BOX-MODLE类型的简介
Posted scooby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOX-MODLE类型的简介相关的知识,希望对你有一定的参考价值。
浏览器中大多数浏览器采用W3C标准模型,而IE浏览器采用Microsoft自己的模型.
CSS3中Box model是分为两种可以通过box-sizing属性来选择两种标准的盒子模型:
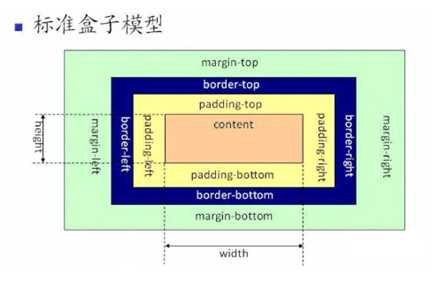
- 标准盒子模型(content-box)(默认属性)
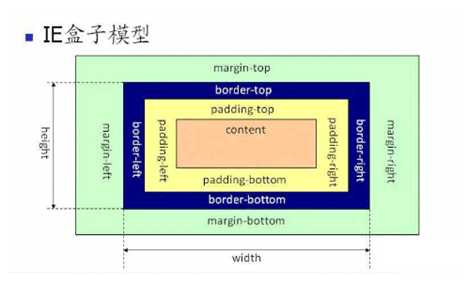
- 怪异盒子模型(border-box)
怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,其主要表现在IE内核的浏览器,没有doctype时,IE6会触发怪异模式。


注: 标准盒子模型与IE盒子模型规定的width与height属性所包含的内容区域不同.
标准盒子模型指的是content,当指定块元素的width和height属性时,使用Padding Border Margin三个属性时会使块元素实际的width和height为以上四条属性之和.
->标准盒子模型的情况下,特殊块元素Button默认为 IE盒子模型.
IE盒子模型指的是content,padding,border三者之和.当指定块元素的width和height属性时,使用Padding Border 属性时会使块元素的width和height挤压content区域,指定的width和height不变.
以上是关于BOX-MODLE类型的简介的主要内容,如果未能解决你的问题,请参考以下文章