将后端传回的“component“: “Layout“, 转为“component“: Layout组件对象
Posted 322829
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将后端传回的“component“: “Layout“, 转为“component“: Layout组件对象相关的知识,希望对你有一定的参考价值。
需要将 () => import('@/views/dashboard/index.vue') 修改为 () => require('@/views/' + file + '.vue')

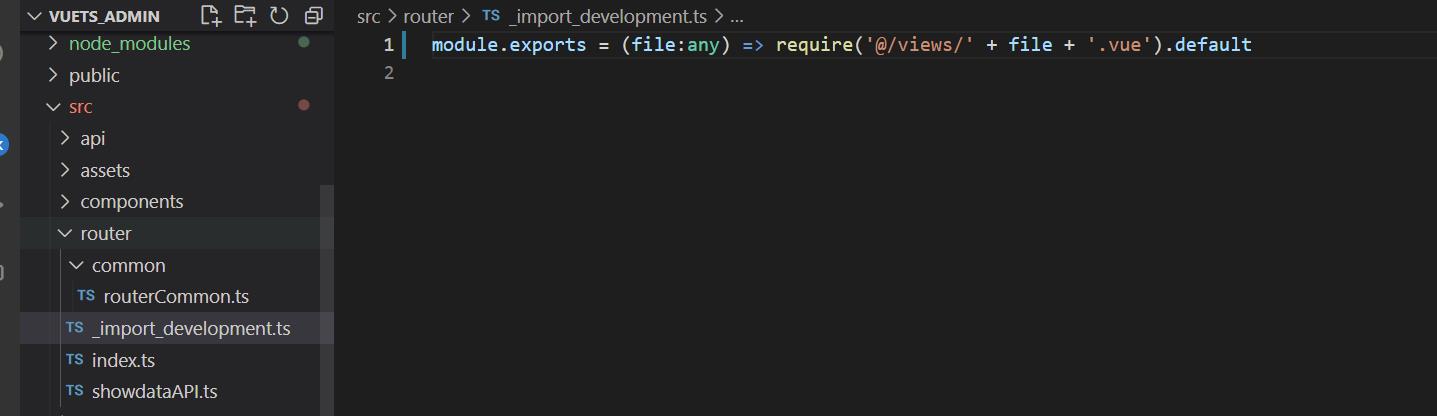
1、_import_development.ts文件内内容

module.exports = (file:any) => require('@/views/' + file + '.vue').default
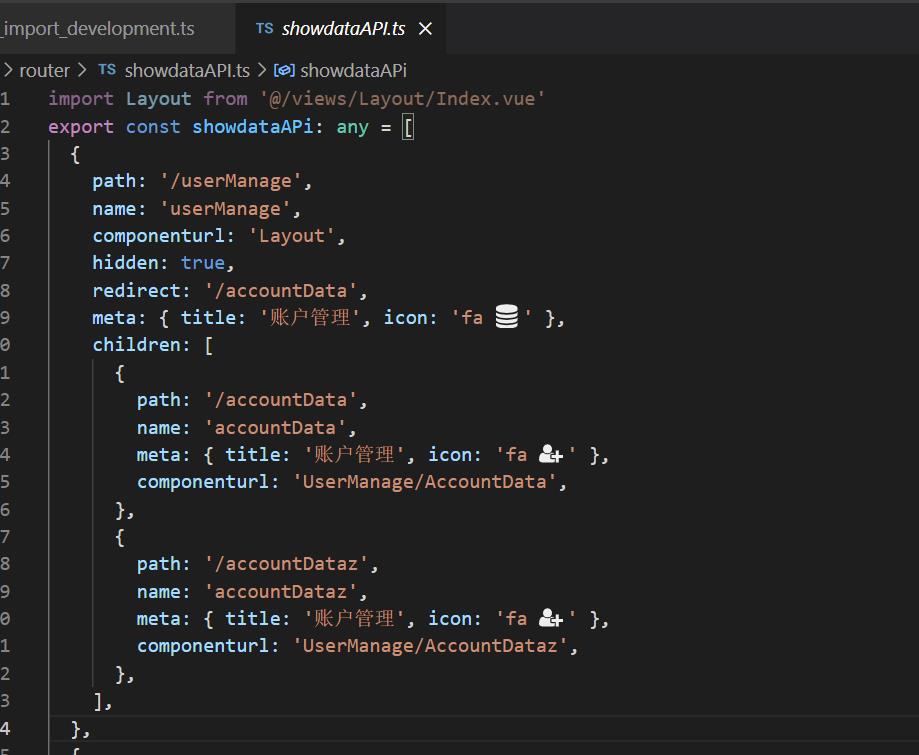
2、showdataAPI.ts 后台返回数据格式

3、router/index.ts 重写路由
这里两种方法都可以(loadView、_import)

const _import = require('@/router/_import_development') //获取组件的方法
const loadView = (file: any) =>
return require('@/views/' + file + '.vue')
//重写 component
export const initMenu = (menu: any) =>
menu.forEach((el: any) =>
if (el.componenturl === 'Layout')
el.component = Layout
else
// el.component = loadView(el.componenturl)
el.component = _import(el.componenturl)
if (el.children != null && el.children.length)
initMenu(el.children)
)
return menu
以上是关于将后端传回的“component“: “Layout“, 转为“component“: Layout组件对象的主要内容,如果未能解决你的问题,请参考以下文章