带你十分钟了解BFC(渡一教育笔记)
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带你十分钟了解BFC(渡一教育笔记)相关的知识,希望对你有一定的参考价值。
BFC简介
它是一块独立的渲染区域,它规定了在该区域中,常规流块盒的布局
创建BFC
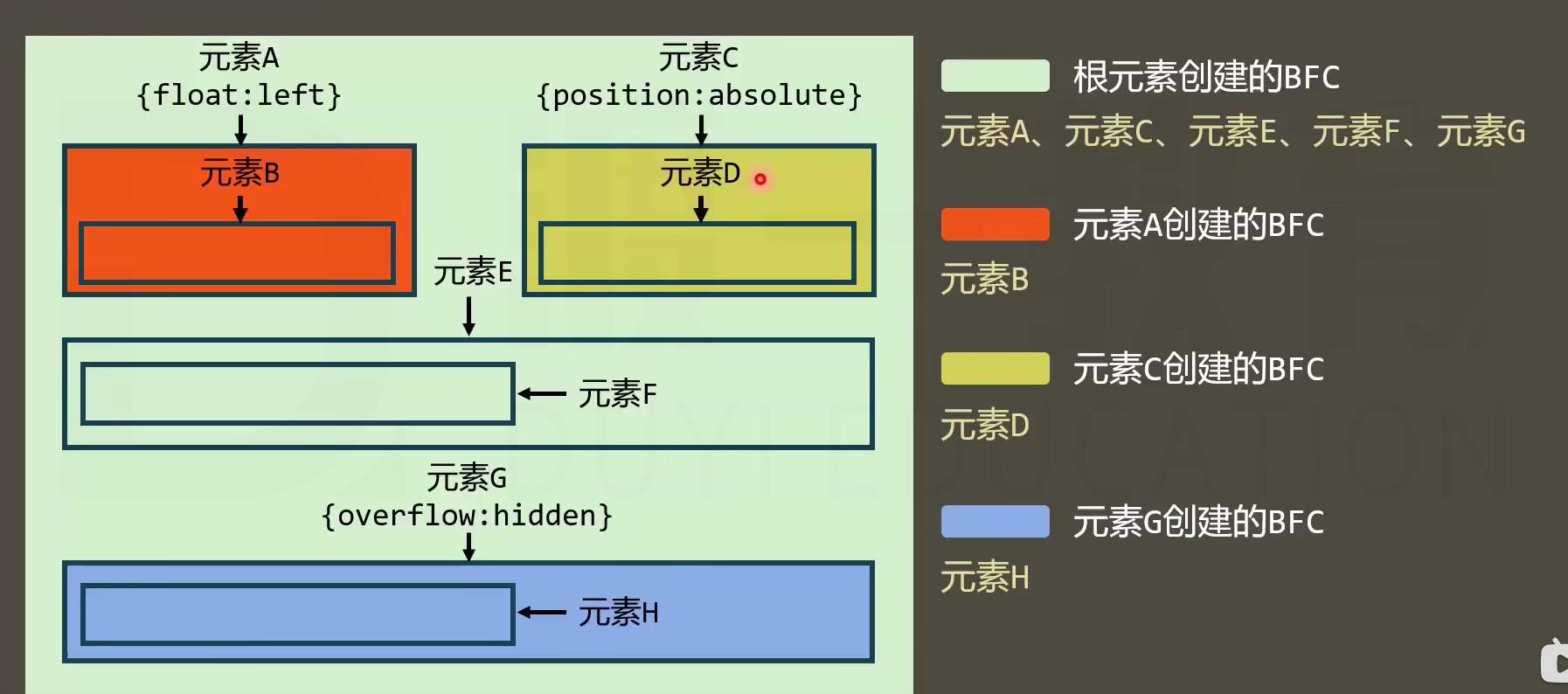
BFC渲染区域: 这个区域由某个html元素创建,以下元素会在其内部创建BFC区域:
-
根元素
-
浮动和绝对定位元素(包括固定定位)
-
overflow不等于visible的块盒
-
display设置为inline-block或者inline-table或flex

