layer模态框之间相互操作
Posted xmcui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer模态框之间相互操作相关的知识,希望对你有一定的参考价值。
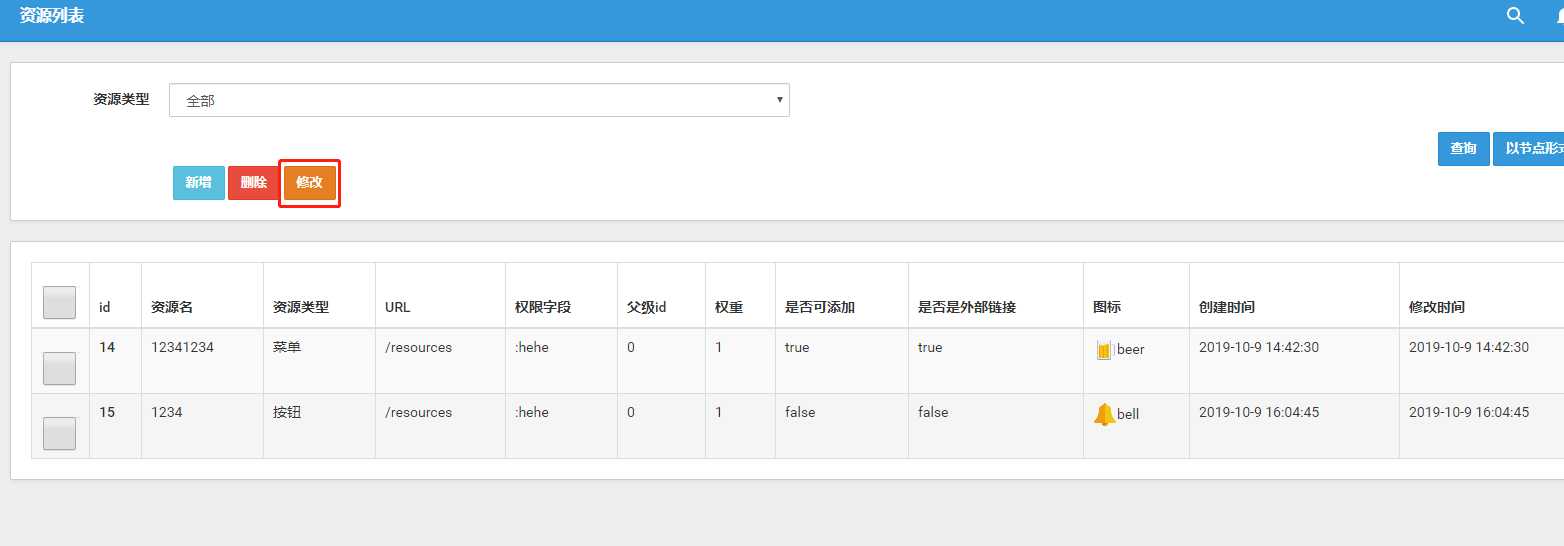
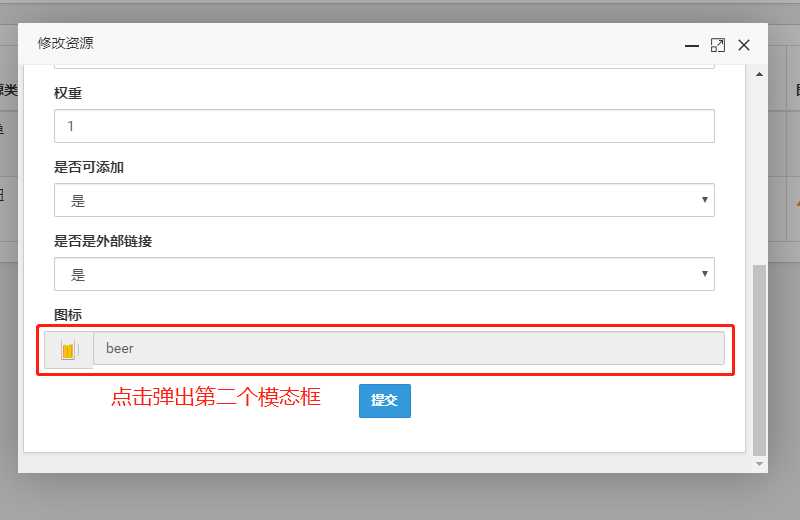
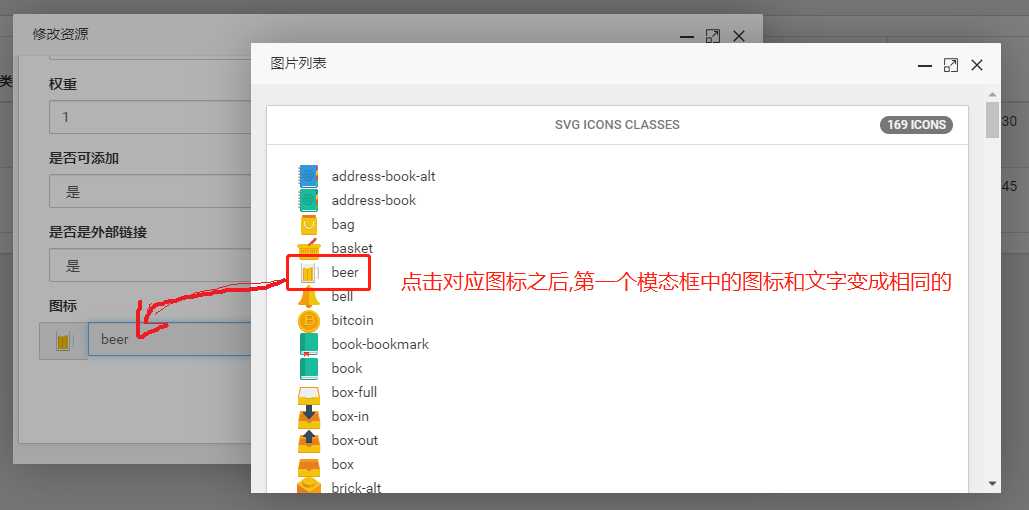
场景是这样的,资源列表页面点击编辑,弹出编辑模态框,编辑模态框中点击图标区域,在资源列表中再弹出一个新的模态框,用于选择图标,点击任意一个图标后,修改编辑页面的图标和文字;



解决方案
- 在父页面中配置第一个模态框的id属性
let index = layui.layer.open({ area: [‘750px‘, ‘450px‘], maxmin: true, type: 2, title: ‘修改资源‘, id: ‘editRoot‘, content: ‘/resource/edit/‘ + resourceId }); - 在第二个模态框js方法中获取第一个模态框的id
下面的editRoot就是上面设置的id,需要注意的是layer组件会进行自己的封装,指定的id不是iframe的id,是外面div的id
```
let id =parent.window.$('#editRoot>iframe:first').attr('id');//获得iframeid 格式是 "layui-layer-iframe5" 后面的数字 就是index
```根据id获得iframe的选择器对象
let iframe = parent.$('#'+id).contents();//获得iframe的选择器对象使用find()继续使用选择器,选择下级dom进行后续操作
iframe.find(‘#icon‘).val(iconName); iframe.find(‘#iconImg‘).attr(‘src‘,imgSrc);
以上是关于layer模态框之间相互操作的主要内容,如果未能解决你的问题,请参考以下文章