Qt编写自定义控件65-光晕日历
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写自定义控件65-光晕日历相关的知识,希望对你有一定的参考价值。
一、前言
操作系统的更新迭代速度非常快,基本上三五年就有个新版本出来,WIN10操作系统还是一个比较成功的系统,据说现在市场份额越来越大,XP的份额已经很小,WIN7的份额也在逐步减少,在最新的WIN10系统中,右下角有个日历控件,还是自带农历的,这个本地化做的蛮好的,鼠标移上去还有光晕背景效果,体验非常赏心悦目,于是打算用Qt也高仿一个。
本控件的技术难点有两个,一个是根据当前月份自动排列星期和日期,这个需要自动计算的,难点二是绘制光晕背景,需要用到painter中的图像叠加模式setCompositionMode,设置好图像叠加模式以后,可以将多个绘制重叠,按照设定的规则组合,比如将光晕背景绘制在背后。
二、实现的功能
- 1:可设置背景颜色
- 2:可设置光晕颜色
- 3:可设置文字颜色
- 4:可设置选中日期背景
- 5:光晕跟随鼠标移动
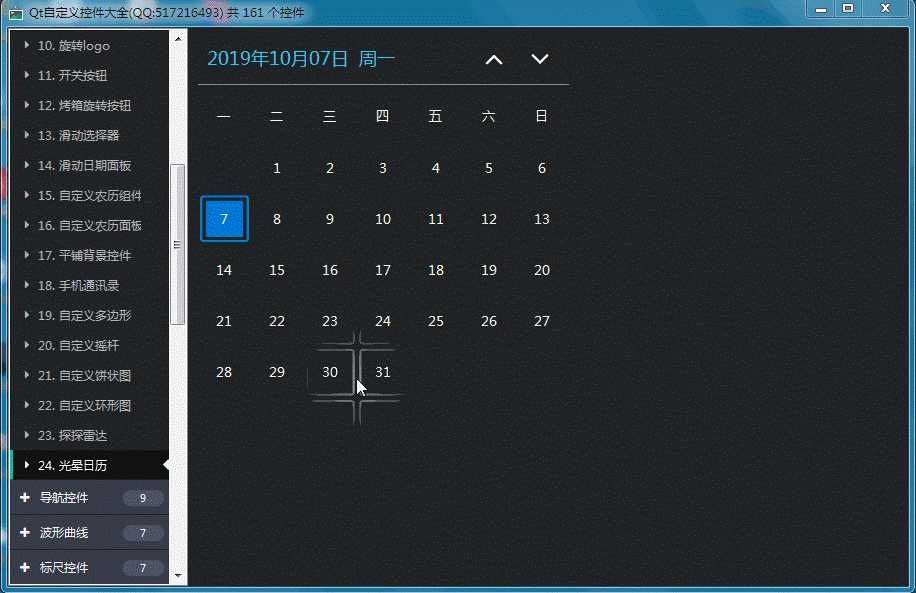
三、效果图

四、头文件代码
#ifndef SHADOWCALENDAR_H
#define SHADOWCALENDAR_H
/**
* 光晕日历控件 作者:雨田哥(QQ:3246214072) 整理:feiyangqingyun(QQ:517216493) 2019-10-07
* 1:可设置背景颜色
* 2:可设置光晕颜色
* 3:可设置文字颜色
* 4:可设置选中日期背景
* 5:光晕跟随鼠标移动
*/
#include <QWidget>
#include <QDate>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ShadowCalendar : public QWidget
#else
class ShadowCalendar : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor shadowColor READ getShadowColor WRITE setShadowColor)
Q_PROPERTY(QColor selectColor READ getSelectColor WRITE setSelectColor)
public:
struct DateItem {
int year;
int month;
int day;
DateItem()
{
year = -1;
month = -1;
day = -1;
}
};
explicit ShadowCalendar(QWidget *parent = 0);
~ShadowCalendar();
public:
void updateCalendar(const QDate &selectDate);
protected:
void leaveEvent(QEvent *);
void mouseMoveEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
private:
QColor bgColor; //背景颜色
QColor textColor; //文字颜色
QColor shadowColor; //光晕颜色
QColor selectColor; //选中颜色
QDate selectDate; //今天日期
DateItem dateItem[6][7]; //日期数组
public:
QColor getBgColor() const;
QColor getTextColor() const;
QColor getShadowColor() const;
QColor getSelectColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置背景颜色+文字颜色+光晕颜色+选中颜色
void setBgColor(const QColor &bgColor);
void setTextColor(const QColor &textColor);
void setShadowColor(const QColor &shadowColor);
void setSelectColor(const QColor &selectColor);
};
#endif // SHADOWCALENDAR_H
五、核心代码
void ShadowCalendar::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
int sw = 336;
int sh = 336;
qreal scaleX = this->width() * 1.0 / sw;
qreal scaleY = this->height() * 1.0 / sh;
painter.scale(scaleX, scaleY);
painter.setPen(Qt::NoPen);
painter.fillRect(0, 0, sw, sh, bgColor);
qreal iw = sw / 7.0;
qreal ih = sh / 7.0;
//mask
QPointF globalpoint = this->mapFromGlobal(QCursor::pos());
const QPointF &point = QPointF(globalpoint.x() / scaleX, globalpoint.y() / scaleY);
