phpcms V9的各种功能总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phpcms V9的各种功能总结相关的知识,希望对你有一定的参考价值。
【1】phpCMS V9系统目录简析
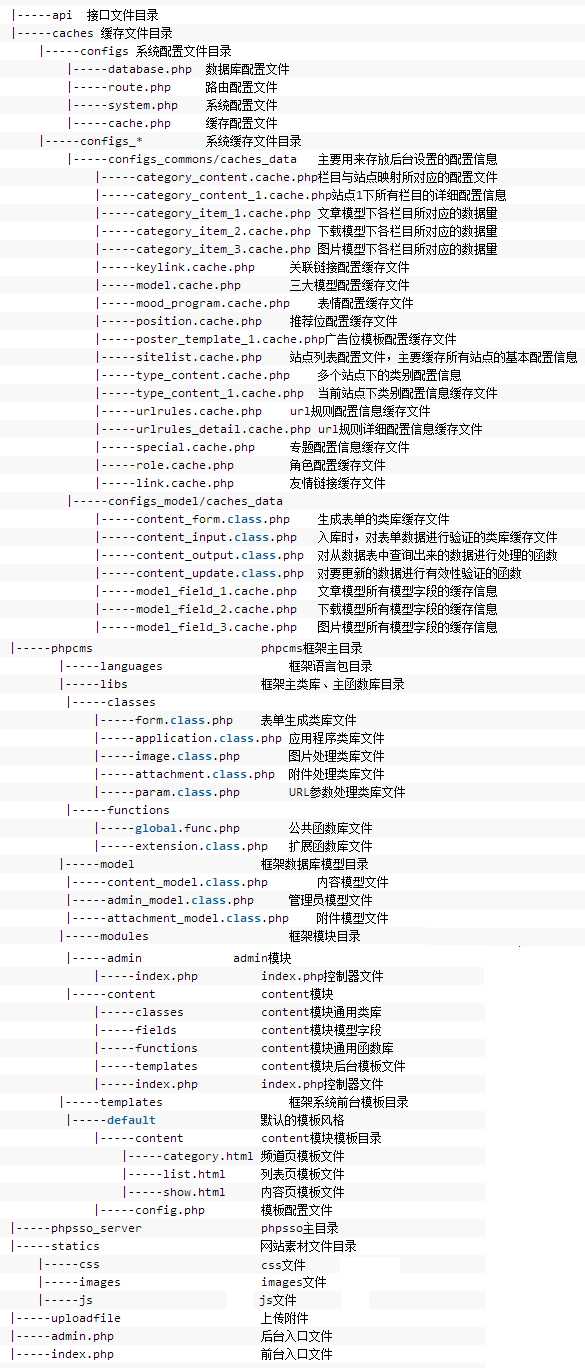
在研究所有问题之前,请先了解一下系统的文件目录结构,具体如下图所示:

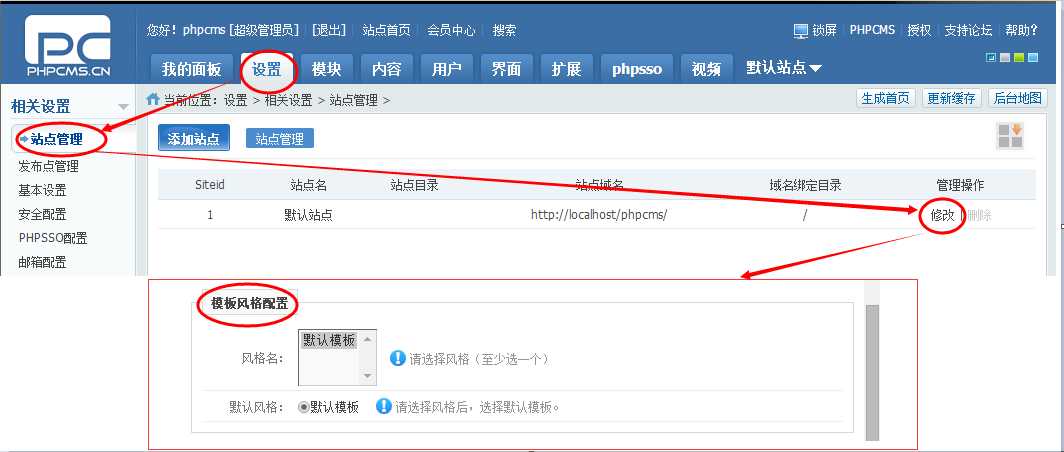
【2】想修改默认的模板风格怎么办?
