如何通过js实现当点击查询时其他按钮设置为disabled=false
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过js实现当点击查询时其他按钮设置为disabled=false相关的知识,希望对你有一定的参考价值。
如何通过js 实现当进去页面时保存和重置为灰色,当点击查询是保存和重置又可编辑

<button onclick="showBtn()" >查询</button>
<button class="btn" disabled="true">保存</button>
<button class="btn" disabled="true">重置</button>
<script type="text/javascript">
function showBtn()
$(".btn").removeAttr("disabled");
</script>追问
太感谢了。还想问你个问题,用的jquery.datePicker控件,怎么将他的日期格式改为yyyy-mm--dd,现在的格式是这种


应该是这样的吧 $( ".selector" ).datepicker( dateFormat: "yy-mm-dd" );
如果不对在联系我,我也没用过这个插件!
点击按钮后js获取到其它按钮内容
<span id="span"><input type="text" id="text" disabled></span>
document.getElementById('span').innerhtml="<input type="text" id="text">";
能看懂吧,欢迎追问,就是赋个值
点击查询,两者disabled属性去掉。 参考技术C obj.attr("disabled","disalbed"); //不可用
obj.attr("disabled","");//可用
js中点击按钮时自动增加一行
js中有一个新增和删除按钮,当点击新增时,table自动增加一行,当点击删除时删除checkbox选中的那行,怎么实现呢,(不好意思财富值没有不够了,大家帮帮忙哦)
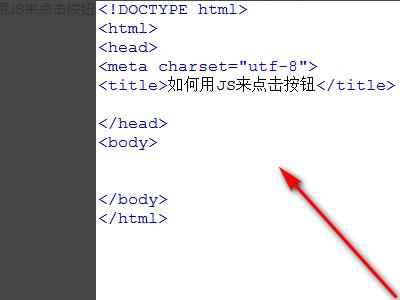
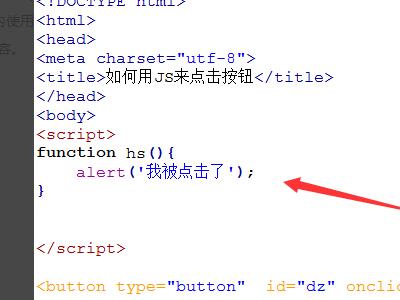
1、新建一个html文件,命名为test.html。

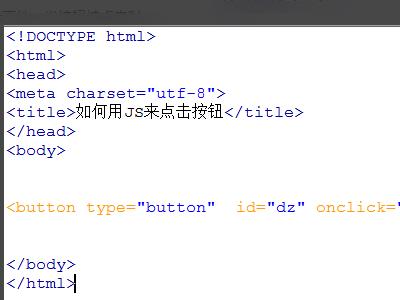
2、在test.html文件里,创建一个button按钮,并设置其id属性为dz,用于下面获得按钮对象,实现js点击按钮事件。

3、给button绑定点击事件,当按钮被点击时,执行hs()函数。

4、在test.html文件的js标签内,定义hs()函数,在函数内使用alert() 方法弹出"我被点击了"的内容。

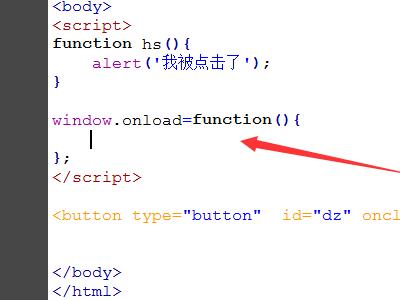
5、在js内,使用window对象中的onload事件,当网页加载完时,执行function函数。

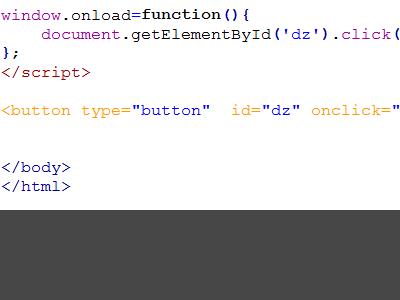
6、在function函数内,通过getElementById()方法获得按钮对象,使用click()方法点击按钮。

