easyui combobox模糊搜索
Posted bunuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui combobox模糊搜索相关的知识,希望对你有一定的参考价值。
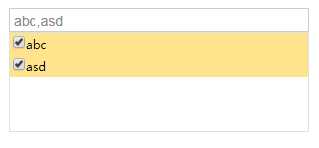
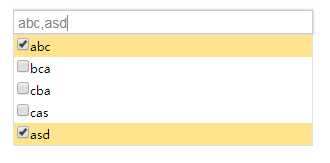
combobox实现模糊搜索功能
<input class="easyui-combobox" id="hybq_PADD" name="hybq_PADD" data-options="valueField:‘id‘,textField:‘text‘,required:true, panelHeight:‘auto‘, panelMaxHeight:200,panelMinHeight:100" validType="name[0,60]" style="width: 300px; height: 24px;" type="text" />
<script>
var comboboxData = [{id:‘1‘,text: ‘abc‘},{id:‘2‘,text: ‘bca‘},{id:‘3‘,text: ‘cba‘},{id:‘4‘,text: ‘cas‘},{id:‘5‘,text: ‘asd‘}];
var comboboxValue = [];
$(‘#hybq_PADD‘).combobox({
//prompt:‘输入首关键字自动检索‘,
data: comboboxData,
//url:‘${path }/portal/designer/tree‘,
editable: true,
multiple: true,
hasDownArrow: false,
formatter: function (row) {
var opts = $(this).combobox(‘options‘);
console.log(row)
console.log("发: "+row[opts.textField])
return ‘<input type="checkbox" class="combobox-checkbox">‘ + row[opts.textField]
},
onShowPanel: function () {
var opts = $(this).combobox(‘options‘);
var target = this;
var values = $(target).combobox(‘getValues‘);
$.map(values, function (value) {
var el = opts.finder.getEl(target, value);
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, true);
})
},
onLoadSuccess: function () {
var opts = $(this).combobox(‘options‘);
var target = this;
var values = $(target).combobox(‘getValues‘);
$.map(values, function (value) {
var el = opts.finder.getEl(target, value);
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, true);
})
//绑定失焦事件
$(‘#hybq_PADD‘).next(‘.combo‘).find(‘input‘).blur(function (){
var val = $(this).val()
if(val != ‘‘) {
val = val.trim();
var arr = val.split(‘,‘);
var newArr = [];
for(var j = 0; j < arr.length; j++) {
for(var i = 0; i < comboboxData.length; i++) {
if(comboboxData[i][opts.textField] == arr[j]) {
newArr.push(arr[j]);
}
}
}
$(‘#hybq_PADD‘).combobox("setValues",$(‘#hybq_PADD‘).combobox("getValues"))
}
});
},
onSelect: function (row) {
var opts = $(this).combobox(‘options‘);
var el = opts.finder.getEl(this, row[opts.valueField]);
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, true);
},
onUnselect: function (row) {
var opts = $(this).combobox(‘options‘);
var el = opts.finder.getEl(this, row[opts.valueField]);
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, false);
},
filter: function(text, row) {
var opts = $(this).combobox(‘options‘);
var el = opts.finder.getEl(this, row[opts.valueField]);
if(text != ‘‘ && row[opts.textField].indexOf(text) == 0) {
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, false);
}
for ( var r in row) {
if(row[opts.textField].indexOf(text) == 0 && row[opts.textField] == text) {
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, true);
break;
}
}
return row[opts.textField].indexOf(text) == 0;
},
onChange: function(newValue, oldValue) {
comboboxValue = newValue;
var opts = $(this).combobox(‘options‘);
var data = $(this).combobox(‘options‘).data;
for(var j = 0; j< data.length; j++) {
var el = opts.finder.getEl(this, data[j][opts.valueField]);
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, false);
}
for(var i = 0; i < newValue.length; i++) {
var el = opts.finder.getEl(this, newValue[i]);
el.find(‘input.combobox-checkbox‘)._propAttr(‘checked‘, true);
}
}
});
</script>


以上是关于easyui combobox模糊搜索的主要内容,如果未能解决你的问题,请参考以下文章