PHPCMS V9默认的网页模板在phpcms目录下的templates文件夹。如果想更换模板,可以根据新模板的文件组织结构,分别覆盖default文件夹和static文件夹。然后到网页后台管理平台,切换网页风格,就可以看到新换的网页模板首页样式。
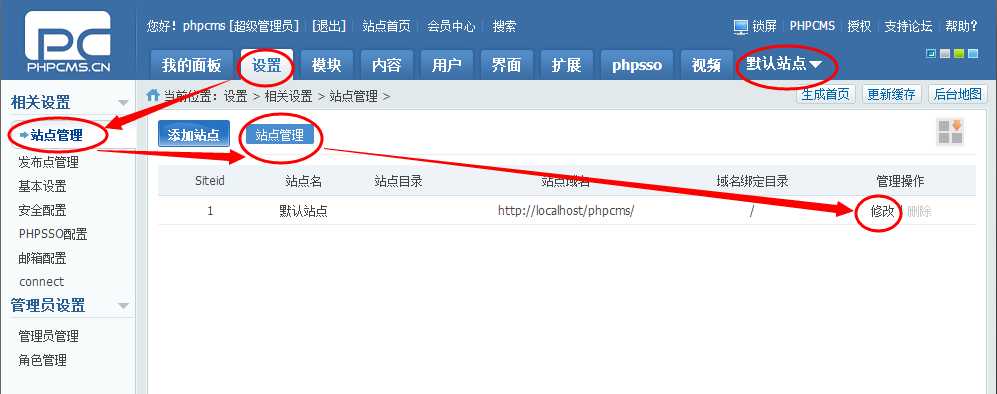
后台管理操作步骤如下:设置——>站点管理——>修改-->模板风格配置(切换风格,当然风格由自己提前添加进代码目录中)

【3】如何修改WampServer默认存放网页的文件夹?
左键单击 ,点击“www directory”,可以打开WampServer默认存放网页的文件夹(例如 C:\\wamp\\www)。
,点击“www directory”,可以打开WampServer默认存放网页的文件夹(例如 C:\\wamp\\www)。
实际的工作中,存放网页的文件夹有可能不在www目录下,或者WampServer安装的盘符空间太小,为了网站以后的可扩充性考虑,想把网站的实际路径更换一下等等场景,需要修改WampServer默认的存放网页的文件夹。修改步骤分为以下几步:
1. 打开WampServer的安装目录,再打开里面的“script”文件夹,用Notepad++打开里面的config.inc.php文件,搜索“wwwDir”,大概61行找到“$wwwDir = $c_installDir.‘/www‘;”,改成我们希望的目录即可,比如改成D:\\webdirectory,对应的代码为:
1 $wwwDir = $c_installDir.‘d/webdirectory‘;
2. 打开WampServer的安装目录,找到文件夹(本地安装在C盘) C:\\wamp\\bin\\apache\\apache2.4.9\\conf,用Notepad++打开httpd.conf文件,搜索“DocumentRoot”,大概230行,修改为:
1 DocumentRoot "d:/webdirectory/"
再搜索“Directory”,大概252行,修改为:
1 <Directory "d:/webdirectory/">
3. 重新启动所有服务Restart All Services,直到图标颜色变为绿色为正常。否则,请首先检查修改的目录是否已存在;再检查上面的两步操作是否都正确。
4. 检查修改结果。再点击“www directory”,可以看到打开的应该为刚刚修改过的文件夹目录即可。另外,在浏览器网址栏输入:http://localhost/phpcms/index.php 查看网页默认模板首页正常。
【3】外网访问我们配置好的WampServer服务器肿么办?
