React Lifecycle
Posted bengbengbeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Lifecycle相关的知识,希望对你有一定的参考价值。
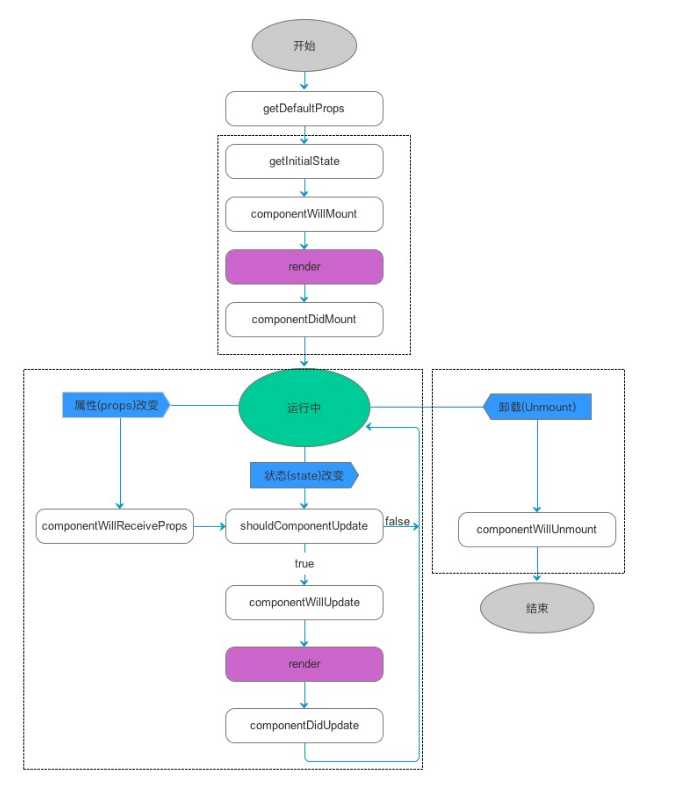
React Lifecycle 分为三种:
- 初始化阶段
- 状态的更新
- 销毁

实例化:
ReactDom.render 用于将模板转换成html语言,并插入DOM节点。
1.getDefaultProps || Component.defaultProps 这个方法是用来设置组件默认的props,组件生命周期只会调用一次
2.getInitialState || this.state 设置state初始值,在这个方法中你可以访问到this.props
3.componentWillMount 在组件首次渲染之前调用,这个是render方法调用前最后一次修改state的机会。很少用到。
4.render JSX通过这里,解析成对应的虚拟DOM,渲染成最终结果。
5.componentDidMount 这个方法在首次真实的DOM渲染后调用,当我们需要访问真实的DOM时候,或者当我们请求外部数据接口的时候,一般在这里处理。
存在期:
实例化后,当props或者state发生改变时,下面方法会依次调用
1 componentWillReceiveProps 当我们通过组件更新子组件props时,这个方法就会调用
componentWillReceiveProps(nextProps){}
2 shouldComponentUpdate 是否应该更新组件,默认返回True,当返回false时,后期函数就不会调用,组件不会再次渲染。
shouldComponentUpdate(nextProps,nextState){}
3 componentWillUpdate 组件将会被更新,props和state改变后必调用。
4 render
5 componentDidUpdate 这个方法在更新真实的DOM成功后调用,当我们访问真实的DOM时,这个方法就会经常用到。
销毁期:
componentWillUnMount 每当组件使用完成,这个组件就必须从DOM中销毁,此时该方法就会被调用。当我们在组件中使用了setInterval,那我们就需要在这个方法中调用clearInterval.
以上是关于React Lifecycle的主要内容,如果未能解决你的问题,请参考以下文章