JavaScript制作页面时常用的五个特效------你用到了吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript制作页面时常用的五个特效------你用到了吗?相关的知识,希望对你有一定的参考价值。
常用的五个特效的相关知识点见附录(五道例题后有附录哦~):
例一:
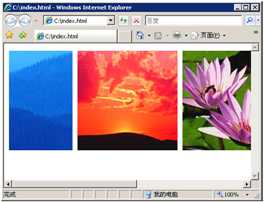
1、在某页面中有一个图片和五个超链接,如下图所示:
单击不同的数字超链接显示不同的图片:

图1 图片幻灯片显示效果
提示:
(1)默认显示一个图片,五个超链接调用同一个传参函数,参数设置为显示图片的名称。
(2)使用“对象名.属性值”或setAttribute()的方式改变图片的名称。
JS参照代码如下:
1 <script type="text/javascript"> 2 var num = 1; 3 var inside; 4 window.onload = function(){ 5 6 inside = document.getElementById("inside"); 7 8 var interval = setInterval(function(){ 9 inside.style.transition = "all 1s ease"; 10 num++; 11 switch (num){ 12 case 1: 13 inside.style.transition = "none"; 14 inside.style.marginLeft = (-960)+"px"; 15 break; 16 case 2: 17 inside.style.marginLeft = (-960-1920)+"px"; 18 break; 19 case 3: 20 inside.style.marginLeft = (-960-1920*2)+"px"; 21 break; 22 case 4: 23 inside.style.marginLeft = (-960-1920*3)+"px"; 24 break; 25 case 5: 26 inside.style.marginLeft = (-960-1920*4)+"px"; 27 num = 0; 28 break; 29 default: 30 break; 31 } 32 },2000); 33 } 34 35 function changeBanner(num1){ 36 inside.style.transition = "none"; 37 switch (num1){ 38 case 1: 39 inside.style.marginLeft = (-960)+"px"; 40 break; 41 case 2: 42 inside.style.marginLeft = (-960-1920)+"px"; 43 break; 44 case 3: 45 inside.style.marginLeft = (-960-1920*2)+"px"; 46 break; 47 case 4: 48 inside.style.marginLeft = (-960-1920*3)+"px"; 49 break; 50 default: 51 break; 52 } 53 54 num = num1-1; //避免切换到图时停留时间过短 55 56 } 57 58 59 </script>
例二:
2.做一个横向不间断滚动的特效,效果图如下:

图2 图片横向滚动特效
要求:图片始终横向向左滚动,并且每一张图片首尾相连,不存在间断。
提示:
(1)若要使图片不间断,则需要将图片列表重复一次,这样第一遍的末尾图片和第二遍的
开始图片就能相连了,即使用innerhtml 属性让图片内容翻倍;
(2)使用setInterval()方法,可以控制一个函数每隔多少毫秒执行一次;
(3)使用绝对定位与相对定位结合,可以使图片所在的层相对于父层的位置可控,方便随
着计时器的执行,left 的值递减;
(4)当left 的值递减到原内容的宽度时,则让left 重新归零,这样不会发生视觉上的变
化。
JS参照代码如下:
1 <script type="text/javascript"> 2 var inside = document.getElementById("inside"); 3 var num =0; 4 var time = setInterval(function(){ 5 num--; 6 inside.style.marginLeft = num+"px"; 7 8 if(num<=-1860){ 9 num=0; 10 } 11 12 },10) 13 14</script>
例三:
3.做一个百度知道页面,具体要求如下:
打开网页,右下角显示“欢迎牌”,效果如下所示:

图3-1 百度知道页面1
当窗口滚动条滚动或者尺寸发生改变时,“欢迎牌”始终保持显示在页面的右下角。
当点击“欢迎牌”右上角的“最小化”图标时,“欢迎牌”内容隐藏,同时“最小化”按钮
图标变成“最大化”按钮图标,如下图所示:

图3-2 百度知道页面2
当点击页面右上角“注册”或者“登陆”时,在屏幕中央弹出一个层,显示登陆相关的信息,
如下图所示:

图3-3 百度知道页面3
提示:
(1)使用documentElement 属性的scrollLeft 及scrollTop 属性,可以获取滚动条向上和
向左滚动的距离;
(2)当网页加载时,触发window 对象的onload、onscroll 及onresize 事件;
(3)元素的显示和隐藏使用对象的display 属性进行控制;
JS参照代码如下:
1 <script type="text/javascript"> 2 3 var ad = document.getElementById("ad"); 4 var num = 0; 5 var i=200,j; 6 var time = setInterval(function(){ 7 num++; 8 ad.style.marginBottom = num+"px"; 9 if(num==200){ 10 clearInterval(time); 11 } 12 },10) 13 14 function change(){ 15 16 if(i==100){ 17 var time3 = setInterval(function(){ 18 i++; 19 ad.style.marginBottom=i+"px"; 20 wrong.innerHTML="×"; 21 if(i==200){ 22 clearInterval(time3); 23 } 24 },10) 25 } 26 else{ 27 var time2 = setInterval(function(){ 28 i--; 29 ad.style.marginBottom=i+"px"; 30 wrong.innerHTML="?"; 31 if(i==100){ 32 clearInterval(time2); 33 } 34 },1) 35 } 36 } 37 38 39 </script>
例四:
4.做一个新闻评论页面,要求当用户输入内容然后点击提交按钮时,刚发表的评论自动显示在评论列表,显示用户昵称、发布时间和评论内容,同时评论条数自动增加。页面效果如下:

图4 腾讯新闻评论页面
要求:用DOM 实现。
提示:
(1)用户点击“提交评论”按钮后,使用JavaScript 创建各Dom 节点,然后添加道评论列表节点里面,最后,清空昵称和评论内容表单框内的内容;
(2)Dom 操作的相关方法有:创建一般节点(createElement)、创建文本节点(createTextNode)、克隆节点 cloneNode)、添加子节点(appendChild)等。
(3)显示当前时间,使用Date 对象进行计算。
(4)评论条数自动增加可以先通过innerHTML 属性获取当前条数,然后加一,再通过innerHTML 更新当前评论条数。
JS参照代码如下:
1 <script type="text/javascript"> 2 var idNum = 1; 3 function addComment(){ 4 idNum++; 5 var inputValue = document.getElementById("name").value; 6 var textValue = document.getElementById("comContent").value; 7 8 if(inputValue==""||textValue==""){ 9 alert("昵称和评论内容不能为空!!"); 10 return; 11 } 12 13 var comContent1 = document.getElementById("comment1"); 14 var newComment = comContent1.cloneNode(true); 15 newComment.setAttribute("id","comment"+idNum); 16 newComment.getElementsByTagName("span")[0].innerText = inputValue; 17 newComment.getElementsByTagName("p")[0].innerText = textValue; 18 19 20 var commentDiv = document.getElementById("comment"); 21 commentDiv.appendChild(newComment); 22 23 document.getElementById("name").value = ""; 24 document.getElementById("comContent").value = ""; 25 26 } 27 28 </script>
例五:
5.做一个设置投票内容的页面,页面中包含“投票内容”、“投票类型”和“投票选项”字段,页面效果图如下:

图5 设置投票内容
要求:
(1)页面刚打开时,投票选项只显示两项,当点击“增加选项”时,使用DOM 操作建立新的选项,投票选项自动增加一行;
(2)增加的行包含“删除”链接,当点击“删除”链接时,该行自动从DOM 数中移除;
(3)点击取消操作,网页关闭。
提示:
(1)建立HTML 页面时,投票选项只做两行,放在同一个父容器内;
(2)点击“增加选项”时,使用DOM 增加节点的方式,向上述父容器内新增一个文本框及一个“删除”链接,同时为该链接添加一个事件,并指定事件名,传入的参数为链接本身;删除函数可以通过传入的链接来查找父容器,并通过DOM 将文本框及链接从DOM 树中移除。
JS参照代码如下:
1 <script type="text/javascript"> 2 var div2 = document.getElementById("div2"); 3 var voteBottom = document.getElementById("bottom"); 4 var idNum = 2; 5 6 function more() { 7 idNum++; 8 var divNew = div2.cloneNode("div2"); 9 divNew.setAttribute("id", "div" + idNum); 10 var divNewHTML = divNew.innerHTML; 11 divNew.innerHTML = divNewHTML + "<span id=‘shanchu‘ style=‘color:blue;‘ onclick=‘delate(" + idNum + ")‘>删除</span>"; 12 voteBottom.appendChild(divNew); 13 } 14 15 function delate(num) { 16 var divDelate = document.getElementById("div" + num); 17 divDelate.style.display = "none"; 18 } 19 </script>
附录:
一、BOM浏览器对象模型:
window对象的常用方法:均可以省略前面的window.,比如close()
1、prompt:弹窗接受用户输入;
2、alert:弹窗警告;
3、confirm:带有确认/取消 按钮的提示框;
4、close:关闭当前浏览器选项卡
5、open:重新打开一个窗口,传入参数:URL/窗口名称/窗口特征
6、setTimeout:设置延时执行,只会执行一次
7、setInterval:设置定时器,循环每隔n毫秒执行一次
两个参数:需要执行的function/毫秒
8、clearTimeout: 清除延时
9、clearInterval:清除定时器
传入参数:调用setInterval时返回一个ID,通过变量接受ID,传入setInterval
二、DOM文档对象模型:
1、DOM树节点
DOM节点分为三大类:元素节点、文本节点、属性节点;
文本节点,属性节点是元素节点的两个子节点;
通过getElement系列方法可以取到元素节点。
2、查看节点
1、getElementById:通过ID获得唯一的节点;多个重名ID,只会取第一个;
2、getElementsByName:通过name取到一个数组,包含1到多个节点;
使用方法:通过循环,取到每一个节点,循环次数:从0 开始,<数组.length>
3、查看和设置属性节点
1、查看属性节点:getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","属性值");
4、JS修改样式总结
1、.className:为元素设置一个新的class名字
div1.className = "class1";
2、.style:为元素设置一个新的样式,注意驼峰命名法
div1.style.backgroundColor = "red";
3、.style.cssText:为元素同时修改多个样式
div1.style.cssText = "width:100px;height:100px;";
5、查看节点
1、tagName属性:获取节点的标签名
2、innerHTML:设置或者获取节点内部的所有HTML代码
3、innerText:设置或者获取节点内部的所有文字
三、节点添加相关知识点:
【获取层次节点的常用属性】
1、.childNodes:(返回数组)获取元素的所有的子节点(包含
元素节点/文本节点)
2、.firstChild:获取元素的第一个子节点
3、.lastChild:获取元素的最后一个子节点
4、.ownerDocument:获取当前文档根节点,在HTML文档中,为
document节点
5、.parentNode:获取当前节点的父节点
6、.previousSibling:获取当前节点的前一个兄弟节点
7、.nextSibling:获取当前节点的后一个兄弟节点
[注]1~7属性,均会获得所有的元素节点和文本节点,如果只需
要元素节点,需要使用对应Element属性
例如:firstChild--->firstElementChild