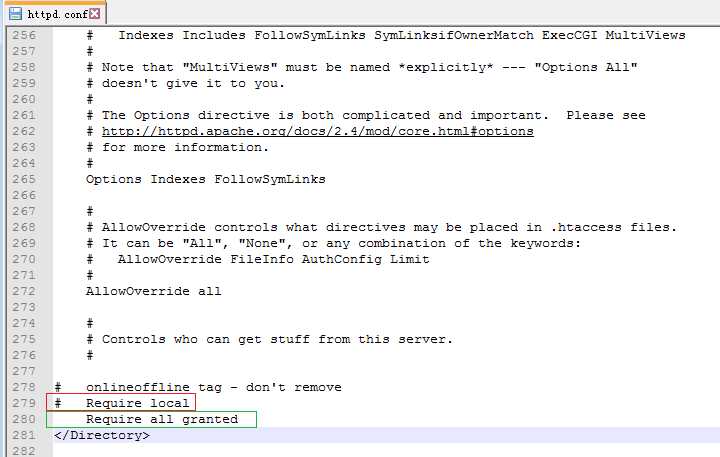
安装完WampServer和PHPCMS后,我们可以在本机浏览器访问到网站的首页,但是当我们尝试通过外网访问配置的服务器时候,发现外网访问会提示权限不允许,这是因为WampServer默认是只允许127.0.0.1访问的,也就是只允许本机访问。那么,如何修改呢?找到 C:\\wamp\\bin\\apache\\apache2.4.9\\conf,用Notepad++打开httpd.conf文件,搜索“onlineoffline”,大概278行左右,屏蔽Require local,添加为Require all granted。如下图所示:

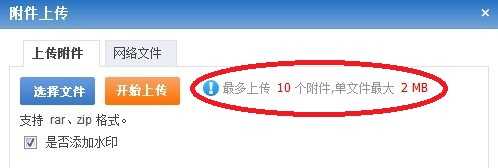
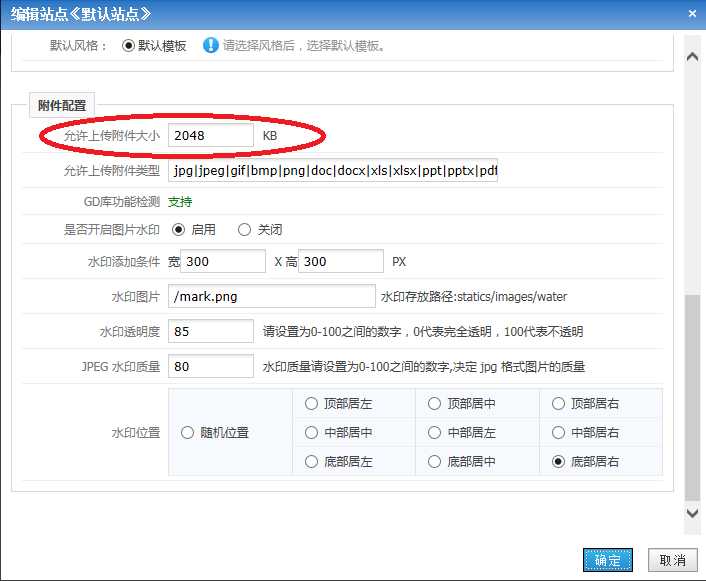
【4】上传文件大小受限怎么办?

如上图所示,默认单个文件大小为2MB。修改附近配置步骤如下:
1. 修改phpcms后台配置
phpcms后台管理-->站点设置-->修改-->附件配置-->允许附件大小,输入数值如10240。(当然,这个值可以是你想要任何大小)

2. 修改php.ini文件配置
- 打开php的配置文件php.ini(文件路径:)。搜索“upload_max_filesize”,把这个值改为10240(如上,值可以根据自己需要改)。
- 继续在php.ini中搜索“post_max_size”,把这个值改为300000。(表单提交的最大限制值,此项不是限制上传单个文件的大小,而是针对整个表单提交的数据进行限制。)
注意:一定要保证post_max_size >= upload_max_filesize,也就是前者一定要大于后者。另外,修改后一定要重启服务器,一定要重启。
【5】网站在发展的过程中,很可能需要多次的修改域名,那么修改域名应该怎么进行设置呢?
