辅组类和响应式工具
Posted shyroke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了 辅组类和响应式工具相关的知识,希望对你有一定的参考价值。
一.辅助类
Bootstrap 在布局方面提供了一些细小的辅组样式,用于文字颜色以及背景色的设置、 显示关闭图标等等。
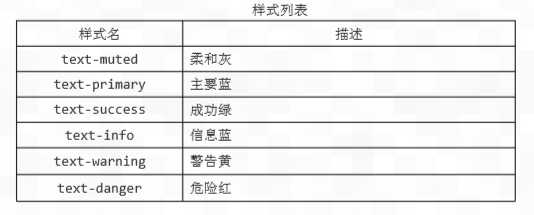
1.情景文本颜色

<p class="text-muted">Bootstrap 视频教程</p> <p class="text-primary">Bootstrap 视频教程</p> <p class="text-success">Bootstrap 视频教程</p> <p class="text-info">Bootstrap 视频教程</p> <p class="text-warning">Bootstrap 视频教程</p> <p class="text-danger">Bootstrap 视频教程</p>

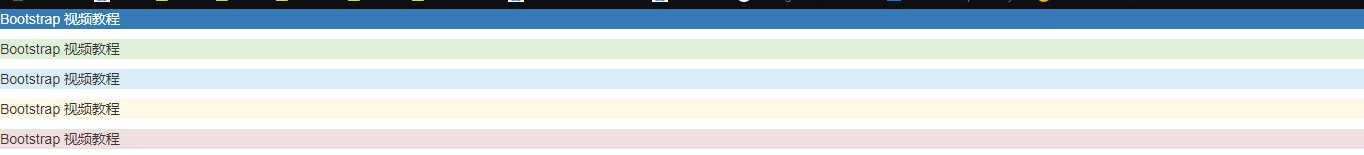
2.情景背景色



3.关闭按钮
<button type="button" class="close">×</button>

4.三角符号
<span class="caret"></span>

5.快速浮动
- 这个浮动其实就是 float,只不过使用了!important 加强了优先级。
<style> .a { height: 50px; width: 200px; border: 1px solid #ccc; background-color: #eee; } </style>
<div class="pull-left a">左边</div> <div class="pull-right a">右边</div>
6.块级居中
<div class="center-block">居中</div>
注:就是 margin:x auto;并且设置了 display:block;
7.清理浮动
<div class="pull-left a">左边</div> <div class="clearfix"></div> <div class="a">右边</div>

8.显示和隐藏
<div class="show">show</div>
<div class="hidden">hidden</div>
二、响应式工具
在媒体查询时,针对不同的屏幕大小,有时需要显示和隐藏部分内容。响应式工具类, 就提供了这种解决方案。
注:对于显示的内容,有三种变体,分别为:block、inline-block、inline

- 超小屏幕激活显示
<div class="visible-xs-block a">Bootstrap</div>

- 如上图,只有超小屏幕才能够显示div里的内容,如果是大/中/小屏则不显示。
- 超小屏幕激活隐藏
<div class="hidden-xs a">Bootstrap</div>

- 如上图,如果是超小屏则不会显示div的内容。
以上是关于 辅组类和响应式工具的主要内容,如果未能解决你的问题,请参考以下文章