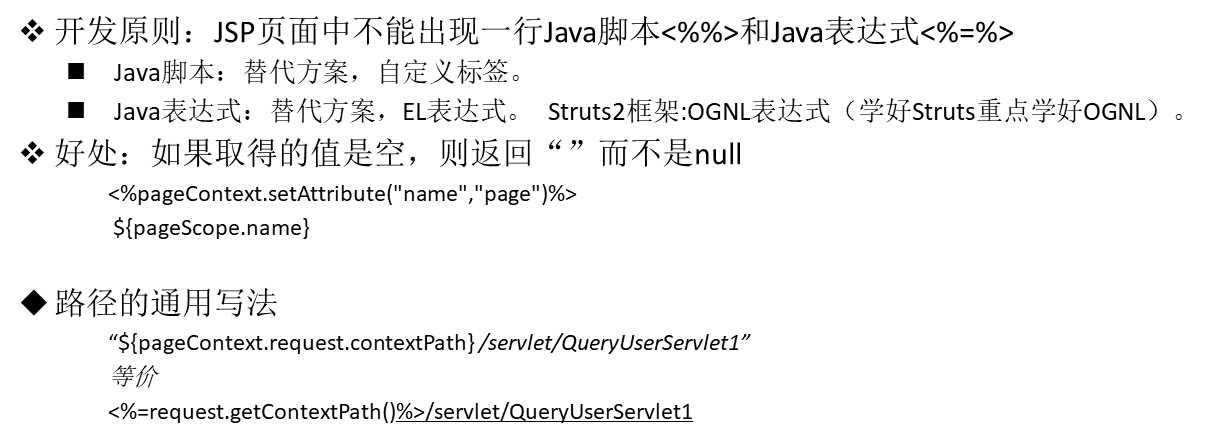
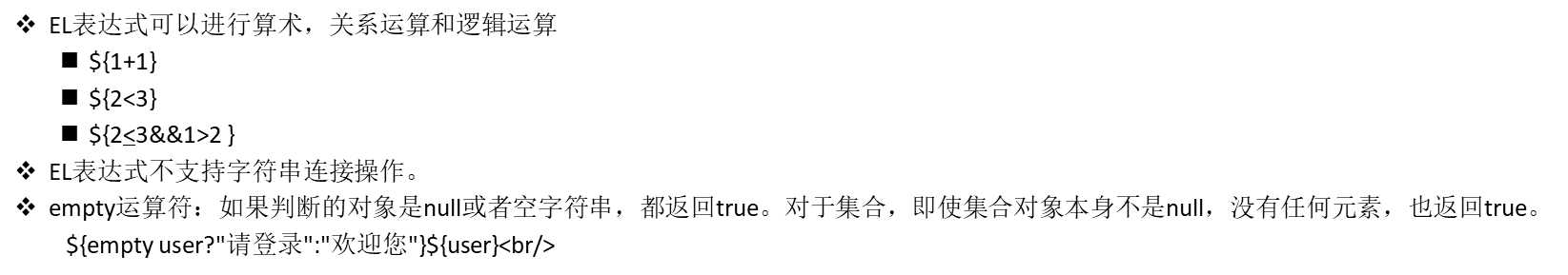
el表达式
Posted hwcs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el表达式相关的知识,希望对你有一定的参考价值。