修改域名的步骤分为以下几步:
1. 修改/caches/configs/system.php里面所有与域名有关的,把以前的老域名修改为新域名就可以了。
2. 进行后台设置-->站点管理。对相应的站点域名进行修改。
3. 更新系统缓存。点击后台右上角的“更新缓存”按钮。
4. 切换至内容-->附件管理-->附件地址替换。把附件地址批量的替换为新的地址。
5. 切换至内容-->批量更新URL。把所有文章的地址都自动更新一下。
域名修改后,可以通过浏览器利用域名进行访问,测试一下效果。
【6】网站迁移的方法
网站迁移工作比较重要,具体可以分为两个方面:源网站的准备内容;新网站的部署任务。
源网站的准备内容,大概罗列为一下几点:
1. 备份数据库
登录网站管理平台,在“扩展”菜单下的“数据库工具”栏中的“请选择数据链接池”区域中选择在使用的数据链接池,这时在下面会显示相应的表单文件名,全部选择后单击“开始备份数据”,备份完成后会弹出“备份成功”的提示语。这时会生成一个(或多个)SQL格式的文件在网站的“caches/bakup”文件夹里。

2. 下载数据库
完成上面的备份后,系统会自动将数据库按2M(即2048KB)左右的大小按文件存放,备份完后可以单击对应的文件后面的“下载”连接来下载相应的SQL格式的备份,一般会有多个文件,注意备份文件后面的序号。当然也可以使用FTP软件一次下载(或拷贝)。
3. 下载网站模板
网站的风格和样式都存放在模板文件中,模板文件存放在"phpcms/templates",通过FTP下载(或拷贝)这个文件夹。
4. 下载css文件
如果网站曾经修改过模板的位置及效果,这时需要下载(拷贝)css文件,需要备份的文件夹为“statics/css”。
5. 下载数据库配置文件
数据库配置文件在“caches/configs”文件夹下的“database.php”,这里主要是数据库的名称及头,格式如下,下载(或拷贝)后在新建安装软件时要使用到。
1 <?php
2 return array (
3 ‘default‘ => array (
4 ‘hostname‘ => ‘localhost‘,
5 ‘port‘ => 3306,
6 ‘database‘ => ‘phpcmsv9‘,
7 ‘username‘ => ‘root‘,
8 ‘password‘ => ‘‘,
9 ‘tablepre‘ => ‘v9_‘,
10 ‘charset‘ => ‘gbk‘,
11 ‘type‘ => ‘mysql‘,
12 ‘debug‘ => true,
13 ‘pconnect‘ => 0,
14 ‘autoconnect‘ => 0
15 ),
16 );
17 ?>
6. 下载(拷贝)附件
PHPCMS V9默认附件的文件夹为“uploadfile”,原来的图片、上传的文件都在这个文件夹中,需要进行下载(或拷贝)。
新网站的部署任务,大概分为一下几步:
1. 安装网站程序
在新的网站上安装与原来网站字符一致的PHPCMS V9,在数据库设置时,需要用到数据库名和头,请使用上面(5)的内容。
2. 上传源网站备份数据
将备份的SQL文件上传(粘贴)到新的网站“caches/bakup”文件夹。
3. 上传源网站模板
将原来网站的模板文件上传(粘贴)到“phpcms/templates”文件夹。
4. 上传源网站css文件
如果没有使用默认程序的CSS,请将备份的CSS上传(粘贴)到“statics/css”
5. 上传附件
将下载的“uploadfile”文件夹上传(粘贴)到新的网站根目录下。
6. 恢复数据
登录到新网站的后台,在“扩展”菜单下的“数据库工具”中选择“数据导入”,在下面选择上传的备份数据,请检查是否完整,选中全部后单击“恢复”将数据进行恢复。
7. 更新网站缓存
完成数据恢复后,请更新全站的缓冲,再检查相应的栏目数据是否完成。
8. 生成网站与栏目及首页
检查网站的设置后,生成网站的网页、栏目及首页,就可以完成了。
到此,网站迁移结束。
【7】想修改网页的首页布局等,应该从哪里下手?
