vue中常用的事件和修饰符简单总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中常用的事件和修饰符简单总结相关的知识,希望对你有一定的参考价值。
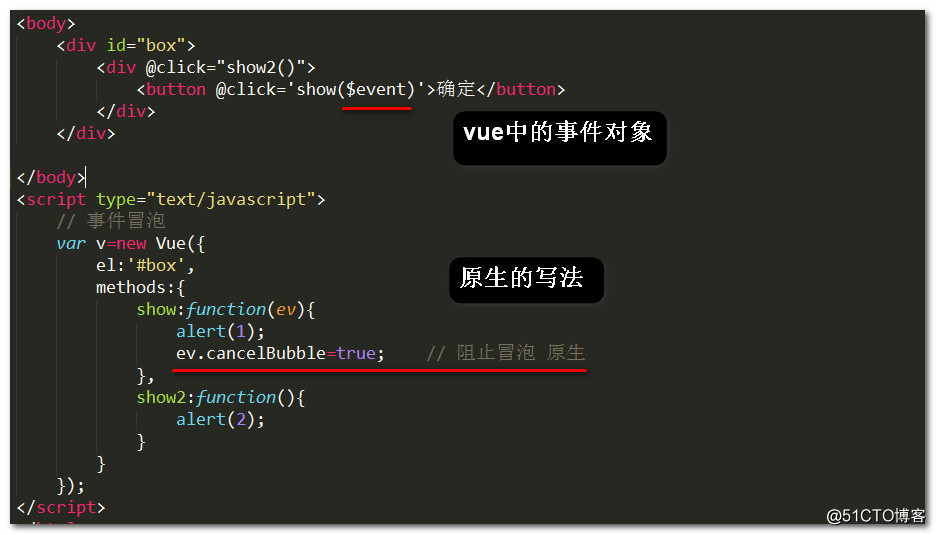
1:阻止冒泡事件
JS事件流其中一种是冒泡事件,当一个元素被触发一个事件时,该目标元素的事件会优先被执行,然后向外传播到每个祖先元素,恰如水里的一个泡泡似的,从产生就一直往上浮,到在水平面时,它才消失。在这个过程中,如果你只希望事件发生在目标元素,而不想它传播到祖先元素上去,那么你需要在“泡泡”离开对象之前刺破它。

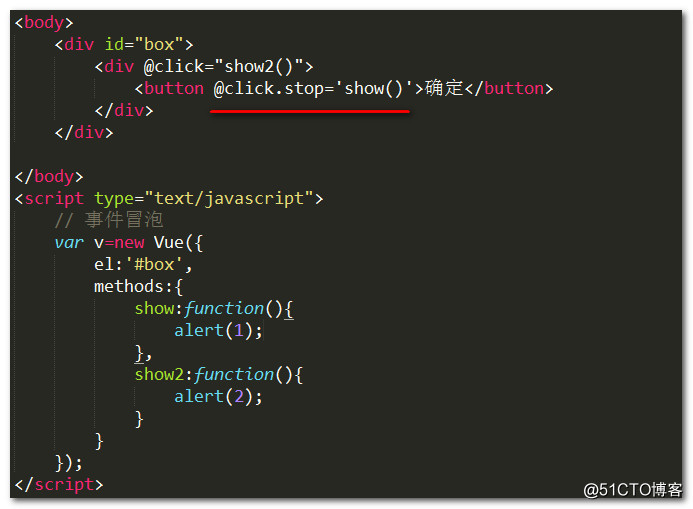
在vue中怎么写?

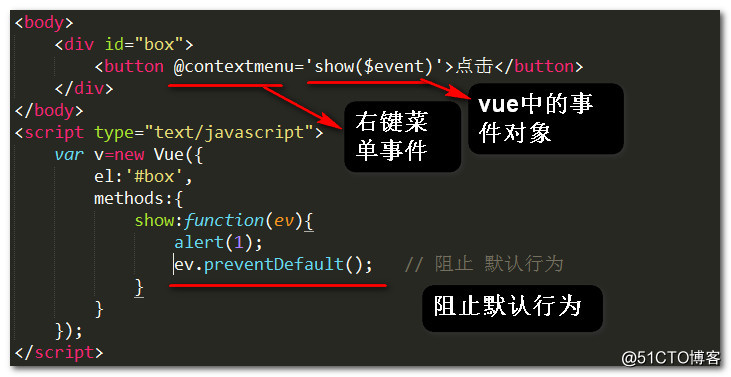
2:阻止默认行为

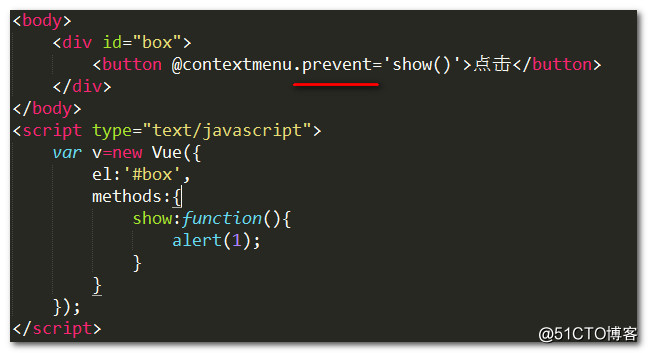
在vue中怎么写?

