python测试开发django-183.bootstrap-formvalidation重置校验的方法
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-183.bootstrap-formvalidation重置校验的方法相关的知识,希望对你有一定的参考价值。
前言
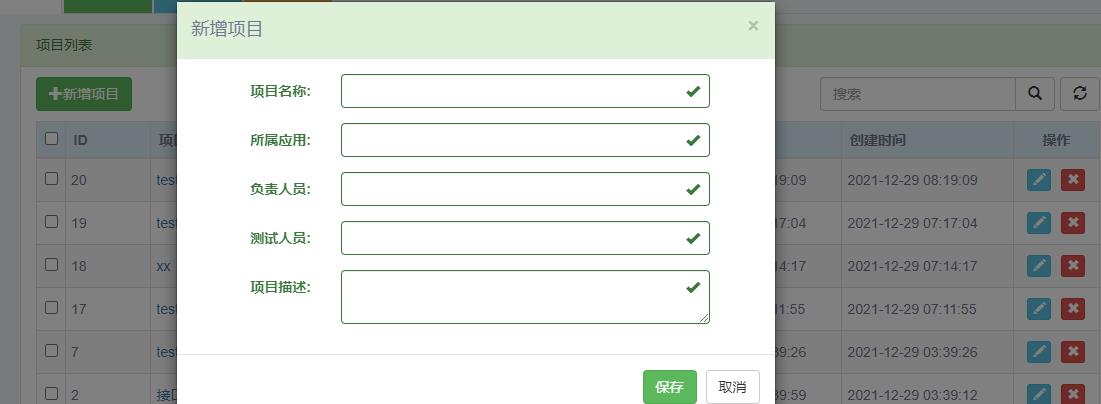
form表单提交之前,需先校验数据合法性,当连续提交时,重置了form表单,校验方法也需要跟着重置
遇到问题
参考前面一篇https://www.cnblogs.com/yoyoketang/p/15745166.html,重置表单后,

表单校验并没有重置
formvalidation校验
表单校验器
// 表单校验器
function validate_model_form(id)
$(id).formValidation(
message : 'This value is not valid',
icon :
valid : 'glyphicon glyphicon-ok',
invalid : 'glyphicon glyphicon-remove',
validating : 'glyphicon glyphicon-refresh'
,
fields :
project_name:
message : '项目名称校验不通过',
validators :
notEmpty :
message : '不能为空'
,
stringLength:
min: 1,
max: 30,
message: '项目名称1-30位字符' ,
regexp:
regexp: /^[\\u0391-\\uFFE5A-Za-z0-9_\\s]+$/,
message: '项目名称不能有特殊字符'
,
responsible_name :
validators :
stringLength:
max: 30,
message: '最大30位字符' ,
regexp:
regexp: /^[\\u0391-\\uFFE5A-Za-z0-9_\\s]+$/,
message: '不能有特殊字符'
,
test_user :
validators :
stringLength:
max: 30,
message: '最大30位字符' ,
regexp:
regexp: /^[\\u0391-\\uFFE5A-Za-z0-9_\\s]+$/,
message: '不能有特殊字符'
,
publish_app :
validators :
stringLength:
max: 30,
message: '最大30位字符' ,
regexp:
regexp: /^[\\u0391-\\uFFE5A-Za-z0-9_\\s]+$/,
message: '不能有特殊字符'
,
project_desc :
validators :
stringLength:
max: 200,
message: '最大200位字符'
)
// 页面初始化需调用校验方法
$(function()
validate_model_form('#add-model-form');
);
当提交过一次后,form表单初始化了,再次弹出模态框编辑时,校验方法没重置,于是需重置校验
// 销毁校验
$("#add-model-form").data('formValidation').destroy();
$("#add-model-form").data('formValidation', null);
// 重新初始化校验
validate_model_form('#add-model-form');
写到ajax提交成功后,success后面
var $form = $("#add-model-form");
success: function (data)
if (data.code == 0)
// 修改成功,收回模态框
$("#addModal").modal('hide');
// 重置form
$form[0].reset();
// 销毁校验
$form.data('formValidation').destroy();
$form.data('formValidation', null);
// 重新初始化校验
validate_model_form('#add-model-form');
再次编辑时,就会重新校验

以上是关于python测试开发django-183.bootstrap-formvalidation重置校验的方法的主要内容,如果未能解决你的问题,请参考以下文章