工作中知识点散记二三
Posted lmxxlm-123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工作中知识点散记二三相关的知识,希望对你有一定的参考价值。
1、text-indent:首航缩进,text-align:justify;两端对齐
(1)首航缩进
font-size:14px; text-indent:28px; //如果要缩进两个字的宽度,就设成现在字号的二倍
(2)两端对齐
text-align:justify;
text-align-last:justify;
2、jquery中attr和prop的区别
昨天被同事问到,给input的attr(‘checked‘,true)/attr(‘checked‘,‘checked‘)设置第一次好使,第二次就不好使了,替换成prop就可以,确实很诡异,晚上回到家试了一下,用chrom‘、火狐、safari都没有出现这种情况。 但是attr和prop确实是有区别的: (1)attr更适合操作自定义属性(data-flag、data-test。。。),而pro更适合操作元素自带属性(checked、class、href。。。) (2)attr(‘checked‘)=返回=>checked/undifined prop(‘checked‘)=返回=>true/false 参考文档:https://m.jb51.net/article/114876.htm
3、vue对象想使用jquery的属性和方法
(1)页面引入的组件:注意加.$el $(this.$refs.head.$el).animate({opacity:rate},100); 普通的 $(this.$refs.head).show() (2)jquery里调vue的函数 app.fn()
4、配置php的路由,控制层
(1)配置路由
$route[‘finance‘] = ‘mobile/finance/index‘;
//等同于
$route[‘finance/index‘] = ‘mobile/finance/index‘;
‘mobile/finance/index‘;//是访问的路径
$route[‘finance/index‘] :页面访问的相对路径
mobile/finance/index :对应文件的相对路径
(2)控制层
<?php if (!defined(‘BASEPATH‘)) exit(‘No direct script access allowed‘);
class Finance extends Public_Controller//这里一定要写,Finance首字母大写
{
function __construct()
{
parent::__construct();
}
//了解平台详情
public function pt_detail(){
$this->load->view(‘mobile/finance/pt_detail‘);//想要返回的页面view
}
}
//这样的话前端和php对接的时候 就可以自己先写静态页面了
5、pre, fieldset
<fieldset style="border:1px solid #41b2a6;" > <legend style="font-weight:bold;margin-left:2em;padding:0.3em;"> 算法说明:</legend> <pre> 整个孕期约为40周,即9个月零7天左右,可以通过下面的方法测算预产期。但是只有不到5%的孕妇会刚好在预产期那天分娩。 </pre> </fieldset>
借鉴:http://blog.163.com/zx_1258/blog/static/1332337992013324113553114/
为了实现:
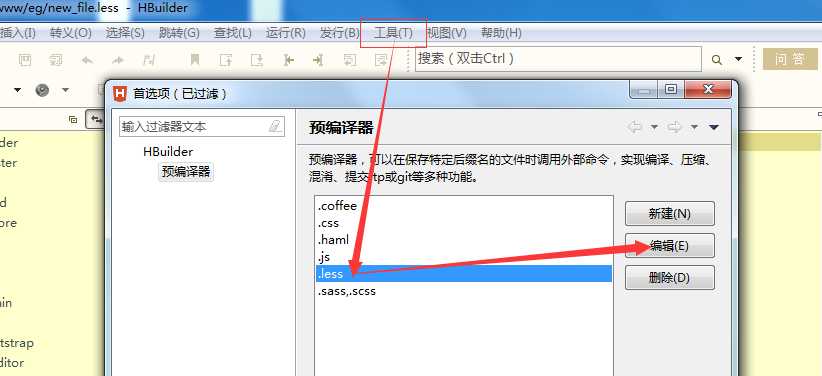
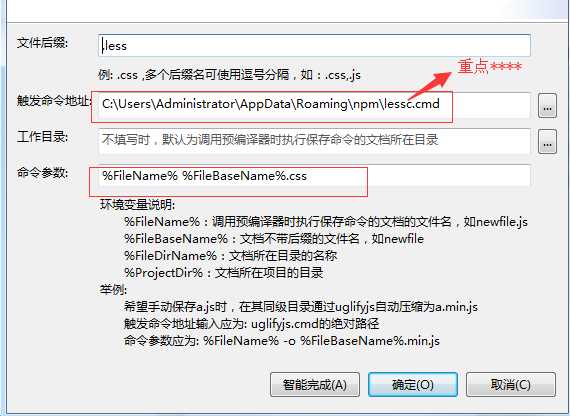
6、Hbuild配置less与编译器
这里我要说mmp,找lessc.cmd找了许久,真特么坑(什么***全剧搜啊 ---是的 最后全剧搜)
C:UsersAdministratorAppDataRoaming pmlessc.cmd ****这里我要强调,他貌似是在node里,反正不知道,也不按照套路出牌,就全局搜索好了
命令参数:%FileName% %FileBaseName%.css
的步骤:


7、代码主题包的下载地址:http://www.color-themes.com/?view=index
htbuild的主题包的设置步骤:工具==》视觉主题设置==》高级设置==》导入
8、webstorm的 注册激活码
http://idea.codebeta.cn
http://im.js.cn:8888
借鉴:https://blog.csdn.net/u011272795/article/details/77479202

9、editplus
editplus 注册码生成链接:
http://www.jb51.net/tools/editplus/
附editplus软件下载地址:
http://www.cr173.com/soft/7546.html
借鉴:https://www.cnblogs.com/shihaiming/p/6422441.html
10、hbuild的相关操作文档:目前还没看,等抽时间看下:https://www.cnblogs.com/qq21270/p/3921741.html
以上是关于工作中知识点散记二三的主要内容,如果未能解决你的问题,请参考以下文章