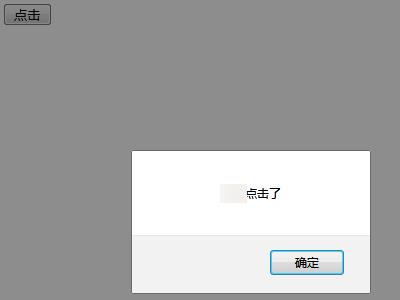
7、在浏览器打开test.html文件,当打开网页时,js自动执行点击事件。

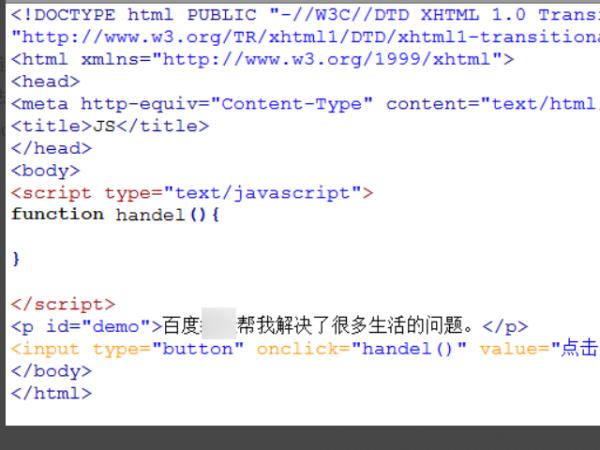
1、新建一个HTML文件,命名为test.html。

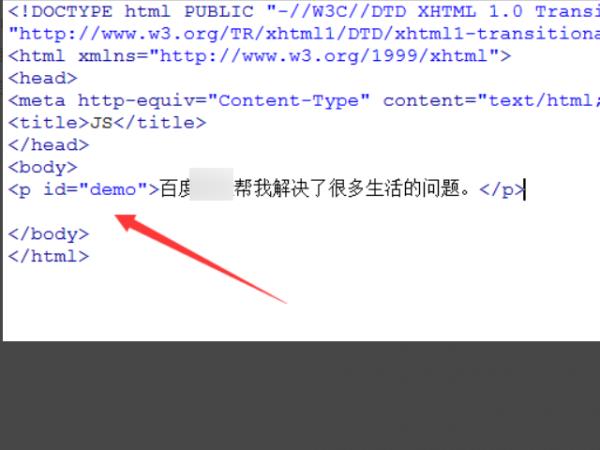
2、在test.html文件中,使用p标签定义一段文字,并且为p标签定义一个值为demo的id属性,方便下面获得p标签对象。

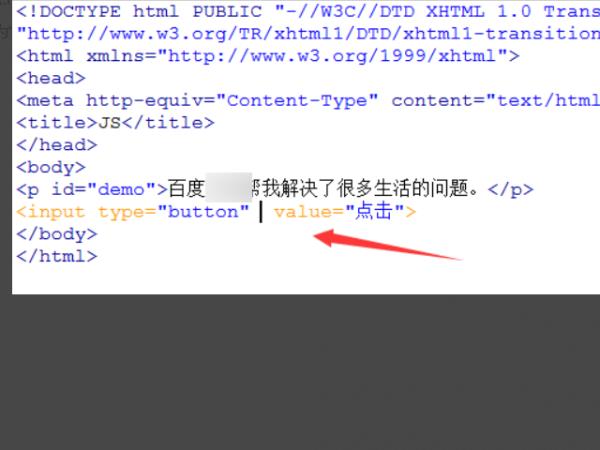
3、再在test.html文件中,使用input标签定义一个名称为“点击”的按钮,用于实现点击的效果。

