HTML中 input 的style 设置为100%的时候,超出<td>外 怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中 input 的style 设置为100%的时候,超出<td>外 怎么解决相关的知识,希望对你有一定的参考价值。
html中 input 的style 设置为100%的时候,input的边框超出<td>外 ,是什么原因造成的 ,如何解决这个问题?
style="width:100%",高手+我Q 34867103
解决方法是:给td设内边距 tdpadding:5px;
测试通过!本回答被提问者和网友采纳 参考技术B 需要列出全部样式代码才能找到原因.
试试改下margin和position的设置吧 参考技术C 没看到你的代码,试试这个!
style="width:100%;overflow:hidden;" 参考技术D style中的哪个属性设置为100%啊?
是不是你的TABLE是放在一个DIV里面的呀,最好给TD也设置一个宽度. 第5个回答 2018-04-25 input
border: 0pt;
js怎么控制文本框只能输入数字
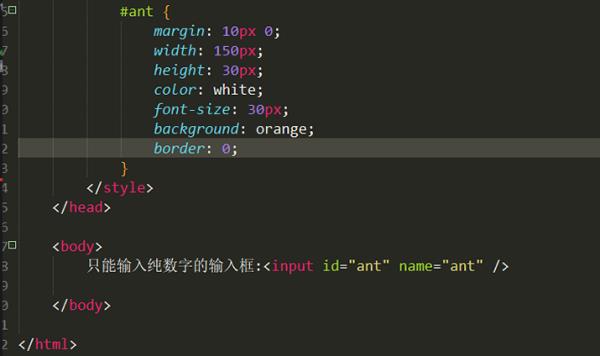
参考技术A1、首先打开hbuilder编辑器,新建一个html文档,在html文档中输入一个input框,设置形式为text,给它一个id,命名为ant并在上方的style里设置简单的样式:

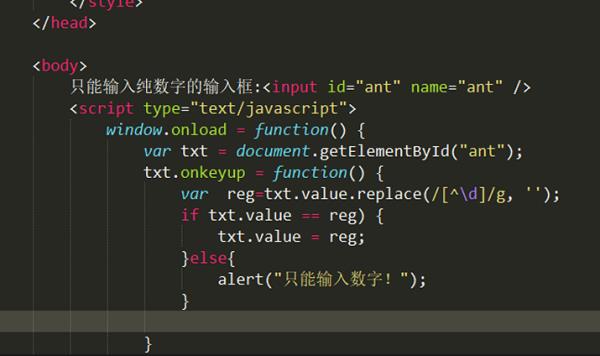
2、然后在下方新建一个script标签,首先用window.onload设置当文档内容完全加载完毕再去执行函数中的代码,然后获取文本框对象,接着为文本框注册keyup事件处理函数,判断输入为非数字时弹出警告:

3、最后用onbeforepaste和oncontextmenu函数防止用户右键复制黏贴:


4、写好代码后,来到编辑器右侧的浏览器,在这里输入一段数字:

5、当输入字母时,就会弹出警告了,至此js控制文本框只能输入数字的功能就实现了:

以上是关于HTML中 input 的style 设置为100%的时候,超出<td>外 怎么解决的主要内容,如果未能解决你的问题,请参考以下文章