shortcut icon VS bookmark
Posted lgyong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了shortcut icon VS bookmark相关的知识,希望对你有一定的参考价值。
shortcut icon:特指浏览器中地址栏左侧显示的图标,一般放大小为16x16 或者 32*32(再大是完全没有必要的!),后缀名为.icon的图标;
bookmark:浏览器书签、收藏用的图标;
<head> <title>shortcut icon VS bookmark</title> <!-- 地址栏左侧显示的图标 --> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <!-- 书签、收藏用的图标 --> <link rel="bookmark" type="image/x-icon" href="favicon.ico"> </head>
图片几种大小规格
-
16*16
-
32*32
-
48*48
-
64*64
-
128*128
兼容:
对于不同的浏览器,方法是有差别的
1.浏览器通用:这大概是所有浏览器通用的在标签页加入指定图标的方法:
把favicon.ico图标放到网站根目录下,在网页的<head></head>中加入<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<!DOCTYPE html> <html> <head> <title>shortcut icon</title> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> </head> <body> <h1>shortcut icon</h1> <p>特指浏览器中地址栏左侧显示的图标,一般放大小为16x16 或者 32*32(再大是完全没有必要的!),后缀名为.icon的图标;</p> </body> </html>
2.对于IE或TT浏览器:把需要显示的16x16像素的ICO图标命名为favicon.ICO放置在网站根目录下,浏览器会自动检索
3.对于火狐浏览器:图标格式没有IE那么严格,GIF和PNG格式的图标也可以显示,图标名称也可以不是favcion
把图标放在根目录后,在<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="gif_favicon.gif" type="image/gif" >
或
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="png_favicon.png" type=" image/png" >
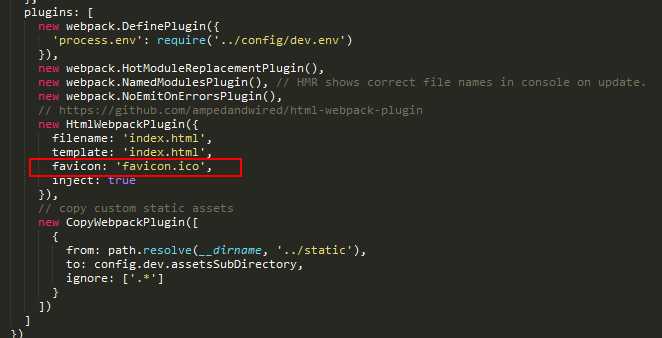
4.特殊:vue框架要改配置文件build/webpack.dev.conf.js

附加:
图片转化为ico格式
在线工具:比特虫http://www.bitbug.net
以上是关于shortcut icon VS bookmark的主要内容,如果未能解决你的问题,请参考以下文章