在default/content目录下,存在一个index.html文件,该文件就是首页模板。
同时,在该目录下,存在一个header.html文件,该文件是网页的头部。
在该目录下,存在一个footer.html文件,该文件是网页的底部。
在static/css目录下,存在网页的样式调整文件,即各种的css类型文件。
那么,网页具体使用到了哪种样式文件呢?可以用浏览器打开网页,然后在极速模式(注意与IE兼容模式区别)下,右键找到“审查元素”,然后查看待修改样式的部分到底是由哪个css文件控制,这样就可以把css文件与html文件的依赖关系找到,然后可以根据需求调整css文件的内容。
关于html文件,可以参见《HTML5》
关于css文件,可以参见文章《CSS》
【8】如何修改phpcms v9系统的logo图标?
修改logo图标?首先,必须弄明白logo图标是怎么添加到网站上的。
任何看到的东东都不是凭空、无缘无故产生的,当然,包括精神和物质的,比如爱和钱。那么,logo图标呢也不例外,可以笃定肯定有这样的一张图片。好吧!既然有这样的一张图片,在哪里放着呢?分析一下phpcms v9的文件目录结构,可以大概猜测到这张图片应该放置在\\static\\images目录下,具体呢?再搜索一下,哦嗯,她就在v9文件夹中。嗯哼,她默默的“藏”在这里,发挥着她不可替代的作用,真可谓网站博大精深,系统分工不同哈。
再思考,网站网页上是怎么应用到她的呢?哦嗯,这个就得研究具体的网页文件,比如这里的\\phpcms\\templates\\default\\content\\header.html文件,用Notepad++打开这个文件内容,搜索字符串“logo”,嗯,大概是这样子的一行代码:
<div class="logo"><a href="{siteurl($siteid)}/"><img src="{IMG_PATH}v9/logo.jpg" /></a></div>
有人这个时候灵机一动,就要说:“你个骗子呀~ 我肿么知道是这个header.html文件呢?”问得铿锵有力,问得见微知著,问得无语凝噎。谁问的?你站出来,我不打你。其实,打你是因为你问问题之前的那句感概,看来我要力争澄清我不是一个名副其实的骗子。
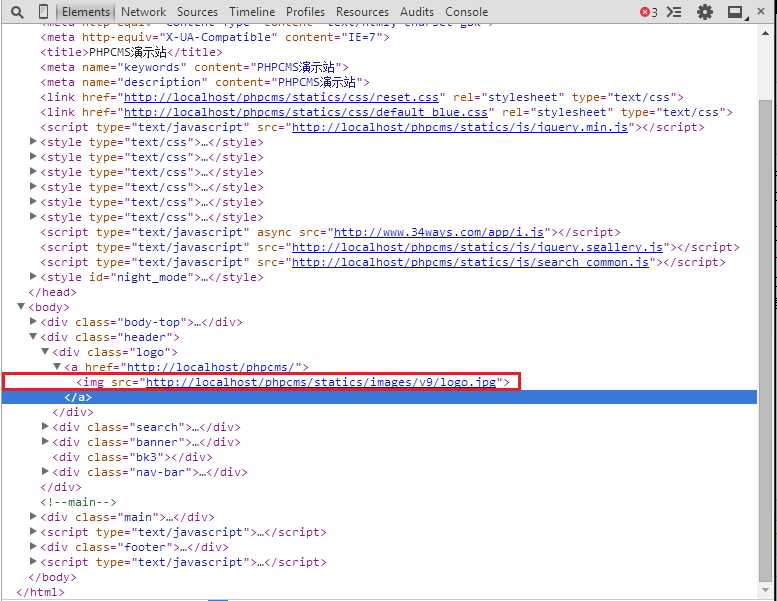
