CSS设置表格边框 border:1px 怎么显示不出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS设置表格边框 border:1px 怎么显示不出来相关的知识,希望对你有一定的参考价值。
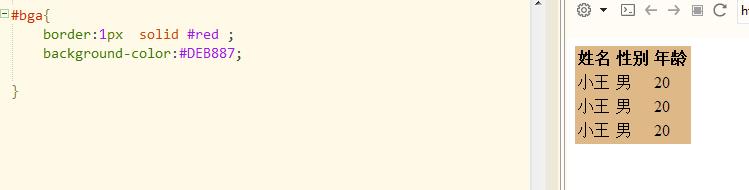
id也设置了 背景颜色设置没问题 BORDER怎么显示不出

因为是仅仅设置了边框是1像素,没有指定颜色和线的类型。只占用了空间而没有显示出来
1、正确的使用该属性的方法是:border:width style color,如border:1px solid red 即指定边框是1像素的红色的实线。
2、正确的代码示例如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div
width: 200px;
height: 200px;
border: 2px solid #090;
</style>
</head>
<body>
<div>baidu</div>
</body>
</html>
显示效果如下:

单元格边距(表格填充)(cellpadding) -- 代表单元格外面距离,用于隔开单元格与单元格之间的空间 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离。
具体代码如下:
<table border='1'cellspacing="0" cellpadding="0" > <tr> <td width="200">1</td> <td width="200">2</td> <td width="200">3</td> </tr> <tr> <td>a</td> <td>b</td> <td>c</td> </tr> <tr> <td>中国</td> <td></td> <td></td> </tr> </table>
2、文字居中
代码如下:
<style type="text/css">.onecentertext-align:center;width:200px;</style><table border='1'cellspacing="0" cellpadding="0" > <tr> <td class='onecenter'>1</td> <td class='onecenter'>2</td> <td class='onecenter'>3</td> </tr> <tr> <td class='onecenter'>a</td> <td class='onecenter'> b</td> <td class='onecenter' > c</td> </tr > <tr> <td class='onecenter' ></td> <td class='onecenter' ></td> <td class='onecenter' ></td> </tr> </table>
3、每一个表格都是一个完整的方框,如果想要线条更细。
看如下代码:
<style type="text/css">.onecentertext-align:center;width:200px;height:50px;#sebackground-color:#006699 ;padding:20px;color:#FFF;</style><table border='1'cellspacing="0" cellpadding="20" > <tr> <td class='onecenter'>1</td> <td class='onecenter' style='border-left:0px;border-right:0px;' >2</td> <td class='onecenter'>3</td> </tr> <tr> <td class='onecenter'>a</td> <td class='onecenter' style='border:0px'> b</td> <td class='onecenter' > c</td> </tr > <tr id='se'> <td class='onecenter' ></td> <td class='onecenter' ></td> <td class='onecenter' ></td> </tr> </table>
分享本回答被提问者采纳
div的边框宽度和边框颜色设置无效
这是我的css:
divwidth:313px; height:235px; border:1px; border-color:#b8dcff
把边框样式也指定一下,默认值是none 参考技术A 有这样设计的吗!!应该是<div id="name"></div> css: #namewidth:313px; height:235px; border:1px; border-color:#b8dcff 参考技术B 你在style设定里面有设置吧?
如果有设置的话,可能就导致你个别地方无效了吧。追问
已经解决了,谢谢你的帮助!!!!
以上是关于CSS设置表格边框 border:1px 怎么显示不出来的主要内容,如果未能解决你的问题,请参考以下文章