单行和多行文字溢出省略
Posted rickdiculous
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单行和多行文字溢出省略相关的知识,希望对你有一定的参考价值。
.text-ellipsis /* { 单行文字溢出省略 */
overflow: hidden; /* 溢出隐藏 */
text-overflow: ellipsis; /* 文字溢出省略 */
white-space: nowrap; /* 文字不换行 */
}
.multiline-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal !important;
word-wrap: break-word;
}

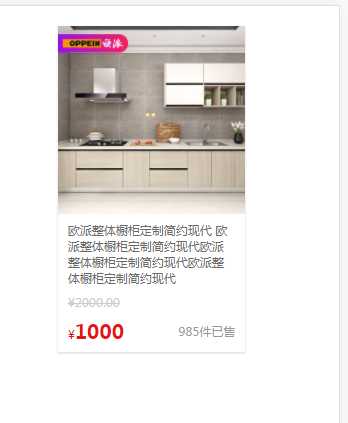
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>2.4 单行和多行文字溢出省略</title> <style> /*css reset*/ * { padding: 0; margin: 0; } body { font-size: 12px; color: #5d655b; } a { font-size: 12px; color: #686868; text-decoration: none; -webkit-tap-highlight-color: transparent; } img { vertical-align: top; border: none; width: 100%; } /*recommend*/ .recommend-item { width: 50%; background-color: #fff; box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.12); margin: 20px auto; } .recommend-link { display: block; width: 100%; height: 100%; } .recommend-pic { width: 100%; margin-bottom: 8px; } .recommend-img { width: 100%; height: 100%; } .recommend-name, .recommend-origPrice, .recommend-info { padding: 0 10px; margin-bottom: 8px; } .recommend-origPrice { color: #ccc; } .recommend-info { display: flex; justify-content: space-between; align-items: center; } .recommend-price { color: #e61414; } .recommend-price-num { font-size: 20px; } .recommend-count { color: #999; } .recommend-name { display: flex; justify-content: center; align-items: center; } .text-ellipsis /* { 单行文字溢出省略 */ overflow: hidden; /* 溢出隐藏 */ text-overflow: ellipsis; /* 文字溢出省略 */ white-space: nowrap; /* 文字不换行 */ } .multiline-ellipsis { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; white-space: normal !important; word-wrap: break-word; } .recommend-name { /*height: 30px;*/ /*height: 100px;*/ } </style> </head> <body> <div class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/1.jpg" alt="recommend" class="recommend-img"> </p> <!-- <p class="recommend-name"><span class="text-ellipsis">欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代</span></p> --> <p class="recommend-name multiline-ellipsis">欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代</p> <p class="recommend-origPrice"> <del>¥2000.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">1000</strong></span> <span class="recommend-count">985件已售</span> </p> </a> </div> </body> </html>
以上是关于单行和多行文字溢出省略的主要内容,如果未能解决你的问题,请参考以下文章