课时97.背景定位上(掌握)
Posted luckyshuangshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时97.背景定位上(掌握)相关的知识,希望对你有一定的参考价值。
注意点:
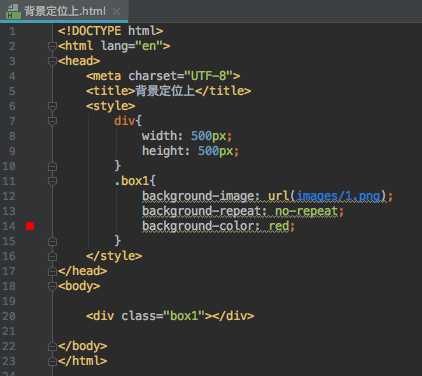
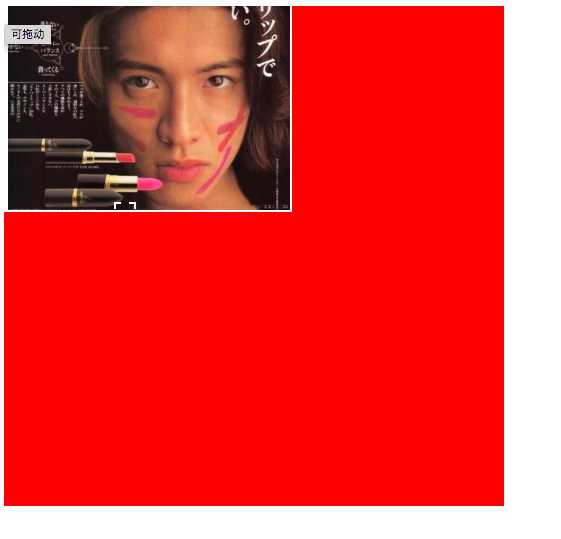
同一个标签可以同时设置背景颜色和背景图片,如果颜色和图片同时存在,那么图片会覆盖颜色,


但凡给我们的标签设置了背景图片以后,我们发现这个图片一直在左上角,我如果不想让它在左上角应该怎么办呢?这就要用到我们这节课的内容:background-position。
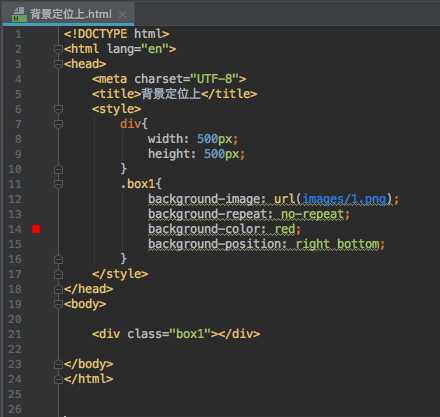
1.如何控制背景图片的位置?
在CSS中有一个叫做background-position:属性,就是专门用于控制背景图片的位置的
2.格式:
background-position:水平方向 垂直方向
3.取值:
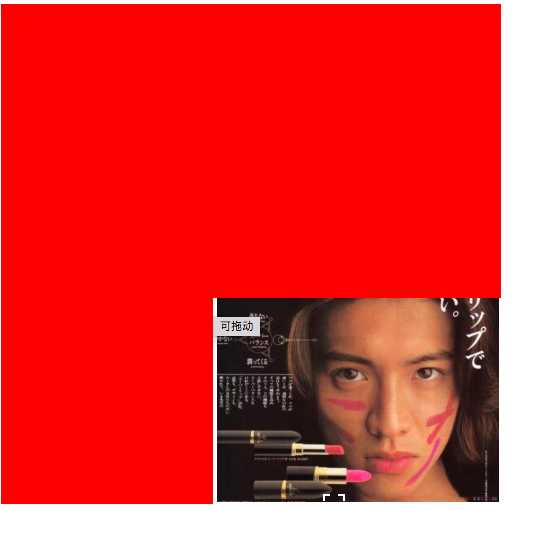
3.1 具体的方位名词
水平方向:left center right
垂直方向:top center bottom


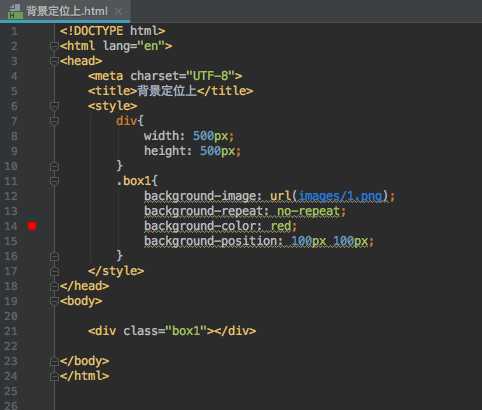
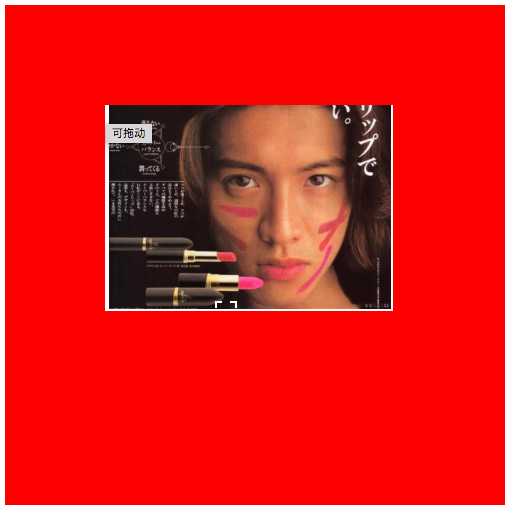
3.2具体的像素
例如:background-position:100px 200px;
一定要记住一定要写单位,也就是一定要写px



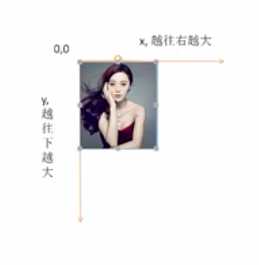
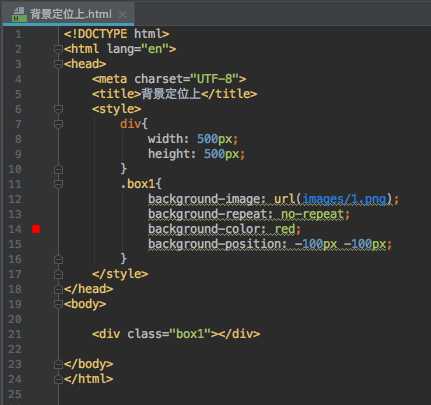
记住具体的像素是可以接收负数的,与数学不一样的是,前端中的y轴是向下的,向左是负数,向上是负数。


以上是关于课时97.背景定位上(掌握)的主要内容,如果未能解决你的问题,请参考以下文章