打开浏览器,输入http://localhost/phpcms/index.php 回车,我们可以看到网站的首页页面,如果看不到的话,请检查你机器上的WampServer服务器是否已经正常启动。当看到首页,然后在网页的任意位置右键,寻找<审查元素>行,什么?木有看到?真的找不到?那说明你浏览器目前是IE兼容模式,请先切换浏览器到极速模式。关于浏览器模式切换请自问度娘,因为每种浏览器的操作好像都有所差异,具体得根据你正在使用的浏览器再进行切换。切换完后,再寻找<审查元素>行,点击选中后,看到了右边的界面如下图所示:

所谓审查元素,就是指右边的各个标签或块等都与左边的网页元素项是一一对应的,当鼠标在右边移动到具体的块或标签区域时,左边网页会锁定到具体的元素对象上,整个过程的表现相当于审查的作用。好,当焦点放在上图的红色框行,我们可以看到左边网页选中的恰是系统的logo图标,这时再看看src值内容,那么到此至少说明了一点,这个图标的名称是logo,类型为jpg,存放的目录为:\\phpcms\\statics\\images\\v9 嗯,也就验证了刚刚关于logo图标存放位置的猜测。
接下来,由于我们已经知道刚刚右边查看的网页文件是index.html,神马?这个你还不知道?那你再折回去看看此篇文章第一个问题。现在用Notepad++打开\\phpcms\\templates\\default\\content\\index.html文件,大胆的搜索“class="logo"”,嗯哼?查不到?竟然找不到?难道,刚刚审查的不是这个网页吗?请先再核对一下,经核对后肯定的确是这个index.html。那么,问题出在哪里呢?看来还得分析这个index.html文件,哇哈~ 这么多内容,到底从哪里开始呢?有点丈二和尚摸不着头脑。不要着急,不要心慌,不要侥幸,既然不知道从哪开始就从头开始呗~ 嗯,这个时候得沉住气,往往尤其这个时候才考验一个人能不能干大事。从第一行开始,第一行内容如下:
{template "content","header"}
不应该呀!HTML文件一般的结构应该是先有head,再有body,即使没有head,至少也应该存在body。要不说人还得多见世面,如果你真的还不懂这一点,那请你恶补《我的第一个HTML页面》。在index.html中搜索“head”,木有找到;再搜索“body”,也木有找到,看来此处另有玄机!喝杯水,伸个懒腰,下午茶来了?让我先吃点水果。
