jQuery 自学笔记
Posted Xiu Yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 自学笔记相关的知识,希望对你有一定的参考价值。
文章目录
一、attr() 操作属性
1.1 设置属性
语法:$(selector).attr(attribute,value) 其中:attribute 为规定要获取其值的属性。
1. 设置单属性
$('img').attr('src', '../picture/02.jpg');//以前有这个属性,更改这个属性
$('img').attr('aaa', '新设置属性a'); //修改自定义属性
$('img').attr('bbb', '新设置属性b'); //如果元素没有这个属性,那就新建这个属性
2. 设置多属性
$('img').attr(
src:'../picture/02.jpg',
aaa:'新设置属性a',
bbb:'新设置属性b'
)
1.2 获取属性
语法:$(selector).attr(attribute)
示例:
$('#btn1').click(function ()
console.log($('img').attr('src'));//自带属性可以获取
console.log($('img').attr('aaa'));//自定义的属性也可以获取
console.log($('img').attr('bbb'));//如果没有这个属性,获取的值就是undefined;
//attr()设置的属性也是可以通过设置属性值之后来获取
)

1.3 移除属性
语法:$(selector).removeAttr(attribute)
示例:
//移除单个属性
$('img').removeAttr('alt');
$('img').removeAttr('aaa');
$('img').removeAttr('bbb');
//移除多属性
$('img').removeAttr('alt aaa bbb');
二、 prop() 操作布尔类型的属性
首先回忆一下,有一类属性比如:checked,写在元素的身上就表示选中,没有写在元素的身上就表示没有选中。
2.1 原生 js 操作 checked 属性
document.getElementById("btn1").onclick = function ()
//设置操作
document.getElementById("ckb1").checked = false;
//获取操作
console.log(document.getElementById("ckb1").checked);
;
2.2 jQuery 操作 checked 属性
$('#btn1').click(function ()
console.log($('#ckb1').attr('checked')); //无论是选中还是没有选中,都返回一个undefined。
);
原因是:在 jQuery1.6 之后,对于checked、selected、disabled这类boolean类型的属性来说,不能用 attr 方法,只能用prop方法。
$('#btn1').click(function ()
console.log($('#ckb1').prop('checked'));
//如果多选框是选中状态返回一个true; 如果多选框是取消选中状态那返回就是一个false.
);
2.3 表格全选反选
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*
padding: 0;
margin: 0;
.wrap
width: 300px;
margin: 100px auto 0;
table
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
th, td
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
th
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
td
font: 14px "微软雅黑";
tbody tr
background-color: #f0f0f0;
tbody tr:hover
cursor: pointer;
background-color: #fafafa;
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll"/>
</th>
<th>课程名称</th>
<th>所属学院</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>数据结构</td>
<td>软件学院</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>操作系统</td>
<td>计算机学院</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>计算机组成原理</td>
<td>计算机学院</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>计算机网络</td>
<td>计算机学院</td>
</tr>
</tbody>
</table>
</div>
<div id="one"></div>
</body>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(function ()
//需求1:上面的多选框选中,下面的多选框们跟着选中,上面的多选框没有选中,下面的多选框们跟着不选中.
//需求2:下面的多选框们,都有单击事件:
//如果下面的多选框们都选中了,那么上面的那个多选框跟着选中,如果下面多选框有一个没有选中,那么上面的多选框就不选中.
//需求1:
$('#j_cbAll').click(function ()
//获取这多选框的checked值
var checkedValue = $(this).prop('checked');
//让下边的多选框们的checked跟随这个checkedValue
$('#j_tb input').prop('checked', checkedValue);
);
//需求2:
$('#j_tb input').click(function ()
//判断下面四个多选框是否都被选中
var numOffAll = $('#j_tb input').length;//获取下面所有的多选框的个数
var numOffSelect = $('#j_tb input:checked').length;//获取下面所有的多选框过滤出选中的个数
/*console.log(numOffAll+" : "+numOffSelect);*/
/*if (numOffAll == numOffSelect)
//全部被选中
$('#j_cbAll').prop('checked',true);
else
//有的没选中
$('#j_cbAll').prop('checked',false);
*/
$('#j_cbAll').prop('checked',numOffAll == numOffSelect);
);
);
</script>
</html>

三、尺寸和位置操作
3.1 width() 方法与 height() 方法
-
获取 id 为 one 的这个div
console.log($('#one').css('height'));//200px console.log($('#one').css('width'));//200px -
获取或者设置元素的宽高的,这个宽高不包括 padding/border/margin
//设置 $('#one').width(300); $('#one').height(300); //获取 console.log($('#one').width());//300 console.log($('#one').height());//300 -
innerWidth()/innerHeight()
方法返回元素的宽/高,包括内边距console.log($('#one').innerWidth()); console.log($('#one').innerHeight()); -
outerWidth()/outerHeight()
方法返回元素的宽/高 包括内边距和边框console.log($('#one').outerWidth()); console.log($('#one').outerHeight()); -
outerWidth(true)/outerHeight(true)
方法返回元素的宽/高 包括内边距、边框和外边距console.log($('#one').outerWidth(true)); console.log($('#one').outerHeight(true)); -
获取页面可视区的宽高
console.log($(window).width()); console.log($(window).height());
3.2 offset() 方法 与 position() 方法
- offset()
方法会得到一个对象,对象会包含了 top 和 left 的值。
offset()方法获取元素距离document的位置(距离页面的位置)
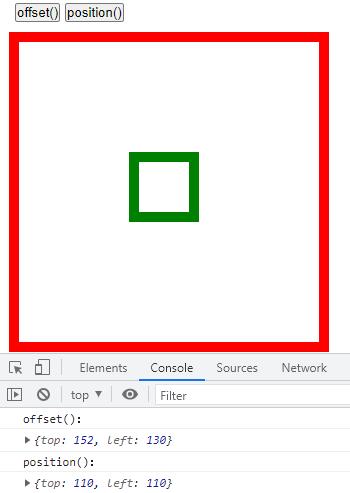
console.log($('#son').offset()); - position()
获取会得到一个对象,对象里面包含了 top 和 left 的值
position()方法获取的距离是元素有定位的父元素的位置
console.log($('#son').position());

3.3 scrollTop()方法 和 scrollLeft()方法
-
获取元素内容的卷曲高度和宽度
scrollLeft():表示元素内容被卷曲出去的宽度
scrollTop():表示元素内容被卷曲出去的高度(类似坐标)
console.log($('div').scrollLeft() + ":" + $('div').scrollTop());


-
设置元素内容内卷曲出去的高度或者宽度
$('div').scrollLeft(100);
$('div').scrollTop(100);

-
获取页面被卷曲的高度和宽度
console.log($(window).scrollTop());//高度
console.log($(window).scrollLeft());//宽度


-
设置页面被卷曲的高度和宽度
$(window).scrollTop(1000);
$(window).scrollLeft(1000);

以上是关于jQuery 自学笔记的主要内容,如果未能解决你的问题,请参考以下文章