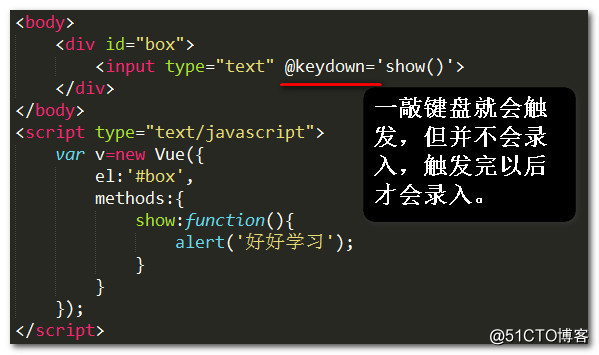
3:键盘事件

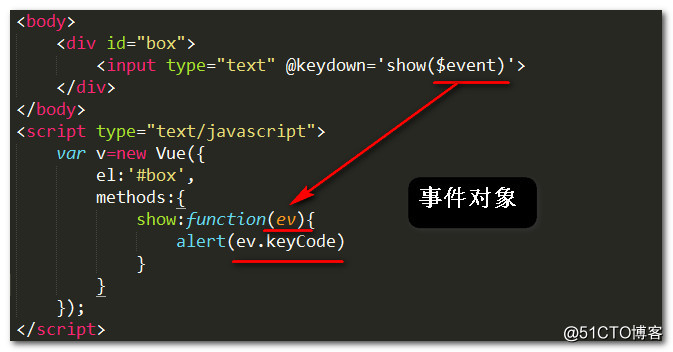
获取键码?通过事件对象来获取

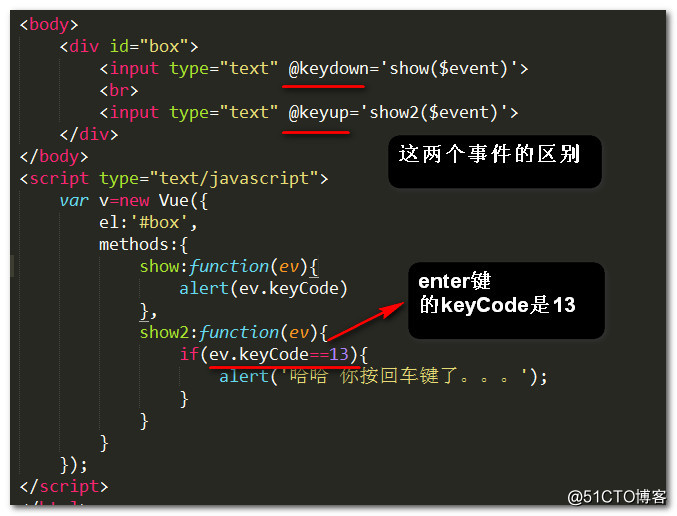
注意:keydown事件和keyup事件的区别?
keydown是在键按下去的时候就触发,此时文字并还没有进入文本框中去,
keyup是在键弹起来的时候触发,此时文字已经进入到了文本框中去了。
这就是两个事件的区别。
enter键的keyCode 是13。常用的一些keyCode我们知道。
例如:

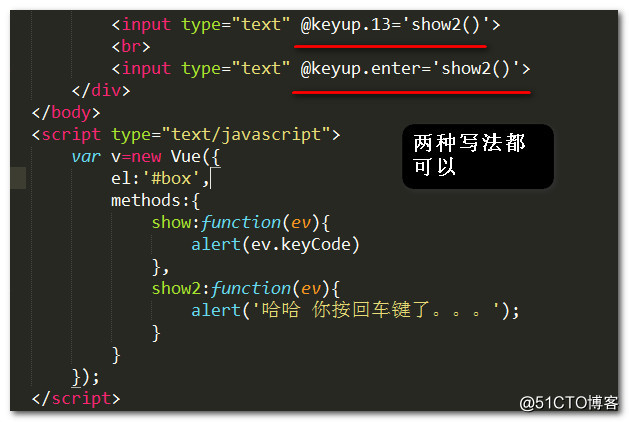
如果说不使用事件对象$event怎么写?vue提供了简写的方式.

此时都不用加if判断语句了,用起来还是非常方便的。
包括说 上 下 左 右 分别对应着 up down left right修饰符
以上是关于vue中常用的事件和修饰符简单总结的主要内容,如果未能解决你的问题,请参考以下文章