前端构建工具gulpjs的使用介绍及技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端构建工具gulpjs的使用介绍及技巧相关的知识,希望对你有一定的参考价值。
前端构建工具gulp入门教程
第一步:安装Node
window下,下载node安装即可。 node下载地址:http://nodejs.cn/download/ 安装比较简单,基本一直下一步即可,安装路径随意。
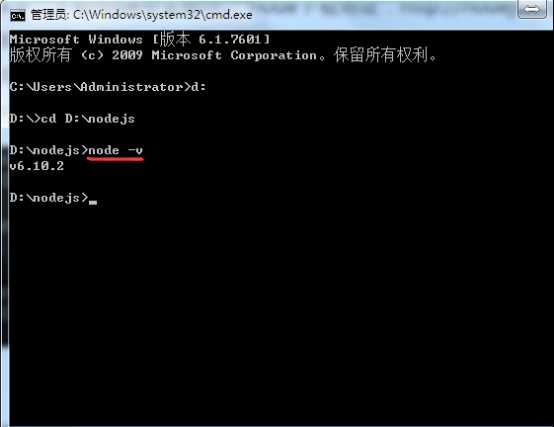
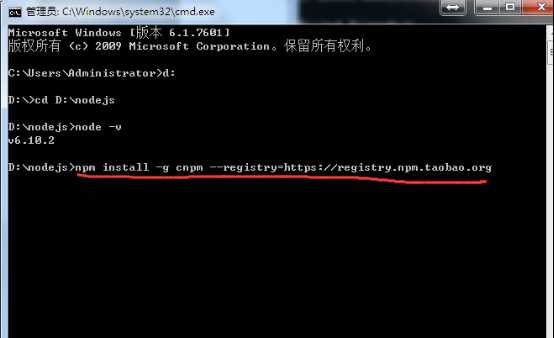
安装完成后,终端输入如下命令 显示版本号即安装成功




2推荐安装 cnpm
npm服务器在国外,网络影响大,甚至还会遇到需要FQ才能下载插件的情况,因此推荐安装cnpm。
先安装cnpm(npm的淘宝镜像安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装过程根据你的网络状况而定,我用了3分钟左右。
因为我安装过了 所以跳过了。
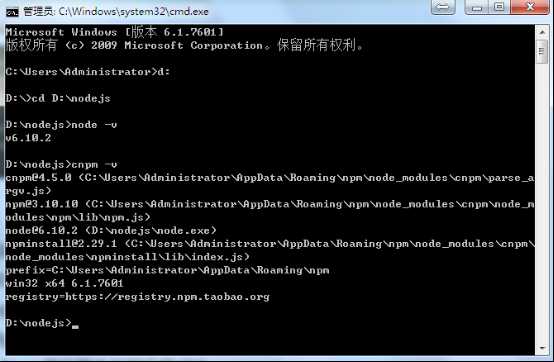
输入cnpm -v 可以查看cnpm的版本号就表示安装成功了。

3全局安装gulp
输入命令:cnpm install gulp -g

这个过程中也会根据你的网络状况来定。
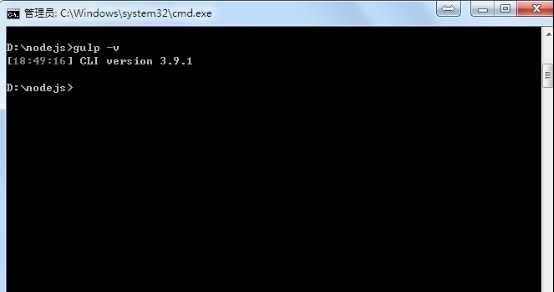
在输入命令:gulp -v 来查看版本号 输出一下标识安装成功。