从HTML文档的结构分析,还得从第一行着手。刚刚上道,不懂这行代码干吗的?问度娘,不行就问谷哥,啥年代了还有解决不了的问题!通过网询,这句代码的作用是:调用(相当于包含头文件)根目录下phpcms\\template\\content\\header.html文件。哦,嗯,今天的下午茶是酥梨,本来酥梨应该是酥的,却偏偏套了个外袋,看着洁白无瑕,实则寡汤无味。当我左手握着大梨,右手轻轻的把header.html文件拖到Notepad++主界面打开的时候,我才瞬间尝到了一点酥梨的酥,恍然大悟,正是这个头文件,终于找到了她。当我潜意识的准备搜索“class="logo"”时,才第一次发现我的右手很别扭的不能同时按下Alt + F键,于是用右手接过左手的梨,同时左手很傲娇似的娴熟的通过快捷键打开了查找窗体。果然,看到了真面目,即审查元素时,当左边锁定系统图标,右边那坨代码(就是上图中红色框的上下文代码),正是我们需要查找的。
说到这里,让我松了一口气。要现在再有人说我是骗子的话,建议你点击网页右上角的叉,关闭此网页,我真不想和你做朋友了!
好勒~ 来龙去脉都搞清楚了,更换系统logo图标自己看着办吧~ 其实只需一步:用你想换的图标把logo.jpg替换了。当然,为了以后方便,建议把原logo.jpg文件的名称修改为logo_old.jpg即可,真的覆盖掉了以后想再找个还不好弄了。
【9】PHPCMS V9系统数据库,数据表结构
关于这个问题,可以参见《phpcms v9数据表结构在线版》
【10】PHPCMS V9系统php文件的结构以及作用
关于这个问题,可以参见《phpcms v9框架的目录结构分析》
【11】phpcms V9默认模板文件目录结构详解
关于这个问题,可以参见《phpcms v9默认模板文件目录结构详解》
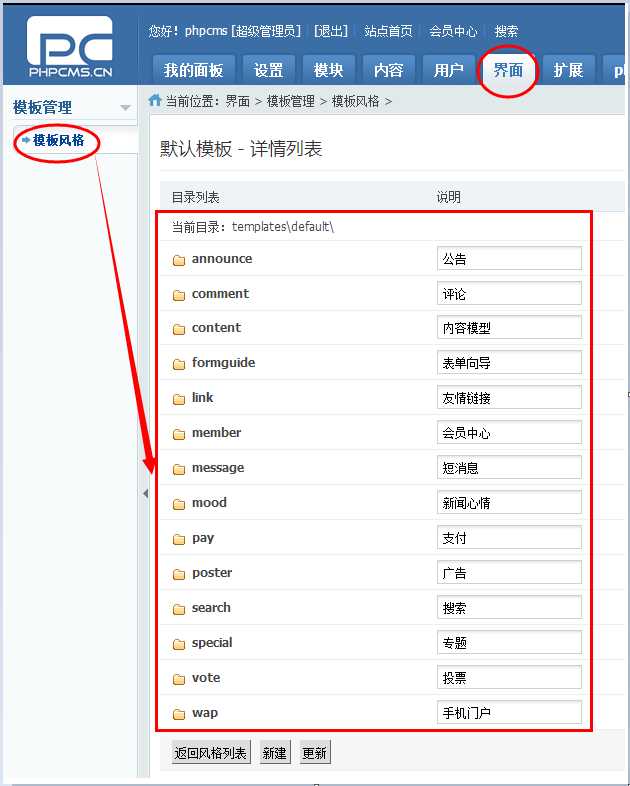
【12】默认模板详情列表
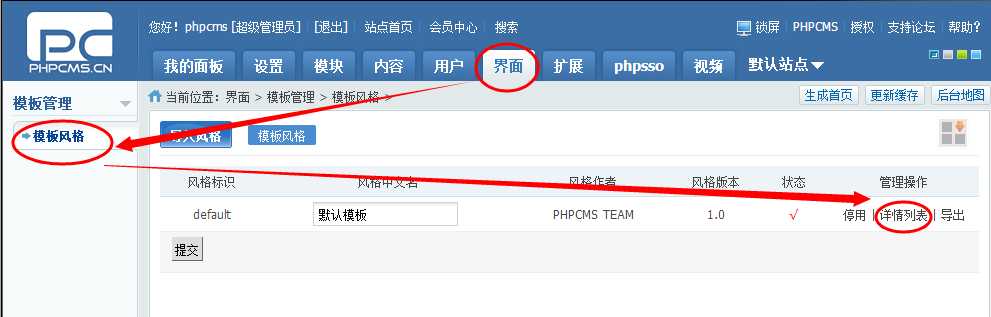
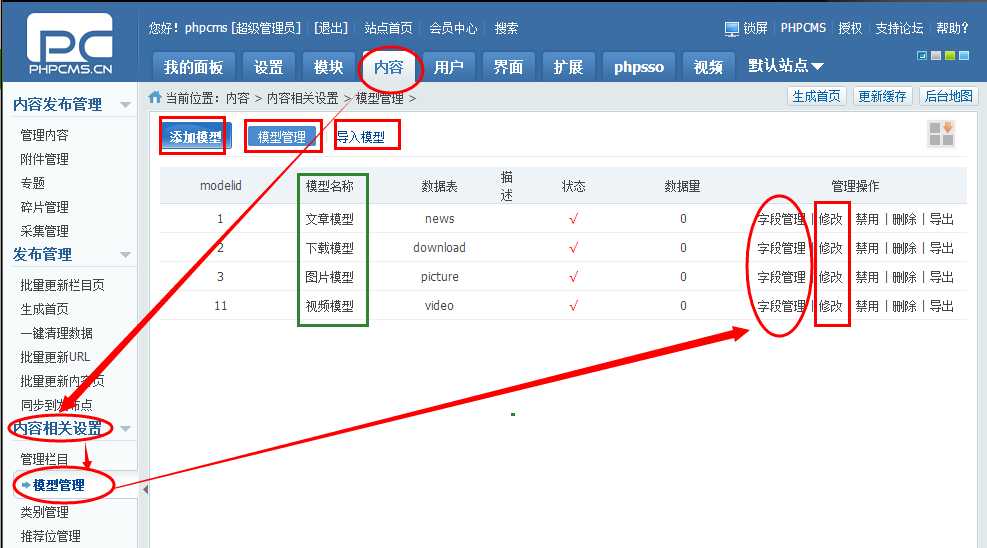
可以通过后台管理系统直接查看:
操作步骤如下图所示:

结果如下:

【13】如何理解V9系统的设计逻辑?
