vue学习 ---- 使用vue-router 进行跳转
Posted qqing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习 ---- 使用vue-router 进行跳转相关的知识,希望对你有一定的参考价值。
前提说明,在学习vue的时候,尽量的以官网的为主,而且框架本身与官方文档都是在不断迭代更新的。
在vue的框架中,目前都是使用vue-router 来进行页面跳转的,而不是<a>。先贴一个vue-router学习的官方文档 https://router.vuejs.org/zh-cn/essentials/getting-started.html
事实上,使用vue-router 进行页面跳转一共有3种方式。这里我就先用一个demo进行说明一下。
一、demo准备工作:自己先按照官网的说明 用webpack搭建 vue-cli 脚手架 网址:https://vuejs-templates.github.io/webpack/ 。搭建后运行 npm run dev ,在浏览器页面成功出来就可以了。
踩坑说明:要及时升级版本!!!,这个版本包括,node版本,npm版本,vue版本,vue-cli版本,在全局安装vue-cli时会自动默认安装webpack的最新版本。
因为不同的版本会导致你安装的vue-cli会有些细微的差异。这对于开发vue有经验的人说影响不大,因为代码原理一样,目的一样,使用方式不同而已。但是对于初学者会很致命,会绕很多弯路
先贴出demo源码 链接:https://pan.baidu.com/s/1LIVX1G4EMN6joV1vDSTODg 密码:boiw
然后,为了更好的说明问题,
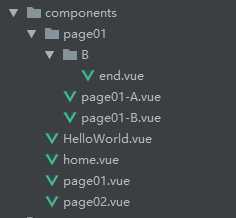
在src/components里面创建以下文件

src/router/router.js文件修改如下

1 import Vue from ‘vue‘ 2 import Router from ‘vue-router‘ 3 import HelloWorld from ‘@/components/HelloWorld‘ 4 import home from ‘@/components/home‘ 5 import page01 from ‘@/components/page01‘ 6 import page02 from ‘@/components/page02‘ 7 8 import page01A from ‘@/components/page01/page01-A‘ 9 import page01B from ‘@/components/page01/page01-b‘ 10 import pageEnd from ‘@/components/page01/B/end‘ 11 12 Vue.use(Router) 13 14 export default new Router({ 15 routes: [ 16 { 17 path: ‘/‘, 18 name: ‘home‘, 19 component: home 20 }, 21 { 22 path: ‘/home‘, 23 name: ‘home‘, 24 component: home 25 }, 26 { 27 path: ‘/page01‘, 28 name: ‘page01‘, 29 component: page01, 30 children: [ 31 { 32 path: ‘page01-a‘, 33 name: ‘page01A‘, 34 component: page01A 35 }, 36 { 37 path: ‘page01-b‘, 38 name: ‘page01B‘, 39 component: page01B, 40 children: [ 41 { 42 path: ‘end‘, 43 name: ‘pageEnd‘, 44 component: pageEnd 45 } 46 ] 47 } 48 ] 49 }, 50 { 51 path: ‘/page02‘, 52 name: ‘page02‘, 53 component: page02 54 } 55 ] 56 })
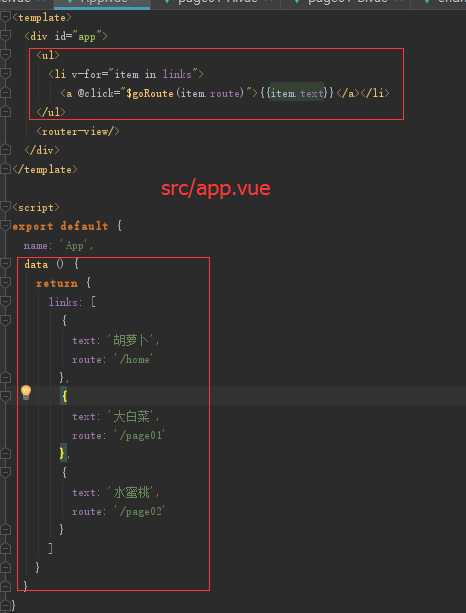
方法一、使用js编程的方式进行页面跳转。然后下面红框是修改部分。
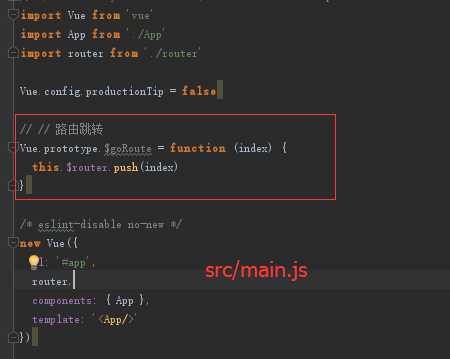
在src/main.js里,给vue的原型链添加一个跳转的函数,在往后需要跳转的页面,点击后调用这个函数即可


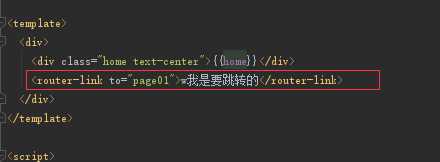
方法二、通过router-link实现跳转
像我这样,直接渲染出来的是a标签的。这种试用于不用做各种校验直接跳转的情况下使用

参考博文:https://www.cnblogs.com/wisewrong/p/6277262.html
https://www.jb51.net/article/127676.htm
以上是关于vue学习 ---- 使用vue-router 进行跳转的主要内容,如果未能解决你的问题,请参考以下文章
