ExtJS 4.2.1 中 Ext.MessageBox.show(),如何解决显示不完整的问题??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS 4.2.1 中 Ext.MessageBox.show(),如何解决显示不完整的问题??相关的知识,希望对你有一定的参考价值。
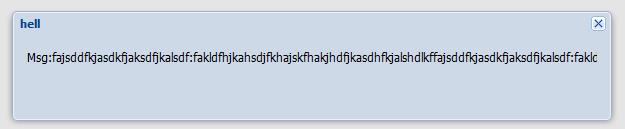
Ext.MessageBox.show( title : 'hell', msg : 'Msg:'+'fajsddfkjasdkfjaksdfjkalsdf:fakldfhjkahsdjfkhajskfhakjhdfjkasdhfkjalshdlkffajsddfkjasdkfjaksdfjkalsdf:fakldfhjkahsdjfkhajskfhakjhdfjkasdhfkjalshdlkffajsddfkjasdkfjaksdfjkalsdf:fakldfhjkahsdjfkhajskfhakjhdfjkasdhfkjalshdlkf', autoScroll :true, minimizable : true )
但显示的结果,如下
如何解决显示不完整的问题??

defaultMinWidth: 250, 默然最小宽度
defaultMaxWidth: 600, 默认最大宽度
defaultMinHeight: 110, 默认最小高度
defaultMaxHeight: 500, 默认最大高度
所以你的提示窗最大也就是 宽 600, 高 500 了。
尽量避免太多的文字提示。
如果能在 600*500 以内显示所有内容倒是有办法。
就是把消息字符串截取到一定长度的时候加上 </br> 换行。追问
这个Msg是后台传来的,传来的数据不知道有多大;如果这样不行,我只能用window了
追答觉得 600*500 的大小窗足够显示内容了。
你可以在指定的长度换行。
ExtJs之ExtJs.Model验证
没有搞好,但知道意思和配置,并且好像4和3的没有兼容性语法,所以网上找了新语法才出来了点东东。
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//Ext.regModel(‘ProductInfo‘, {
// fields: [‘productName‘, ‘productNum‘, ‘productPrice‘]
//});
/*
Ext.data.validations.presenceMessage = ‘必须是有效值‘;
Ext.data.validations.lengthMessage = ‘长度错误‘;
Ext.data.validations.formatMessage = ‘格式错误‘;
Ext.apply(Ext.data.validations, {
number: function(config, value){
if(value === undefined){
return false;
}
var min = config.min,
max = config.max;
if((min && value < min) || (max && value > max)) {
return false;
}else {
return true;
}
},
numberMessage: ‘数据范围错误‘
})
*/
Ext.define(‘Ext.data.validator.Number‘, {
extend: ‘Ext.data.validator.validator‘,
alias: ‘data.validator.number‘,
type: ‘number‘,
config: {
min: 160
},
validate: function(value){
console.log(value);
var result = Ext.isNumber(value);
if(result){
result = value > 0 && value < this.getMax();
}
return result ? result : this.getMessage();
}
});
Ext.define(‘User‘, {
extend: ‘Ext.data.Model‘,
fields: [
{name: ‘name‘, type: ‘string‘},
{name: ‘age‘, type: ‘int‘},
{name: ‘phone‘, type: ‘string‘}
],
validators: {
age: ‘presence‘,
//age: {type: ‘number‘, min: 30},
name: {type: ‘length‘, min: 5}
}
});
var user = Ext.create(‘User‘, {
name: ‘tom‘,
age: 24,
phone: ‘555-666-6666‘
});
var errors = user.getValidation();
/*
var message = [];
errors.each(function(v){
message.push(v.field + ‘: ‘ + v.message)
});
alert(message.join(‘\n‘));
*/
alert(errors);
alert(user.get(‘name‘));
});
</script>
</head>
<body>
<div id=‘tpl-table1‘></div>
<br>
<div id=‘tpl-table2‘></div>
</body>
</html>
以上是关于ExtJS 4.2.1 中 Ext.MessageBox.show(),如何解决显示不完整的问题??的主要内容,如果未能解决你的问题,请参考以下文章