参数无论是 true 还是 false ,都会克隆到后代节点的。
区别:
- clone() 方法参数是 true 会把事件(例如:点击事件)一起克隆
- clone() 方法参数是 false 会把事件(例如:点击事件)不会克隆
默认不写参数是false
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<style>样式省略...</style>
</head>
<body>
<div id="text">
<input type="button" value="方法参数 false" id="clone1"/> 
<input type="button" value="方法参数 true" id="clone2"/>
</div>
<br>
<div id="div1">
<span>span1</span>
</div>
</body>
</html>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(function ()
//给id位 div1 的 div 标签添加点击事件
$('#div1').click(function ()
alert('我被点击了')
)
$('#clone1').click(function ()
var $cloneDiv = $('#div1').clone(false);
//修改克隆节点的id
$cloneDiv.attr('id','div2');
//把克隆的节点追加到body中
$('body').append($cloneDiv);
)
$('#clone2').click(function ()
var $cloneDiv = $('#div1').clone(true);
$cloneDiv.attr('id','div3');
$('body').append($cloneDiv);
)
);
</script>

五、val() 方法:设置/获取表单内容
- 原生 js 是通过 value 属性来获取或者设置表单元素的值.
- jQuery中用 val(),设置或者获取表单元素的值的
5.1 获取 value
val() 方法不给参数
如:console.log($('#txt').val()); //控制台打印 id 为 txt 标签的 value 值
5.2 设置 value
给参数就是设置
$('#txt').val('新设置的内容'); //给 id 为 txt 标签赋予新设置的 value 值
以上是关于jQuery 自学笔记的主要内容,如果未能解决你的问题,请参考以下文章