//绘制光晕背景
if (this->underMouse()) {
int effectradius = 58;
painter.setCompositionMode(QPainter::CompositionMode_DestinationIn);
QRadialGradient radialGrad(point, effectradius);
radialGrad.setColorAt(0, QColor(0, 0, 0, 120));
radialGrad.setColorAt(1, QColor(0, 0, 0, 255));
painter.setBrush(radialGrad);
painter.drawEllipse(point, effectradius, effectradius);
painter.setCompositionMode(QPainter::CompositionMode_DestinationOver);
painter.setBrush(Qt::NoBrush);
for (int row = 0; row < 6; row++) {
for (int column = 0; column < 7; column++) {
QRectF rect = QRectF(column * iw, (row + 1) * ih, iw, ih).adjusted(3, 3, -3, -3);
if (rect.contains(point)) {
painter.save();
painter.setCompositionMode(QPainter::CompositionMode_SourceOver);
painter.setPen(QPen(QColor(220, 220, 220, 160), 2));
painter.drawRoundedRect(rect, 2, 2);
painter.restore();
continue;
} else {
painter.setPen(QPen(shadowColor, 2));
}
painter.drawRoundedRect(rect, 2, 2);
}
}
//绘制圆形的光晕底层背景
painter.fillRect(0, 0, sw, sh, QColor(200, 200, 200, 50));
}
//绘制头部中文数字,先设置图像叠加模式为源在上面
painter.setCompositionMode(QPainter::CompositionMode_SourceOver);
painter.setPen(textColor);
QStringList listHead;
listHead << "一" << "二" << "三" << "四" << "五" << "六" << "日";
for (int i = 0; i < 7; i++) {
painter.drawText(i * iw, 0, iw, ih, Qt::AlignCenter, listHead.at(i));
}
//绘制日期
for (int row = 0; row < 6; row++) {
for (int column = 0; column < 7; column++) {
if (dateItem[row][column].day > 0) {
QRectF rect = QRectF(column * iw, (row + 1) * ih, iw, ih).adjusted(3, 3, -3, -3);
//如果是选中的日期则突出绘制背景
if (QDate::currentDate() == QDate(dateItem[row][column].year, dateItem[row][column].month, dateItem[row][column].day)) {
painter.setPen(QPen(selectColor, 2));
painter.setBrush(Qt::NoBrush);
//如果和光晕效果重叠则边框高亮
if (rect.contains(point)) {
painter.setPen(QPen(selectColor.lighter(), 2));
}
//绘制圆角边框
painter.drawRoundedRect(rect, 2, 2);
//绘制里边背景
painter.setPen(Qt::NoPen);
painter.setBrush(selectColor);
painter.drawRoundedRect(rect.adjusted(4, 4, -4, -4), 2, 2);
}
painter.setPen(textColor);
painter.drawText(rect, Qt::AlignCenter, QString::number(dateItem[row][column].day));
}
}
}
}
六、控件介绍
- 超过160个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供32个版本的dll,其中qt_5_7_0_mingw530_32这个版本会一直保证最新的完整的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK地址:https://gitee.com/feiyangqingyun/QUCSDK https://github.com/feiyangqingyun/qucsdk
以上是关于Qt编写自定义控件65-光晕日历的主要内容,如果未能解决你的问题,请参考以下文章