this.$route.query
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了this.$route.query相关的知识,希望对你有一定的参考价值。
参考技术A http://localhost:3000/edit/123如果是这种的URL就需要使用this.$route.params.id
http://localhost:3000/?token=ajdfyuafduyagddsa
如果是这种的URL就需要使用this.$route.query
vue-router中query和params传参(接收参数)以及$router$route的区别
query传参:
this.$router.push({
path:‘/...‘
query:{
id:id
}
})
接收参数:
this.$route.query.id
params传值:
传参:
this.$router.push({
name:‘...‘
params:{
id:id
}
})
接收参数:
this.$route.params.id
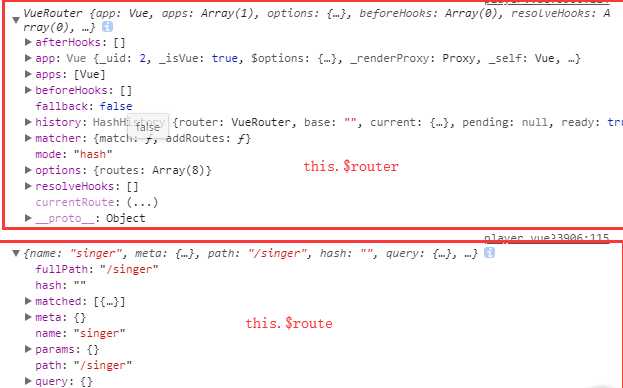
this.$router 和this.$route的区别

1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
2.$route为当前router跳转对象,里面可以获取name、path、query、params等
以上是关于this.$route.query的主要内容,如果未能解决你的问题,请参考以下文章