vue采用扩展运算符和深拷贝的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue采用扩展运算符和深拷贝的区别相关的知识,希望对你有一定的参考价值。
参考技术A 1、扩展运算符提供了数组并和的新写法。是对原数组成员的引用,如果修改了原数组的成员,会同步反应到新数组。2、如果修改了原数组的成员,不会同步反映到新数组,则是深拷贝了,意思也就是说,深拷贝是单单拷贝了对象里面的值,并不是对象的存储地址。
Python中浅拷贝和深拷贝的区别
Python中浅拷贝和深拷贝的区别
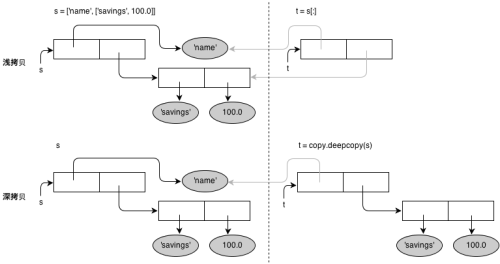
浅拷贝和深拷贝示意图
如上图,简单点说
1. copy.copy 浅拷贝 只拷贝父对象,不会拷贝对象的内部的子对象。
2. copy.deepcopy 深拷贝 拷贝对象及其子对象
数字,字符串是不可变类型
列表,字典是可变类型
我们看下面的案例
案例一:浅拷贝
>>> import copy #导入copy模块 >>> s=[‘name‘,[‘savings‘,100.0]] #赋值给s >>> t=copy.copy(s) #将s浅拷贝给t >>> s [‘name‘, [‘savings‘, 100.0]] >>> t [‘name‘, [‘savings‘, 100.0]] >>> id(s) 139814645224224 >>> id(t) 139814645264184 #查看s和t的内存空间地址,发现s和t的内存空间地址不一样 >>> id(s[0]) 139814648512112 >>> id(t[0]) 139814648512112 >>> id(s[1]) 139946237132672 >>> id(t[1]) 139946237132672 #查看s和t的子对象的内存空间地址,发现s和t的子对象的内存空间地址一样 #以上证明浅拷贝只拷贝父对象,不会拷贝对象的内部的子对象 >>> s.append(‘age‘) >>> s [‘name‘, [‘savings‘, 100.0], ‘age‘] >>> t [‘name‘, [‘savings‘, 100.0]] #s添加‘age‘字符串,但是t并没有添加 >>> s[0]=‘job‘ >>> s [‘job‘, [‘savings‘, 100.0], ‘age‘] >>> t [‘name‘, [‘savings‘, 100.0]] >>> s[1][1]=200.0 >>> s [‘job‘, [‘savings‘, 200.0], ‘age‘] >>> t [‘name‘, [‘savings‘, 200.0]] #当我们修改s的‘name‘时t并没有修改,但是当我修改s的100.0时t也被修改了 #数字、字符串是不可变类型,t并不会跟着s一起被修改 #列表,字典为可变类型,t会随s的修改而被修改,100.0是属于s里的列表的值
案例二:深拷贝
>>> import copy #导入copy模块 >>> s=[‘name‘,[‘savings‘,100.0]] #赋值给s >>> t=copy.deepcopy(s) #将s浅拷贝给t >>> s [‘name‘, [‘savings‘, 100.0]] >>> t [‘name‘, [‘savings‘, 100.0]] #查看s和t的值 >>> id(s) 140329642791784 >>> id(t) 140329642793080 #查看s和t的内存空间地址,发现s和t的内存空间地址不一样 >>> id(s[0]) 140329646079600 >>> id(t[0]) 140329646079600 #查看s和t的子对象‘name‘的内存空间地址,发现s和t的子对象‘name‘的内存空间地址一样 >>> id(s[1]) 140329642729344 >>> id(t[1]) 140329642831240 #查看s和t的子对象[‘savings‘,100.0]的内存空间地址,发现s和t的子对象[‘savings‘,100.0]的内存空间地址不一样 #以上证明深拷贝会拷贝对象及其子对象 >>> s.append(‘age‘) >>> s [‘name‘, [‘savings‘, 100.0], ‘age‘] >>> t [‘name‘, [‘savings‘, 100.0]] #s添加‘age‘字符串,但是t并没有添加 >>> s[0]=‘job‘ >>> s [‘job‘, [‘savings‘, 100.0]] >>> t [‘name‘, [‘savings‘, 100.0]] >>> s[1][1]=200.0 >>> s [‘name‘, [‘savings‘, 200.0], ‘age‘] >>> t [‘name‘, [‘savings‘, 100.0]] #当我们修改s的‘name‘时t没有被修改,但是当我修改s的100.0时t也没被修改 #证明s和t是完全分离开来的,没有任何关联
总结:
浅拷贝时,当我们修改s的子对象(字典和列表等可变类型)时,t也会跟着改变。但是s添加对象时,t并不会添加
深拷贝时,s和t的内容完全分离开来,添加或修改s的对象时t并不会跟着改变
本文出自 “Billy98的博客” 博客,请务必保留此出处http://billy98.blog.51cto.com/1285143/1789446
以上是关于vue采用扩展运算符和深拷贝的区别的主要内容,如果未能解决你的问题,请参考以下文章