BFC特性
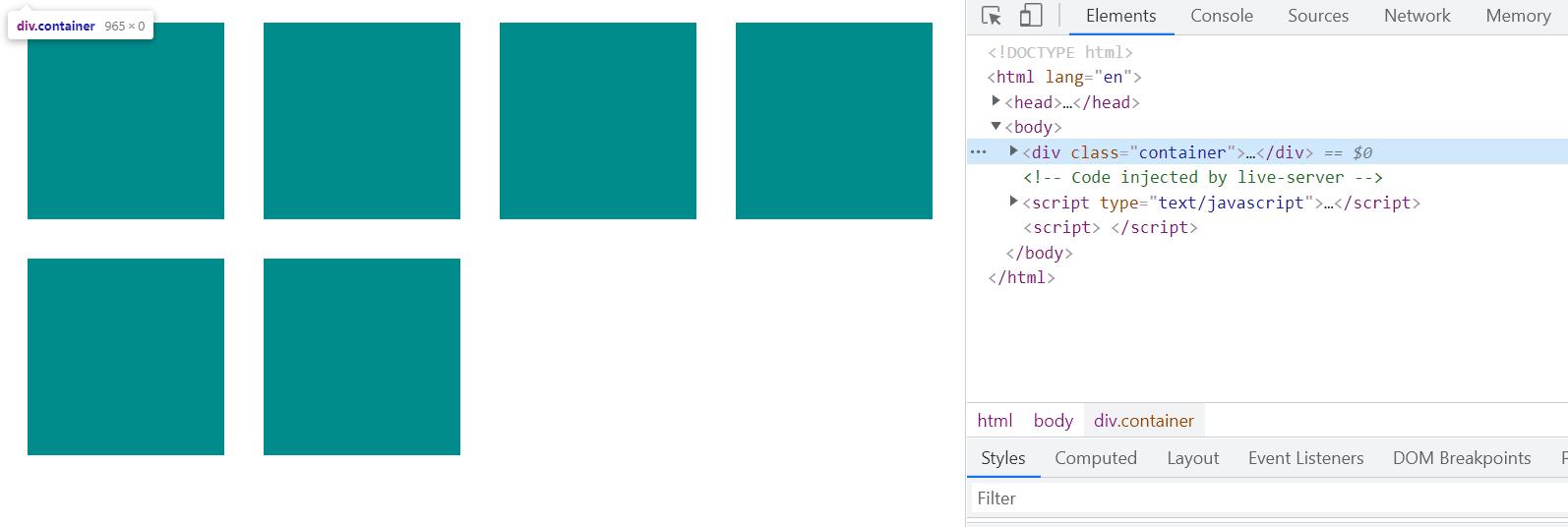
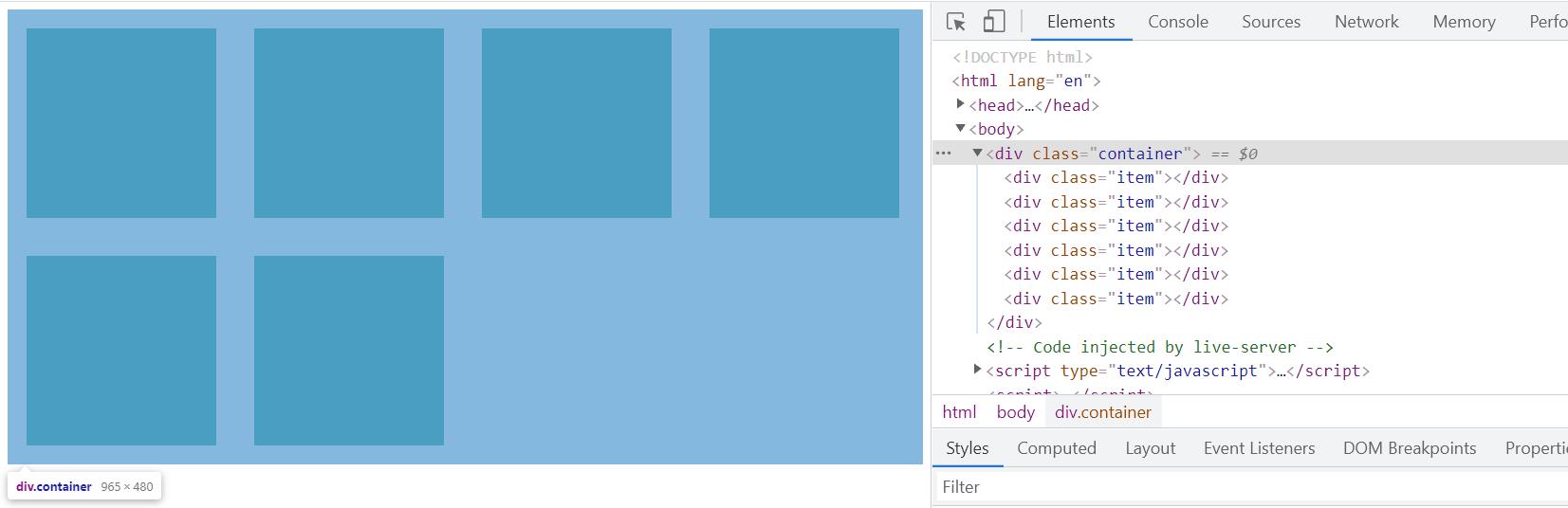
- 创建BFC的元素,它的自动高度需要计算浮动元素(可以使用该特性来解决高度坍塌问题)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container
background-color: lightblue;
.item
float: left;
width: 200px;
height: 200px;
background-color: #008c8c;
margin: 20px;
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<script>
</script>
</html>