4开始使用gulp
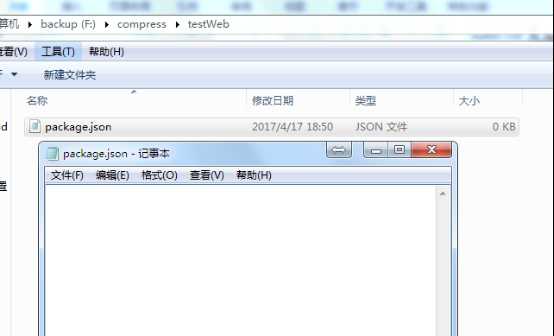
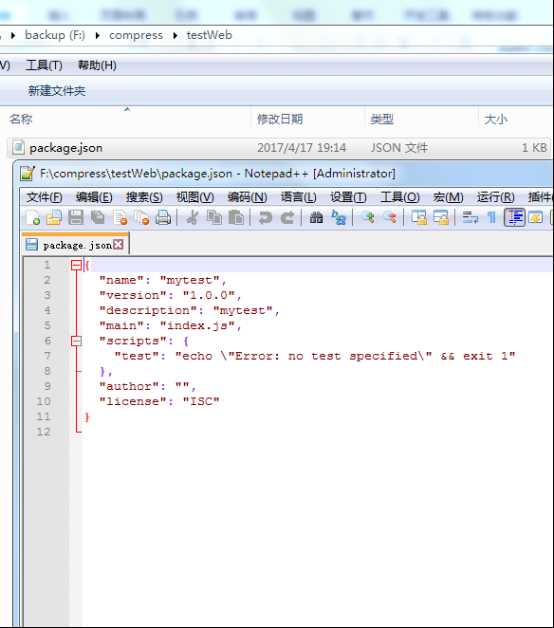
项目文件根目录新建package.json
注:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件重点内容

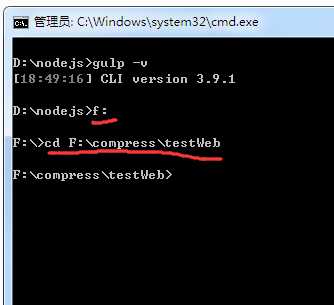
进入你的项目文件
我的项目放在F盘
输入f: 回车
在输入cd F:\\compress\\testWeb

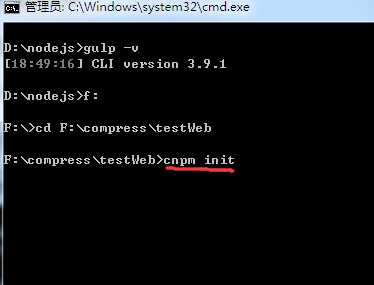
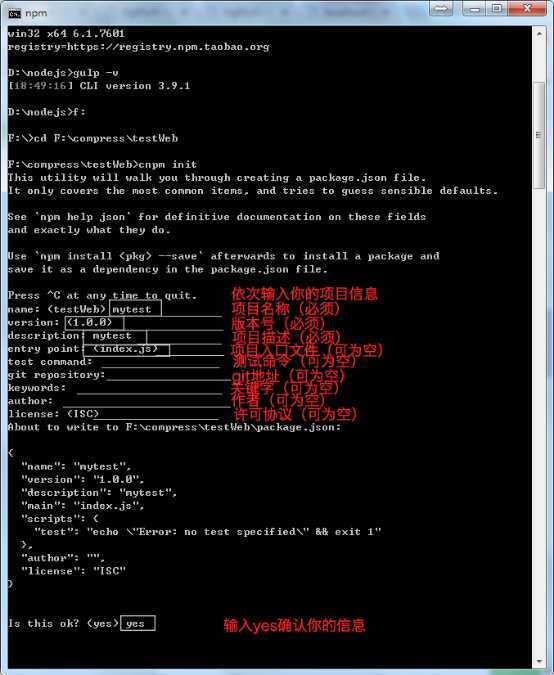
执行命令 cnpm init 来新建package.json


检测package.json是否成功新建
查看项目文件根目录,是否新建package.json,且内容是否和你终端中输入的一致。

5本地安装gulp插件
注:全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
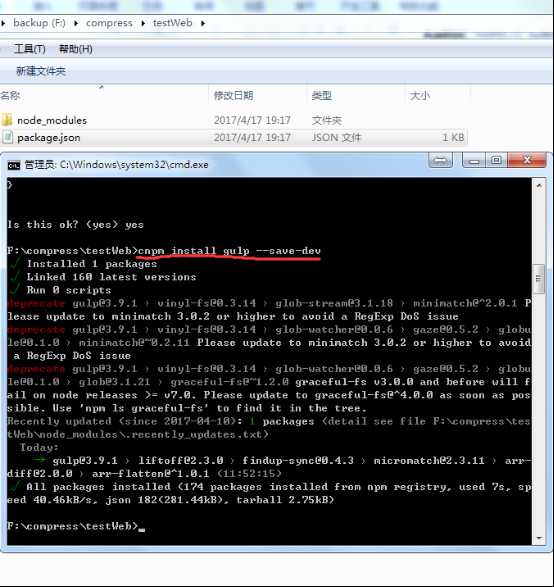
进入你的项目文件路径中后,执行cnpm install gulp --save-dev
(注:局部安装是安装到你项目的根目录)