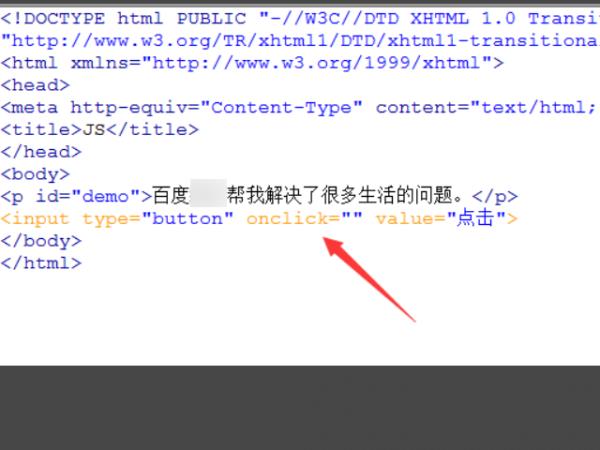
4、给input标签按钮绑定onclick点击事件,通过点击事件触发去操作p元素内容文字的大小。

5、使用JS定义一个函数handel(),在handel()方法内编写JS代码实现改变文字的大小,handel()方法通过onclick事件触发执行。

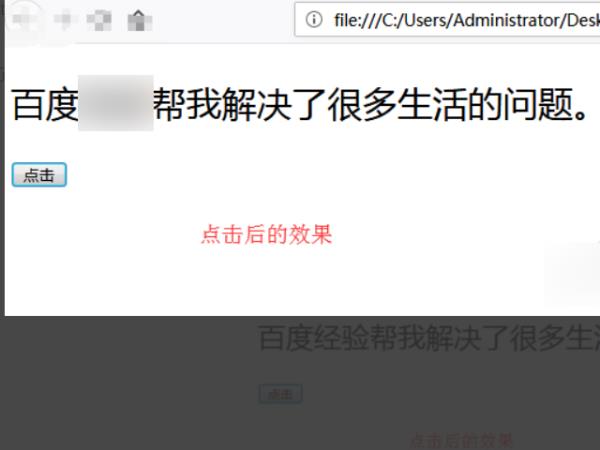
6、在浏览器运行test.html文件,查看实现的效果。

直接上代码:
<input type="button" value="删除" id="deleteTable"/>
<table id="table1"></table>
$(document).ready(function()
$("#addTable").click(function()
var tr="<tr><td><input type=\\"checkbox\\" name=\\"check\\"/>"+
"</td><td>111</td><td>222</td><td>333</td></tr>";
$("#table1").append(tr);
);
$("#deleteTable").click(function()
var check = document.getElementsByName("check");
for(var i=1;i<=check.length;i++)
if(check[i].checked)
document.getElementById('table1').deleteRow(i);
)
)
没测试,自己试试,不行再问追问
试了,没有反应
追答你导入jquery库了?给你改一下
<input type="button" value="增加" id="addTable"/>
<input type="button" value="删除" id="deleteTable"/>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>//记得导入这个库
<script>
$(document).ready(function()
$("#addTable").click(function()
var tr="<tr><td><input type=\\"checkbox\\" name=\\"check\\"/>"+
"</td><td>111</td><td>222</td><td>333</td></tr>";
$("#table1").append(tr);
);
$("#deleteTable").click(function()
var check = document.getElementsByName("check");
for(var i=0;i<check.length;i++)
if(check[i].checked)
document.getElementById('table1').deleteRow(i);
i--;
)
)
</script>
亲测成功。给你个jquery库
我用的是Adobe Dreamweaver CS5,怎麼导入jquery库?
追答你打开代码,把那句话放进去就行,不过路径要对。加Q吧,541522788
本回答被提问者采纳 参考技术C动态添加,动态删除
以上是关于如何通过js实现当点击查询时其他按钮设置为disabled=false的主要内容,如果未能解决你的问题,请参考以下文章