<style>
.container
// 注意:此处最好使用overflow hidden来创建BFC,虽然定位和浮动也可以,但会产生副作用。
overflow: hidden;
background-color: lightblue;
.item
float: left;
width: 200px;
height: 200px;
background-color: #008c8c;
margin: 20px;
</style>

由上图可以看出,没创建BFC前给子元素添加浮动,父盒子发生了高度坍塌,导致高度为零;但给父元素创建BFC后,自动高度计算了浮动元素,高度坍塌问题解决~
- 创建BFC的元素,他的边框盒不会与浮动元素重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container
height: 500px;
background-color:#008c8c;
.item
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 20px;
</style>
</head>
<body>
<div class="item"></div>
<div class="container">
</div>
</body>
<script>
</script>
</html>

<style>
.container
overflow:hidden
height: 500px;
background-color:#008c8c;
.item
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 20px;
</style>

没有创建BFC前,(.container)完全无视浮动,创建后,它避开了浮动元素(.item),这是由于BFC是独立的,
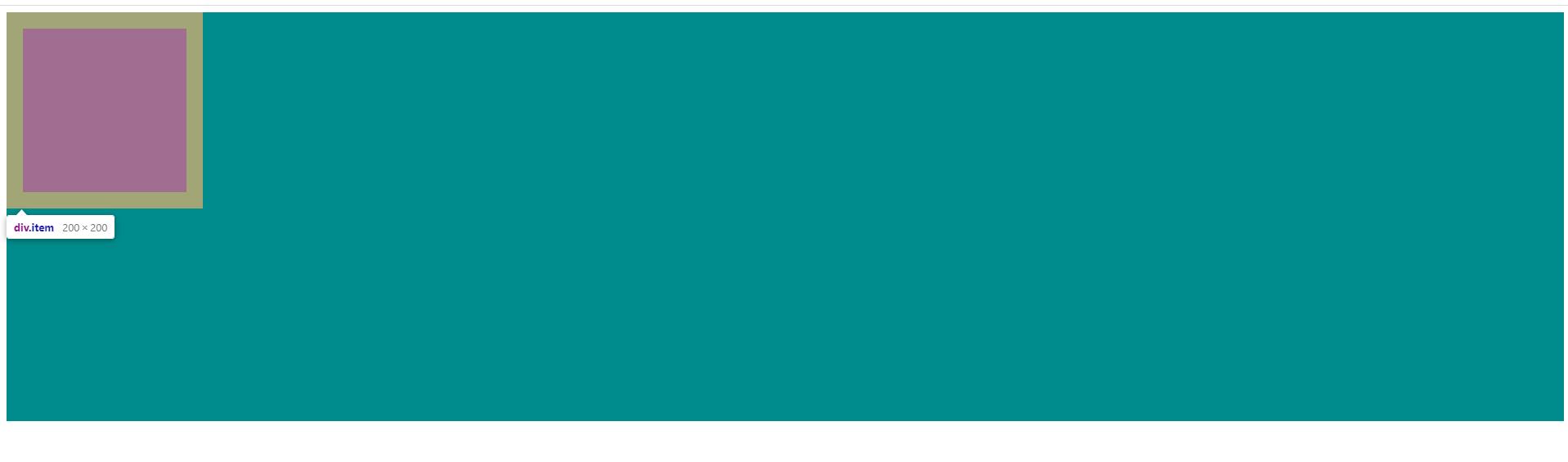
- 创建BFC的元素,不会和它的子元素进行外边距合并(该句话我们可以理解为,同一个BFC下margin会重叠,处于不同BFC下的元素,他们的外边距不会合并)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container
margin-top: 20px;
height: 500px;
background-color:#008c8c;
.item
height: 200px;
background-color: red;
margin: 50px;
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
<script>
</script>
</html>

<style>
.container
overflow: hidden;
margin-top: 20px;
height: 500px;
background-color:#008c8c;
.item
height: 200px;
background-color: red;
margin: 50px;
</style>

我们仔细观察上面两张图片,可以看出第一张图片中两个盒子的外边距进行了合并,而第二张中的却没有进行合并,是互相独立的。这是因为第一张图片中的两个元素盒子都处于根元素创建的BFC下,所以他们的外边距进行合并。我们给(.container)元素创建了BFC后,(.container)处于根元素创建的BFC,(.item)处于(.container)创建下的BF,他们处于不同元素创建的BFC下,所以外边距不会合并。
- 创建BFC的元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部(BFC是独立的)
结语
如果文章之中有错误之处,欢迎各位大佬指正哦,一起学习~
以上是关于带你十分钟了解BFC(渡一教育笔记)的主要内容,如果未能解决你的问题,请参考以下文章