bower的下载安装及使用
Posted zwtqf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bower的下载安装及使用相关的知识,希望对你有一定的参考价值。
bower是什么?
bower是一种包管理器,它用于搜索,安装和卸载如jquery,bootstrop之类的网络资源
它依赖与node.js和npm,如果要使用它需要先安装node.js和npm(node.js 和 npm安装详情见:node.js开发环境的搭建)windows系统需要安装GIT
一、 安装步骤:
首先需要先安装npm和git
1.用npm包管理工具下载并全局安装bower
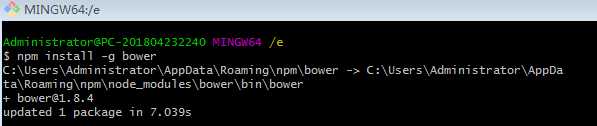
(1).npm install -g bower

//全局安装bower后,可以查看Bower的帮助信息,使用命令: bower help
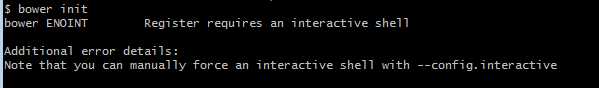
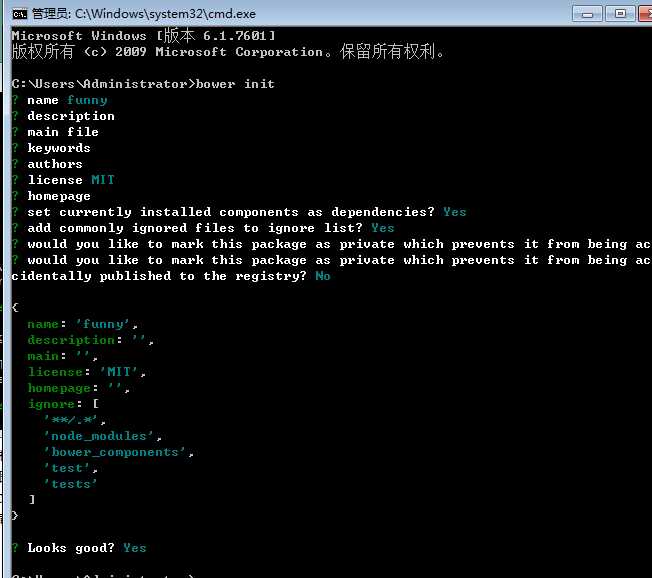
(2)bower init //初始化bower,此操作会在当前目录下生成bower.json文件

window安装会出现上图的报错提示。(win--cmd--完成初始化)

安装完成
二、bower的使用
使用了bower的项目都会在目录下有一个bower.json文件。在该文件同级目录
bower install
注:bower下载安装依赖库实际上是使用git进行下载。对于linux系统,由于默认都有安装git,所以一般没问题。
但是windows系统一般没有git。在windows系统下需要确定安装了git客户端,建议使用同捆的git bash命令行来执行bower install命令。
或者把git目录加入windows的环境变量中,再在命令行中执行bower install命令。
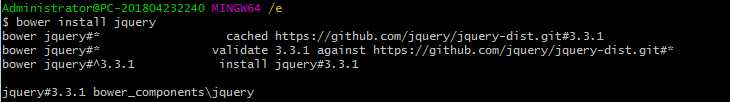
(1).使用bower安装某个特定类库,例如jquery
bower install jquery

(2).删除包,例如jquery(如果包已经被依赖,则不能删除)
bower uninstall jquery

(3).更新某个特定列库
bower update jquery

三、修改默认的下载位置
bower的默认下载目录是bower_components。把类库下载到指定的文件夹下
1.type null >.bowerrc

2.会生成一个文件.bowerrc

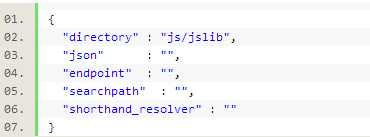
3.打开该文件,在里面定义下载的目录
{“directory”:"js/jslib"}

同样在执行命令,就下载到指定的文件夹中了
四:注意
1.使用bower install jquery --save 才会把jquery依赖记入到bower.json
2.要安装某个版本使用#。如bower install jquery#1.9.1
3.除了用包名安装,也可以指定git地址进行安装。如bower install https://github.com/jquery/jquery
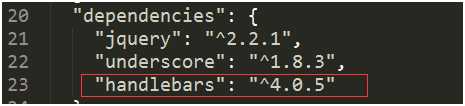
4.bower install --save handlebars 后就会看到handlebar 在bower.json的dependencies里,如果不加--save就不会有。

五、bower的卸载:
npm uninstall bower
以上是关于bower的下载安装及使用的主要内容,如果未能解决你的问题,请参考以下文章