vue中使用翻书效果turn.js
Posted Wdaihy.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用翻书效果turn.js相关的知识,希望对你有一定的参考价值。
vue中使用turn.js
效果先览:

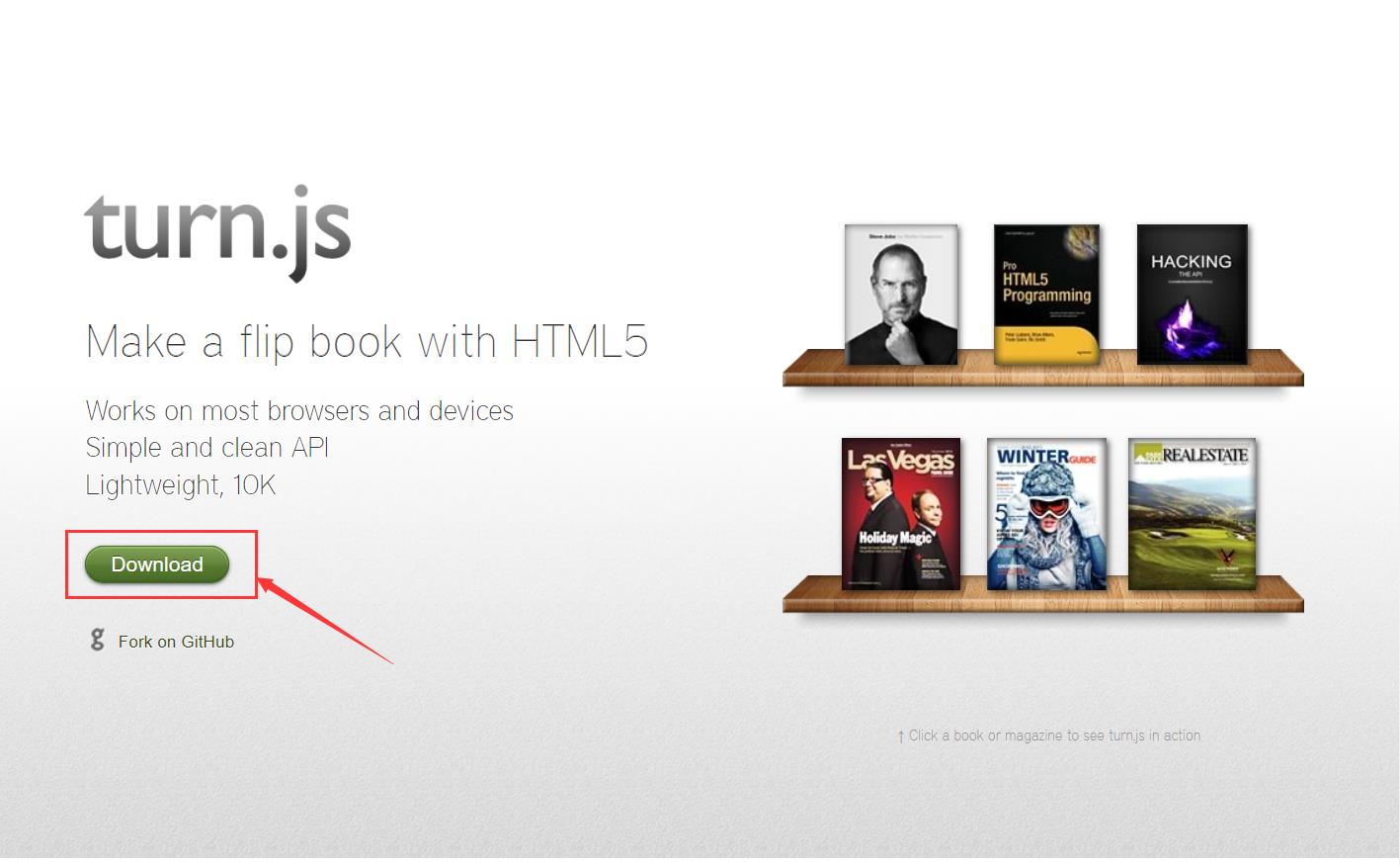
官方网站下载源码:
Turn.js: The page flip effect in HTML5

找到里面的文件 lib/turn.js

放到新建的utils文件里面

Turn.js是使用了jquery书写的,使用vue中要引入jquery
npm install --save jquery
新建vue.config.js配置文件
const webpack = require('webpack')
module.exports =
chainWebpack: config =>
//引入ProvidePlugin
config.plugin("provide").use(webpack.ProvidePlugin, [
$: "jquery",
jquery: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
, ]);
,
我把官方文件引入到本地图片文件使用

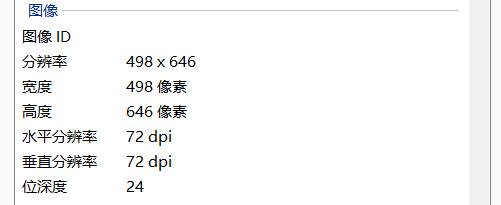
查看文件的像素,在设置宽高的时候width是2倍 height不变。

使用vue文件内容
<template>
<div class="home">
<div class="turnClass">
<div id="flipbook">
<div v-for="(item) in imgUrl" :key="item.index"
:style="`
background:url($item.imgurl) no-repeat 100% 100%
`"
>
</div>
</div>
</div>
</div>
</template>
<script>
//turn.js
import turn from '../utils/turn.js'
export default
name: 'Home',
data()
return
imgUrl:[
imgurl:'image/1.jpg',index:1,
imgurl:'image/2.jpg',index:2,
imgurl:'image/3.jpg',index:3,
imgurl:'image/4.jpg',index:4,
imgurl:'image/5.jpg',index:5,
imgurl:'image/6.jpg',index:6,
imgurl:'image/7.jpg',index:7,
imgurl:'image/8.jpg',index:8,
imgurl:'image/9.jpg',index:9,
imgurl:'image/10.jpg',index:10,
imgurl:'image/11.jpg',index:11,
imgurl:'image/12.jpg',index:12,
]
,
methods:
onTurn()
this.$nextTick(()=>
$("#flipbook").turn(
autoCenter: true,
height:646,
width:996,
);
)
,
mounted()
this.onTurn();
</script>
<style lang="less">
*
margin: 0;
padding: 0;
.home
width: 100vw;
height: 100vh;
.turnClass
display: flex;
margin: 0px auto;
width: 996px;
height: 646px;
padding: calc((100vh - 646px)/2) 0;
overflow: hidden;
</style>
效果图片:

以上是关于vue中使用翻书效果turn.js的主要内容,如果未能解决你的问题,请参考以下文章
基于CSS3新属性Animation及transform实现类似翻书效果
我可以在用于桌面 AIR 应用程序的 Adobe Flex 项目中使用诸如 turn.js 之类的 javascript 库吗?