课时80.属性选择器下(理解)
Posted luckyshuangshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时80.属性选择器下(理解)相关的知识,希望对你有一定的参考价值。
1.属性选择器的取值是以什么开头的
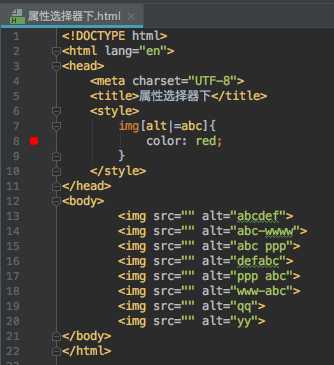
[attirbute|=value] CSS2
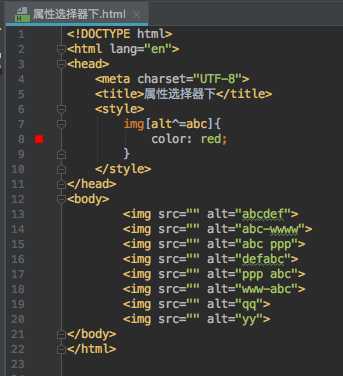
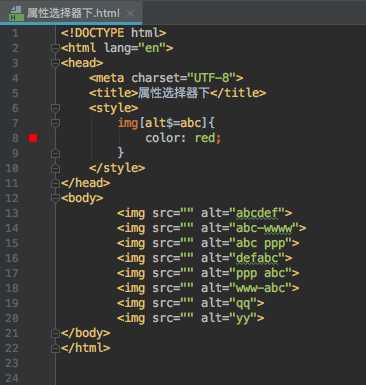
[attribute^=value] CSS3
|怎么输出呢?按住shift键,再按住回车上面的键子
^怎么输出呢?按住shift键,再按住数字6的键子


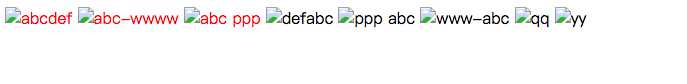
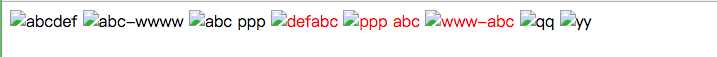
先找到所有的img标签,再找到img标签中有alt属性,并且alt属性是以abc开头的,于是就找到了前面三个,它就会将文字颜色改为红色了
如果我们用CSS2的方式来写呢?


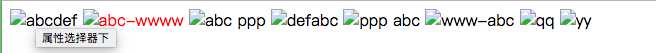
我们发现只显示第二条为红色,因为CSS2只能找到你指定的值,并且这个值与后面是以横线隔开的,那种连在一起的,如abcdef,它找不到,与其它有空格隔开的,它也找不到,而CSS的这种,无论你是否连接在一起,还是隔开的它都能找到。
两者之间的区别:
CSS2中只能找到value开头,并且value是被-和其它内容隔开的
CSS3中的只要是以value开头的都可以找到,无论有没有被-隔开
2.属性的取值是以什么结尾的
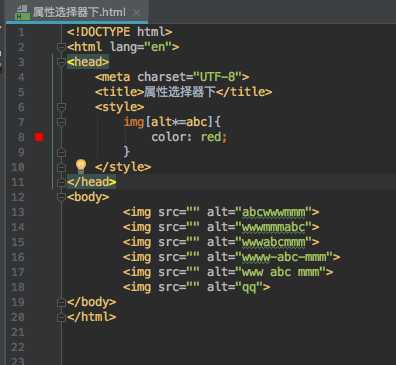
[attribute$=value] CSS3
$怎么打出来:按住shift键不放,再按数字4键


由于是CSS3,无论你有没有被隔开都可以被选中
3.属性的取值是否包含某个特定的值
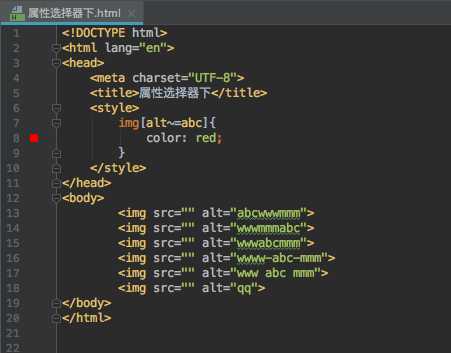
[attribute~=value] CSS2
[attribute*=value] CSS3


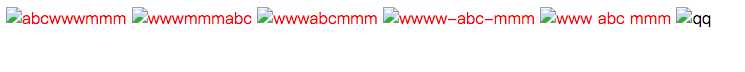
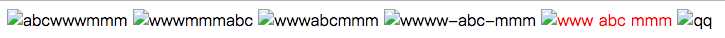
用浏览器打开后我们发现,除了最后一个,其余全部都变成了红色,无论abc在中间空,开头还是结尾,只要有abc都可以被选中


而如果用CSS2的方法,我们会发现只有www abc mmm变红了,而其它的都没有改变颜色
两者之间的区别:
CSS2中只能找到独立的单词,也就是包含value,并且value是被空格隔开的
CSS3中的只要包含value就可以找到
我们这节课只要掌握CSS部分的只是,其它的了解即可。
以上是关于课时80.属性选择器下(理解)的主要内容,如果未能解决你的问题,请参考以下文章