ES6知识整理--Symbol函数
Posted wuhairui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6知识整理--Symbol函数相关的知识,希望对你有一定的参考价值。
(文章会同步到博客园,技术类文章还是该让搜索引擎察觉比较好)

symbol是js的第7种数据类型:
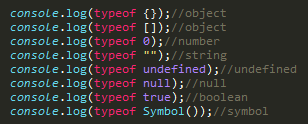
7种分别是:undefined、null、boolean(布尔)、string(字符串)、number(数值)、object(对象)、symbol。
Symbol函数返回一个独一无二的值,用typeof来获取数据的类型(symbol)。

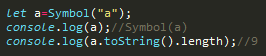
该函数不能new,且不是对象,不能添加属性,类似于字符串,但不能使用字符串的很多属性与方法(也非字符串)(不能与其他类型运算)
需要使用toString()后转换成字符串再使用。

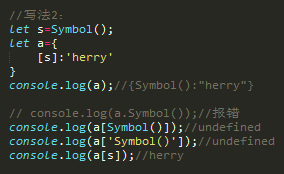
得到的值都一样,但是我选择第2种

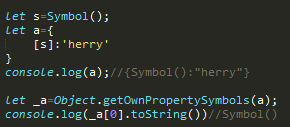
但是没法使用.或者[]来直接获取对象值,需要借助变量实现。

无法使用Object.keys()、Object.getOwnPrototypeNames()、JSON.stringify(),但可通过获取对象属性名

其实这种作为对象属性名的情况并不多。
一句:温故而知新,总结了还是要回顾的!
----公众号:海瑞菌
以上是关于ES6知识整理--Symbol函数的主要内容,如果未能解决你的问题,请参考以下文章