8、.attributes:获取当前元素节点所有属性节点
【创建并新增节点】
1、.createElement("标签名"):创建一个新的节点。需要配
合.setAttribute()方法设置新节点的相关属性
2、.appendChild("节点名"):在某元素的最后追加一个新节点
3、.insertBefore("新节点名,目标节点名"):将新节点插入到
目标节点之前
4、克隆节点.cloneNode(true/false):需要克隆谁,就用谁调用
克隆对象;
>>>传递参数可以为true或false:
true:克隆当前节点及所有子节点
false:克隆当前节点,不克隆子节点(默认)
【删除/替换节点】
1、.removeChild(需删除节点):从父容器中,删除指定节点
2、.replaceChild(新节点,被替换节点):用新节点替换指定节点,如果新节点为页面中已有节点,会将此节点删除后,替换到指定节点。
【表格对象】
1、rows属性:返回表格中所有行,数组;
2、insertRow(index):在表格的第index+1行,插入一个新行;
3、deleteRow(index):删除表格的第index+1行
【表格的行对象】
1、cells属性:返回当前行中的所有的单元格,数组;
2、rowIndex属性:返回当前行,在表格中的索引顺序,从0开始;
3、insertCell(index):在当前行的第index+1处插入一个<td>
4、deleteCell(index):删除当前行的第index+1个<td>
【表格的单元格对象】
1、cellIndex属性:返回单元格在改行的索引顺序,从0开始
2、innerHTML属性:返回或设置当前单元格中的HTML代码
3、align属性:设置当前单元格的水平对齐方式
4、className属性:设置单元格的class名称
四、JScript事件、DOM0事件模型、DOM2事件模型
【JS中的DOM0事件模型】
1、内联模型:
直接将函数名作为HTML标签的某个事件属性的属性值;
eg:<button onclick="func()">按钮</button>
缺点:违反W3C关于HTML与JavaScript分离的基本原则;
2、脚本模型:
在JS脚本中通过事件属性进行绑定;
eg:window.onload = function(){}
3、局限性:
同一节点,只能绑定同类型事件
【JS中的DOM2事件模型】
1、添加事件绑定:
①IE10之前:btn1.attachEvent("onclick",函数);
②其他浏览器:btn1.addEventListener("onclick",函数,true/false);
参数三:false(默认),表示事件冒泡;true,表示事件捕获
兼容写法:
if(btn1.attachEvent){
btn1.attachEvent();
}else{
btn1.addEventListener();
}
优点:同一节点,可以添加多个同类型事件的监听器;
2、取消事件绑定:
[注]如果要取消事件绑定,那么在绑定事件时,回调函数必须使用有名函数,二不能使用匿名函数。因为在取消事件绑定时,需要传入函数名;
【JS中的事件流】
1、事件冒泡:
①当某DOM元素触发某事件时,会从当前DOM元素开始,逐个触发
其祖先元素的同类型事件,直到DOM根节点
②DOM0模型,均为事件冒泡;
IE中使用:.attachEvents()添加的事件,均为冒泡;
③其他浏览器:.addEventsListener添加的事件,当第三个参数
为false时,为冒泡。
2、事件捕获:
①当某DOM元素触发某事件时,会从DOM根节点开始,逐个触发其祖先元素的同类型事件,直到触发到当前元素为止;
②只有使用.addEventsListener添加的事件时,并设置第三个参数为true时,才进行捕获;
↓ 当前元素 ↑
↓ ↑
冒 父元素 捕
↓ ↑
泡 爷爷元素 获
↓ ↑
↓ DOM根节点 ↑
3、阻断事件冒泡(重点哦!):
①IE浏览器中:将e.cancelBubble属性设为true;
②其他浏览器:调用e.stopPropagation();方法
兼容写法:
function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation(); //IE以外
} else {
e.cancelBubble = true; //IE
}
}
4、阻止默认事件:
IE浏览器中:将e.returnValue属性设为false;
其他浏览器:调用e.preventDefault();方法
兼容写法:
function eventHandler(e) {
e = e || window.event;
// 防止默认行为
if (e.preventDefault) {
e.preventDefault(); //IE以外
} else {
e.returnValue = false; //IE
}
}
以上是关于JavaScript制作页面时常用的五个特效------你用到了吗?的主要内容,如果未能解决你的问题,请参考以下文章