从零开始搭建react脚手架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始搭建react脚手架相关的知识,希望对你有一定的参考价值。
- 安装create-react-app:
npm -g install create-react-app - 创建一个新项目:
create-react-app myapp - 进入项目:
cd myapp - 安装必备插件:
npm install dollarphp less less-loader create-react-class prop-types redux react-redux react-router-dom antd - 在
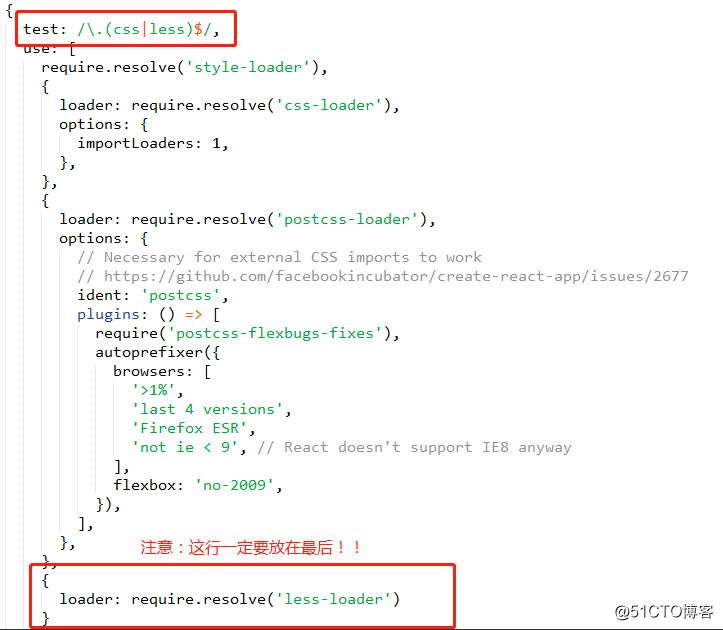
node_modules/react-scripts/config文件夹找到:
webpack.config.dev.js和
webpack.config.prod.js两个文件,修改配置,使其支持less:

- 参考项目:
https://github.com/dollarphper/react.git
以上是关于从零开始搭建react脚手架的主要内容,如果未能解决你的问题,请参考以下文章
webpack系列从零搭建 webpack4+react 脚手架
webpack系列从零搭建 webpack4+react 脚手架