nth-child(n) 与 nth-of-type(n) 区别
Posted zerozq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nth-child(n) 与 nth-of-type(n) 区别相关的知识,希望对你有一定的参考价值。
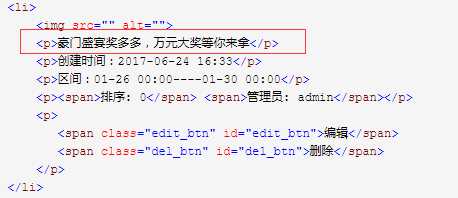
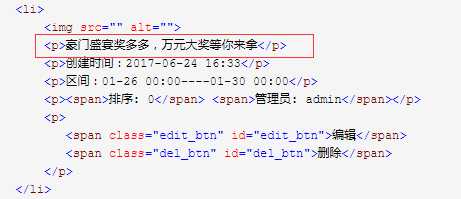
<ul class="active_M_list"> <li> <img src="" alt=""> <p>豪门盛宴奖多多,万元大奖等你来拿</p> <p>创建时间:2017-06-24 16:33</p> <p>区间:01-26 00:00----01-30 00:00</p> <p><span>排序: 0</span> <span>管理员: admin</span></p> <p> <span class="edit_btn" id="edit_btn">编辑</span> <span class="del_btn" id="del_btn">删除</span> </p> </li> </ul>
举例:
li p:nth-child(2) {
........
}
是指

li p:nth-of-type(1) {
.....
}
是指

如果li 中都是同一类型的标签,nth-child(n)则是指第n个子元素
如果li 中不是同一类型的标签,nth-child(n)则是指 [父元素]的第n个[子元素],不区分标签
p:nth-child(n) 是指在父元素中的第n个元素,只是数量
p:nth-of-type(n) 是 [指指定元素]在父元素中属于第几个
个人见解。欢迎指正
以上是关于nth-child(n) 与 nth-of-type(n) 区别的主要内容,如果未能解决你的问题,请参考以下文章