合并和压缩JS、CSS文件
压缩JS,CSS文件需要引用如下组件:
gulp-minify-css: 压缩css
gulp-jshint: 检查js
gulp-uglify: 压缩js
gulp-concat: 合并文件
gulp-rename: 重命名文件
gulp-clean: 清空文件夹
gulp-notify:提示
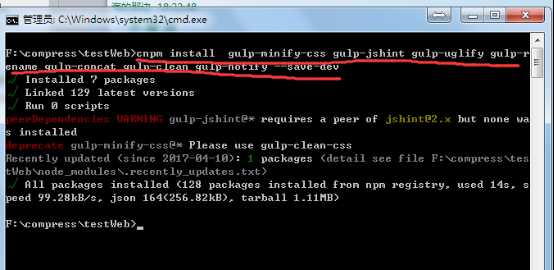
cnpm install gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-notify --save-dev

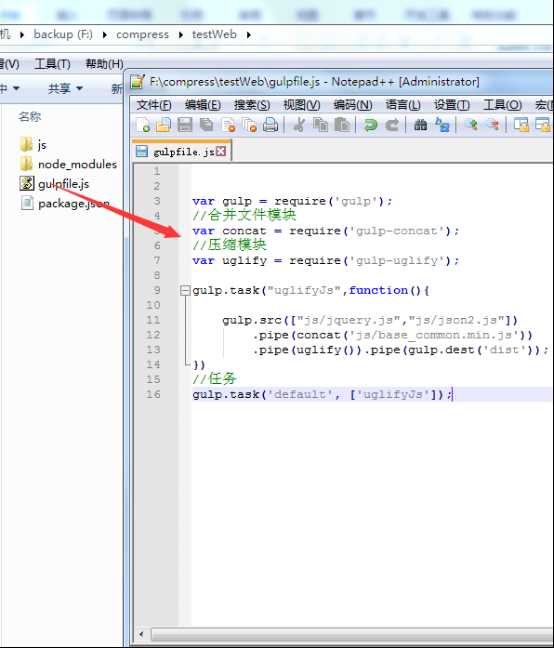
6在项目根目录下创建一个名为 gulpfile.js 的文件
var gulp = require(‘gulp‘); //合并文件模块 var concat = require(‘gulp-concat‘); //压缩模块 var uglify = require(‘gulp-uglify‘); gulp.task("uglifyJs",function(){ gulp.src(["js/jquery.js","js/json2.js"]) .pipe(concat(‘js/base_common.min.js‘)) .pipe(uglify()).pipe(gulp.dest(‘dist‘)); }) //任务 gulp.task(‘default‘, [‘uglifyJs‘]);

我们来压缩项目文件夹中的js文件夹中的两个js文件分别是jquery.js和json2.js并且合并到文件加dist生成一个base_common.min.js
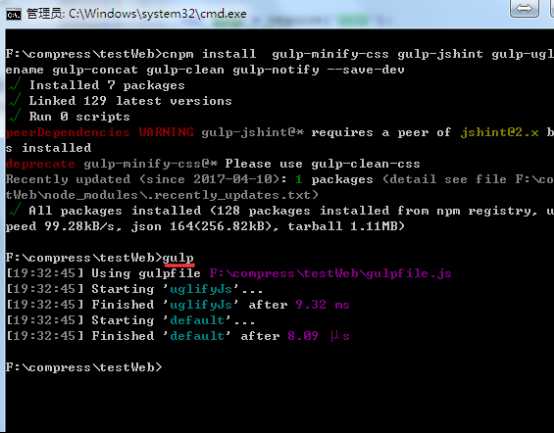
7运行
gulp

看看结果

哎呀终于完活了,去吃饭了,哎 西安的技术交流真的是氛围不行呢,这些技术手册完全没有地方学习交流。
好饿了!去吃饭了。
技术交流QQ群:15129679
以上是关于前端构建工具gulpjs的使用介绍及技巧的主要内容,如果未能解决你的问题,请参考以下文章