easyui datagrid列设置checkbox,并能获取选中的值?如图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid列设置checkbox,并能获取选中的值?如图相关的知识,希望对你有一定的参考价值。
在 easyui datagrid 中设置列为 checkbox 并能获取选中的值,可以按照以下步骤进行操作:1、在 columns 配置中设置需要显示 checkbox 的列,示例代码如下:
columns:[[
field:'id',title:'ID',width:80,
field:'name',title:'Name',width:100,
field:'gender',title:'Gender',width:100,
field:'checkbox',title:'',checkbox:true,
]],
在这个示例中,第 4 列设置了 checkbox。
2、在 easyui datagrid 的 toolbar 中添加按钮,并绑定事件,示例代码如下:
toolbar:[
text:'Get Selected',
iconCls:'icon-search',
handler:function()
var rows = $('#dg').datagrid('getSelections');
alert(rows.length+' rows are selected.');
]
在这个示例中,添加了一个名为 "Get Selected" 的按钮,点击按钮会获取当前选中的行,并弹出提示框显示选中的行数。
3、在点击按钮时获取选中的行,示例代码如下:
var rows = $('#dg').datagrid('getSelections');
在这个示例中,使用 easyui datagrid 的 getSelections 方法获取选中的行数据。
4、在获取选中的行后,可以对这些行进行后续的操作,例如对每行进行遍历,获取某一列的值,示例代码如下:
for(var i=0; i<rows.length; i++)
var row = rows[i];
console.log(row.id); // 获取 id 列的值
在这个示例中,使用 for 循环遍历选中的行数据,然后使用 row.id 获取 id 列的值。
以上就是在 easyui datagrid 中设置列为 checkbox 并能获取选中的值的操作步骤。 参考技术A
html:
<table id="dg"></table>
js:
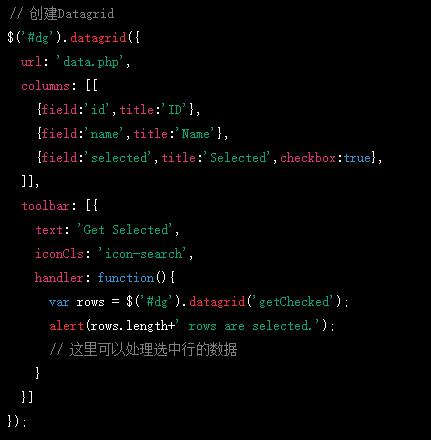
// 创建Datagrid
$('#dg').datagrid(
url: 'data.php',
columns: [[
field:'id',title:'ID',
field:'name',title:'Name',
field:'selected',title:'Selected',checkbox:true,
]],
toolbar: [
text: 'Get Selected',
iconCls: 'icon-search',
handler: function()
var rows = $('#dg').datagrid('getChecked');
alert(rows.length+' rows are selected.');
// 这里可以处理选中行的数据
]
);

您好!要在EasyUI DataGrid中设置列为checkbox,并获取选中的值,您可以按照以下步骤进行:
在DataGrid的列设置中,添加一列类型为checkbox的列,代码如下:
htmlCopy code<table id="datagrid" class="easyui-datagrid" style="width:100%;height:250px" data-options="singleSelect:false"><thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'field1',width:100">列1</th>
<th data-options="field:'field2',width:100">列2</th>
<th data-options="field:'field3',width:100">列3</th>
</tr>
</thead></table>
在这个示例中,我们创建了一个带有checkbox列的DataGrid。注意,我们将singleSelect设置为false以允许多选。
获取选中的值:
要获取选中的值,您可以使用DataGrid的getChecked方法。示例如下:
javascriptCopy codevar selectedRows = $('#datagrid').datagrid('getChecked');selectedRows将包含一个包含所有选中行的对象数组。然后,您可以遍历这个数组并获取所需的数据。例如,如果您想获取选中行的field1值,可以这样做:
javascriptCopy codefor (var i = 0; i < selectedRows.length; i++) var fieldValue = selectedRows[i].field1; console.log('Field1 value of selected row ' + (i + 1) + ': ' + fieldValue);这样,您就可以设置checkbox列并获取选中的值了。祝您使用愉快!如果答案满意,请采纳回答,谢谢!
下面是一个示例代码:
<table id="dg" class="easyui-datagrid" style="width:700px;height:250px"
url="get_data.php"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="100">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="checkbox" width="100" checkbox="true">Selected</th>
</tr>
</thead>
</table>
在上述示例中,通过在checkbox列上添加checkbox="true"属性来指定该列为checkbox列。
然后,在JavaScript代码中,可以通过以下方式获取选中的行:
var selectedRows = $('#dg').datagrid('getChecked');
这将返回一个数组,包含所有选中的行的数据。
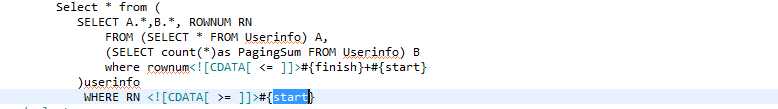
EasyUI分页
$("#tanModelBox1").css("display","none");
$(‘#dg‘).datagrid({
fitColumns:true,
//rownumbers:true,
title:‘用户列表‘,
width:800,
height:500,
url:‘UserInfoGetList1.action‘,
columns:[[
{field:‘userId‘,width:50,checkbox:true},
{field:‘rn‘,title:‘编号‘,width:50},
{field:‘userName‘,title:‘用户名‘,width:80},
{field:‘userAccount‘,title:‘账户‘,width:100},
{field:‘userPwd‘,title:‘密码‘,width:100},
{field:‘userSex‘,title:‘性别‘,width:100},
{field:‘opt‘,title:‘操作‘,width:100,align:‘center‘,
formatter:function(value,rec){
var btn = ‘<a class="editcls" onclick="editRow(this)" href="javascript:void(0)">编辑</a>‘;
return btn;
}
},
]],
pagination:true,
//size和list要同时设置
pageSize:10,
pageList:[10,15,20],
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
loadMsg : ‘数据装载中......‘,
singleSelect:true,//为true时只能选择单行
fitColumns:true,//允许表格自动缩放,以适应父容器
//sortName : ‘xh‘,//当数据表格初始化时以哪一列来排序
//sortOrder : ‘desc‘,//定义排序顺序,可以是‘asc‘或者‘desc‘(正序或者倒序)。
remoteSort : false,
pagination : true,//分页
rownumbers : true,//行数
pagenumber : true,


以上是关于easyui datagrid列设置checkbox,并能获取选中的值?如图的主要内容,如果未能解决你的问题,请参考以下文章