ztree中如何获得选中的checkbox的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ztree中如何获得选中的checkbox的值相关的知识,希望对你有一定的参考价值。
zTree 中如何获得选中的checkbox的值
ztree中获得选中的checkbox的值的方法和操作步骤如下:
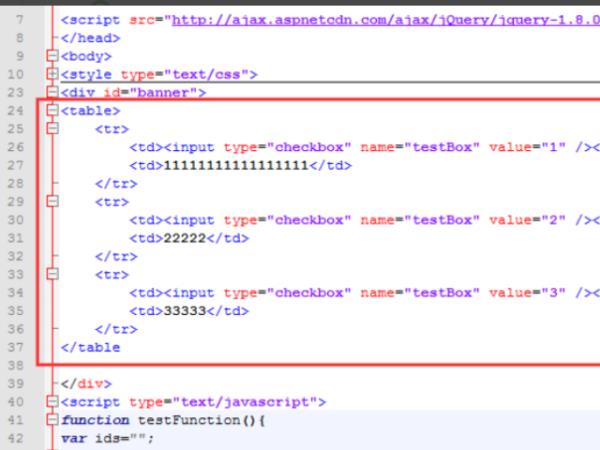
1、首先,创建一个html。 HTML是网页的基础和框架,如下图所示。

2、其次,完成上述步骤后,在html中添加测试数据以测试是否已选中该复选框,如下图所示。

3、接着,完成上述步骤后,编写javascript, 单击该按钮时,将触发事件以获取选定的复选框值,如下图所示。

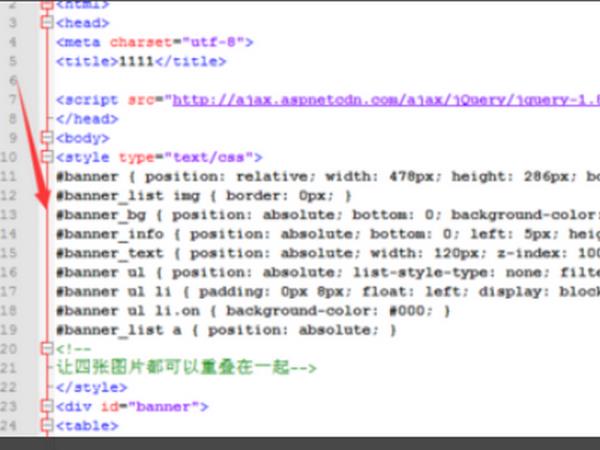
4、然后,完成上述步骤后,美化页面,添加样式文件,并引入jquery文件,如下图所示。

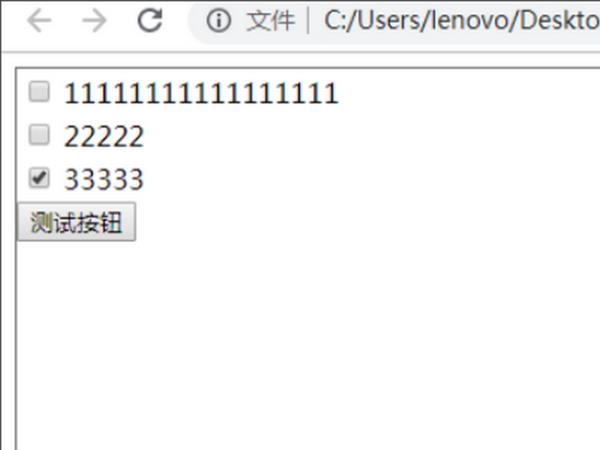
5、最后,完成上述步骤后,打开浏览器,打开测试页面,然后进行测试,如下图所示。这样,问题就解决了。

1、创建一个HTML,html是网页的基础与骨架。

2、在html中增加测试数据,用来测试checkbox是否选中。

3、编写javascript,按钮点击时,触发事件,将选中的checkbox值获取。

4、美化页面,增加样式文件,和引入jquery文件。

5、打开浏览器,打开测试页面,进行测试。

注意事项:
优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。专门适合项目开发,尤其是 树状菜单、树状数据的Web显示、权限管理等等。
参考技术B 你可以试用ztree的getCheckedNodes()方法,该方法介绍如下:zTreeObj.getCheckedNodes
概述[ 依赖 jquery.ztree.excheck 扩展 js ]
获取输入框被勾选 或 未勾选的节点集合。[setting.check.enable = true 时有效]
请通过 zTree 对象执行此方法。
Function 参数说明
checkedBoolean
checked = true 表示获取 被勾选 的节点集合
checked = false 表示获取 未勾选 的节点集合
省略此参数,等同于 true。
对于 treeNode.nochecked = true 的节点不进行获取。
返回值Array(JSON)
返回全部符合要求的节点集合 Array
function 举例
1. 获取当前被勾选的节点集合
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getCheckedNodes(true); 参考技术C var checkedNode = zTree1.getCheckedNodes();本回答被提问者采纳
ztree 获取CheckBox选中节点时,不获取选中上级父节点
setting.check.chkboxType = "Y" : "s", "N" : "s" ;
Y指的是勾选checkbox的时候对父结点或子结点产生的影响
N指的是取消checkbox的时候对父结点或子结点产生的影响
s指子结点,p指父结点
//ztree获取选中节点
var checkedNodes = zTreeObj.getCheckedNodes();
以上是关于ztree中如何获得选中的checkbox的值的主要内容,如果未能解决你的问题,请参考以下文章