访问 四大域对象:
<% pageContext.setAttribute("name","page"); request.setAttribute("name","request"); session.setAttribute("name","session"); application.setAttribute("name","application"); %> ${name}<!—会在四大域中从小到大的查询,找到第一个就终止查询--> ${pageScope.name} ${requestScope.name} ${sessionScope.name} ${applicationScope.name}
接受请求参数
${param.name} (也可以接受表单提交的数据) (http://localhost:8080/WebTest/el1.jsp?name=haoren) 接受一组的参数 提交端 <form action="/WebTest/el1.jsp" method="post"> <input type="checkbox" name="enjoy" value="打架" checked="checked">打架 <input type="checkbox" name="enjoy" value="打人">打人 <input type="checkbox" name="enjoy" value="打球">打球 <input type="submit" value="提交"> </form> 接收端 <%request.setCharacterEncoding("UTF-8"); %> ${paramValues.enjoy[0]} ${paramValues.enjoy[1]} ${paramValues.enjoy[2]}
LIST集合
<% List list = new ArrayList(); list.add("中国"); list.add("美国"); list.add("英国"); request.setAttribute("ha",list); %> ${ha[0]} ${ha[1]}
Map集合
<%--map 的赋值形式是key value 取值的时候推荐用[]--%> <% Map map = new HashMap(); map.put("age1","12"); map.put("age2","16"); map.put("age3","14"); request.setAttribute("is",map); %> ${is.age1} ${is["age2"]} ${is["age3"]}
访问对象属性
访问对象的属性 <% Person p = new Person(); p.setName("haoren"); p.setAge(23); request.setAttribute("person",p); %> ${person.name }; ${person.age }; 通过servlet获得相关的信息,再转发给jsp显示 Servlet部分 Person p = new Person(); p.setName("haoren"); p.setAge(23); request.setAttribute("person",p); request.getRequestDispatcher("el3.jsp").forward(request, response); Jsp部分 ${person.name }; ${person.age };
操作MAP对象
<%--在 el表达式中取map对象的方法--%> <% Person person = new Person(); Map map1 = new HashMap(); map1.put("p1",new Person("huairen")); map1.put("p2",new Person("haoren")); request.setAttribute("c1",map1); %> ${c1.p1.name} ${c1.p2.name}
操作LIST对象
<%--测试list数组的--%> <% List<Person> personlist =new ArrayList<Person>(); personlist.add(new Person("duang")); personlist.add(new Person("bomsm")); request.setAttribute("bom",personlist); %> ${bom[0].name} ${bom[1].name}
操作多重嵌套LIST对象
person类
private String name;
获取SET GET 方法以及构造方法
employee类
private String name;
private String gender; private List<Person> person;
获取参数如上
DepartmentDemo类
private String name; private List<Employee> employee;
获取参数如上
找一个 servlet类 写入 如下代码
List<Person> lists = new ArrayList<Person>(); lists.add(new Person("测试1")); lists.add(new Person("测试2")); Employee employee1 = new Employee("张三","男",lists); Employee employee2 = new Employee("娜娜","女",lists); List<Employee> list2 = new ArrayList<Employee>(); list2.add(employee1); list2.add(employee2); DepartmentDemo list3 = new DepartmentDemo(); list3.setName("部门1"); list3.setEmployee(list2); request.setAttribute("list3",list3); request.getRequestDispatcher("/el.jsp").forward(request,response);
在el.jsp写入下面EL表达式查看
<%--${lists[1].name}--%> <%--${list2[0].name}--%> ${list3.employee[0].name} ${list3.employee[0].person[0].name}

EL自定义函数
创建一个普通类:
package com.java.bean; public class FunctionDemo { public static String toUpperCase(String str){ return str.toUpperCase(); } }

<?xml version="1.0" encoding="UTF-8"?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd" version="2.0"> <tlib-version>1.0</tlib-version> <short-name>myfn</short-name> <uri>http://www.blackhwcf.cn/myfn</uri> <function><!-- 定义函数 --> <name>toUppercase</name> <function-class>com.java.bean.FunctionDemo</function-class> <function-signature>java.lang.String toUpperCase( java.lang.String )</function-signature> </function> </taglib>
然后在WEB.XML里面配置一下
<jsp-config> <taglib> <taglib-uri>http://www.blackhwcf.cn/myfn</taglib-uri> <taglib-location>/WEB-INF/dio.tld</taglib-location> </taglib> </jsp-config>
配置好了之后我们在JSP页面引用它就行了
先加入Tagilb
<%@ taglib uri="http://www.blackhwcf.cn/myfn" prefix="myfn"%>
然后调用
<%--测试自定义 函数 功能 :全部转换成大写--%> ${myfn:toUppercase("yyyyyy")}
总结EL表达式蛮简单的 注意大小写
以上是关于el表达式的主要内容,如果未能解决你的问题,请参考以下文章