vue-music 关于playlist (底部播放列表组件)
Posted catbrother
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-music 关于playlist (底部播放列表组件)相关的知识,希望对你有一定的参考价值。

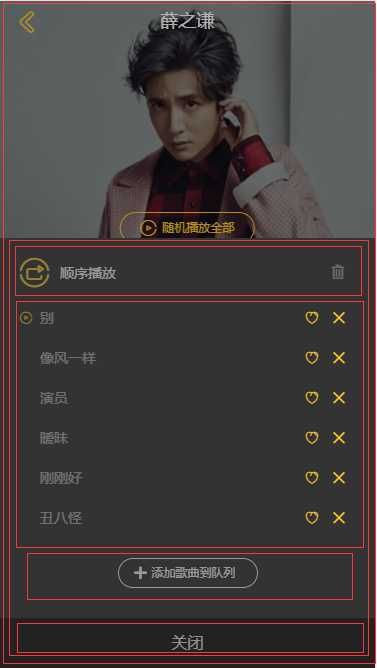
建立playlist.vue 组件,在player.vue 组件中引用,点击迷你播放器的播放列表按钮由下至上弹出这个层,所以在player.vue 播放器组件中引用
在playlist.vue 组件中首先设置对外的方法可以控制该组件的显示隐藏,通过mapGetters 获取歌单数据
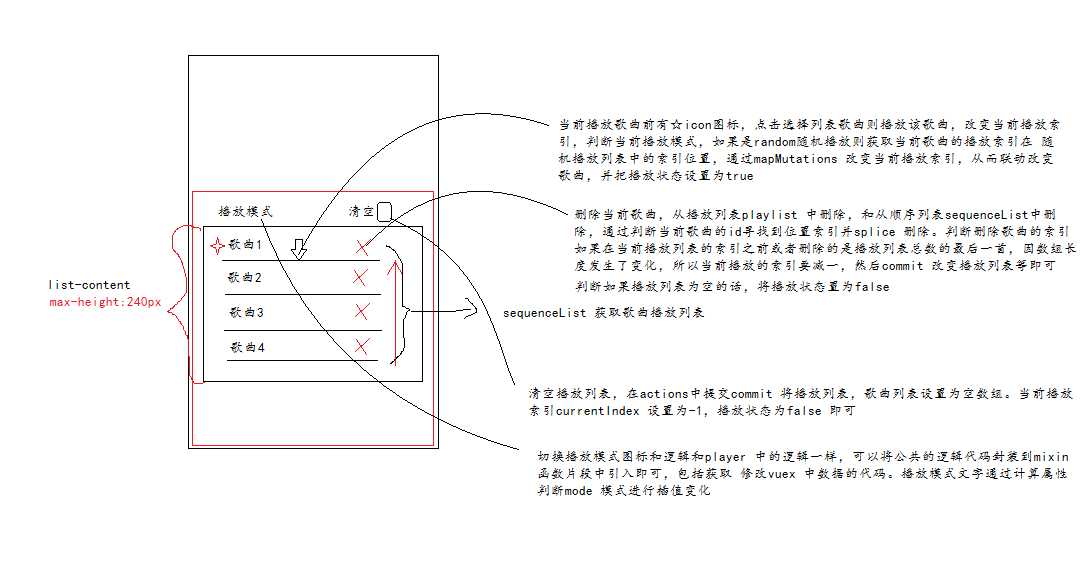
播放列表功能操作:
当前播放歌曲显示正确的icon
点击当前歌曲播放该歌曲,对应相应的icon ,列表滚动到最上面
删除当前单条播放歌曲,(判断当前歌曲是否为正在播放的歌曲,重置数组)
清空整个播放列表(清空时confirm 做拦截提示)
切换播放模式(逻辑与player组件 共享)
收藏该歌曲(待续)
添加歌曲到队列(待续)

// actions.js export const deleteSong = function({commit,state},song){ let playlist = state.playList.slice(); let sequenceList = state.sequenceList.slice(); let currentIndex = state.currentIndex; let pIndex = findIndex(playlist,song); playlist.splice(pIndex,1); let sIndex = findIndex(sequenceList,song); sequenceList.splice(sIndex,1); if(currentIndex > pIndex || currentIndex == playlist.length){ currentIndex--; } commit(types.SET_PLAYLIST,playlist) commit(types.SET_SEQUENCE_LIST,sequenceList) commit(types.SET_CURRENT_INDEX,currentIndex) // 如果删除列表为空 if(!playlist.length){ commit(types.SET_PLAYING_STATE,false) }else{ commit(types.SET_PLAYING_STATE,true) } } export const deleteSongList = function({commit}){ commit(types.SET_PLAYLIST,[]) commit(types.SET_SEQUENCE_LIST,[]) commit(types.SET_CURRENT_INDEX,-1) commit(types.SET_PLAYING_STATE,false) }
以上是关于vue-music 关于playlist (底部播放列表组件)的主要内容,如果未能解决你的问题,请参考以下文章