从PHPCMS V9的后台管理系统分析,要深入学习该系统,必须从以下内容深入。
首先,我们得理解站群。具体请参见《phpcms V9站点管理实现站群功能》、《利用phpcms V9站群功能建立多个分站》。
站点管理入口:

其次,我们需要理解模块,请参见《phpcms V9二次开发之模块开发[360度无死角完全版]》
另外,就是内容部分。phpcms V9是标准的MVC框架,内容部分是网站的核心数据部分,为了便于扩展和维护,必须理解模型、栏目、附件管理。
当新建一个新栏目,是以什么样的模型进行内容维护,模型管理:

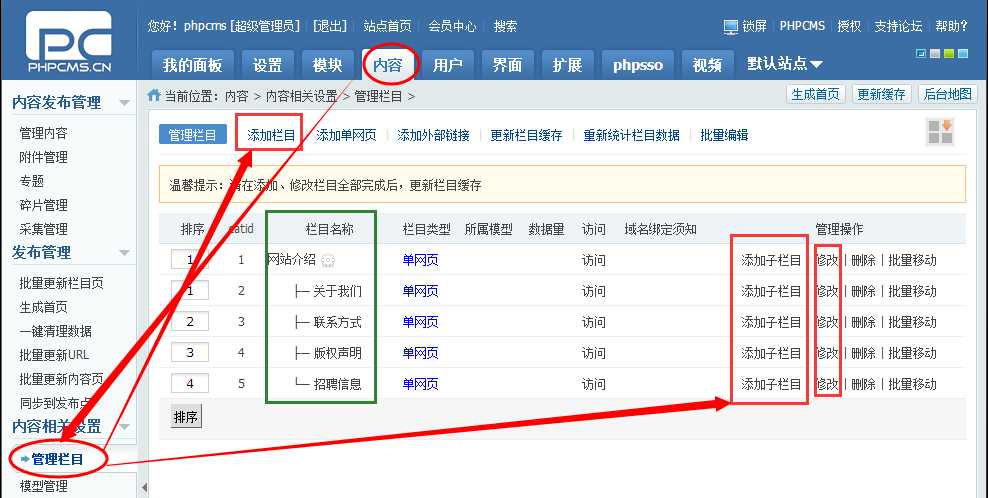
当要向网页添加一个新栏目时,栏目管理:

当有下载模块时,需要维护用户上传的附件项,附件管理:

其他....
【14】phpcms V9后台各个php文件的详细分析
关于相关content、attachment、download等等文件的分析,请参见系列博文《phpcms-v9深入研究》
【15】PC标签概述
1. PC标签使用简介
PC标签必须以{pc}开始,并以{/pc}结尾。{pc:}冒号之后跟随的是模块名。作为程序员,总觉得代码最接地气,请看声明:
{pc:content action="position" posid="9" order="id" num="10" cache="3600"} {/pc}
可见,上面是使用的特例,其实模板更简单:
{pc:模块名/其他 参数名="参数值" 参数名="参数值" 参数名="参数值"} {/pc}
当然,不以{/pc}结尾并不会引起程序致命性的错误,导致无法继续运行。但是,两种可能会出现的问题如下:
[1] 当网页中出现两个PC标签时,可能会使得没有闭合的PC标签之后的标签数据与其混乱。
[2] 在后台可视化编辑时,可能出现网页结构错乱的情况。
2. PC标签包含两类,分别为:
2.1 工具类
关于工具类的详解,请参见以下几种情况:
[1] phpcms v9开发文档《json工具箱》
[2] phpcms v9开发文档《xml工具箱》
[3] phpcms v9开发文档《get标签》
[4] phpcms v9开发文档《碎片工具箱》
2.2 模块类
在PHPCMS V9中我们正式开始使用PC标签作为数据的获取方式。
关于模块类的详解,请参见以下文章:
【16】网站的 SEO配置 是干神马的?
SEO,Search Engine Optimization,即搜索引擎优化。指在了解搜索引擎自然排名机制的基础上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中关键字的自然排名,获得更多的展现量,吸引更多目标客户点击访问网站,从而达到网络营销及品牌建设的目标。
此篇博客转自 http://www.cnblogs.com/Braveliu/ 感谢~
以上是关于phpcms V9的各种功能总结的主要内容,如果未能解决你的问题,请参考以下文章
