从零到一发布 NPM 包
Posted 风逝老大
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零到一发布 NPM 包相关的知识,希望对你有一定的参考价值。
如果你负责前端的基础能力建设,发布各种功能/插件包犹如家常便饭,所以熟悉对 npm 包的发布与管理是非常有必要的,故此有了本篇总结文章。本篇文章一方面总结,一方面向社区贡献开箱即用的 npm 开发、编译、发布、调试模板,希望帮助到有需要的同学。
辛苦整理良久,还望手动点赞鼓励~
npm sdk 模板仓库为:https://github.com/fengshi123/npm-sdk
博客 github地址为:https://github.com/fengshi123/blog ,汇总了作者的所有博客,欢迎关注及 star ~
一、初始化 npm 包
1.1、初始化 npm 项目
根据以下命令能初始化一个 npm 包项目,命令交互过程中会让你填入 项目名称、版本、作者等信息,可以直接回车跳过(使用默认设置)
npm init --save
1.2、包权限管理
很多时候,一个项目包往往不只是你一个人在管理的,这时需要给其他一起维护的同学开通发布的权限,相关使用命令如下:
# 查看模块 owner, 其中 demo 为模块名称
$ npm owner ls demo
# 添加一个发布者, 其中 xxx 为要添加同学的 npm 账号
$ npm owner add xxx demo
# 删除一个发布者
$ npm owner rm xxx demo
1.3、发布版本
1.3.1、发布稳定版本
更新版本号共有以下选项(major | minor | patch | premajor | preminor | prepatch | prerelease) ,注意项目的git status 必须是clear,才能使用这些命令。
# major 主版本号,并且不向下兼容 1.0.0 -> 2.0.0
$ npm version major
# minor 次版本号,有新功能且向下兼容 1.0.0 -> 1.1.0
$ npm version minor
# patch 修订号,修复一些问题、优化等 1.0.0 -> 1.0.1
$ npm version patch
# premajor 预备主版本 1.0.0 -> 2.0.0-0
$ npm version premajor
# preminor 预备次版本 1.0.0 -> 1.1.0-0
$ npm version major
# prepatch 预备修订号版本 1.0.0 -> 1.0.1-0
$ npm version major
# prerelease 预发布版本 1.0.0 -> 1.0.0-0
$ npm version major
版本号更新后,我们就可以进行版本的发布
$ npm publish
1.3.2、预发布版本
很多时候一些新改动,并不能直接发布到稳定版本上(稳定版本的意思就是使用 npm install demo 即可下载的最新版本),这时可以发布一个 “预发布版本“,不会影响到稳定版本。
# 发布一个 prelease 版本,tag=beta
$ npm version prerelease
$ npm publish --tag beta
比如原来的版本号是 1.0.1,那么以上发布后的版本是 1.0.1-0,用户可以通过 npm install demo@beta 或者 npm install demo@1.0.1-0 来安装,用户通过 npm install demo 安装的还是 1.0.1 版本。
1.3.3、将 beta 版本设置为稳定版本
# 首先可以查看当前所有的最新版本,包括 prerelease 与稳定版本
$ npm dist-tag ls
# 设置 1.0.1-1 版本为稳定版本
$ npm dist-tag add demo@1.0.1-1 latest
这时候,latest 稳定版本已经是 1.0.1-1 了,用户可以直接通过 npm install demo 即可安装该版本。
1.3.4、将 beta 版本移除
# 将 beta 版本移除
$ npm dist-tag rm demo beta
1.3.5、将 tag 推送到 Git 远程仓库中
# 当我们发布完对应的版本,可以通过以下命令将版本号推送到远程仓库, 其中 xxx 为对应分支
$ git push origin xxx --tags
1.4、查看版本信息
可以通过 npm info 来查看模块的详细信息。
$ npm info
二、使用 typescript
2.1、安装 typescript 作为开发阶段的依赖项
$ npm i typescript -D
2.2、增加配置文件 tsconfig.json
在根目录新建 tsconfig.json,配置项具体的意义可以参考 ts 官方文档
"version": "1.8.0",
"compilerOptions":
"outDir": "build/compiled",
"lib": [ "es6" ],
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"sourceMap": true,
"noImplicitAny": true,
"declaration": true
,
"exclude": [ "build", "node_modules" ]
2.3、安装 @types/node
安装 @types/node 让 node 的核心包具备类型提示
$ npm i @types/node -D
2.4、新建入口文件
在根目录新建 src 目录,用于存放所有的 TypeScript 源文件,然后在 src 下新建 index.ts 作为入口文件
// src/index.ts
console.log('hello npm-sdk!');
2.5、安装 ts-node-dev
在开发阶段为了能直接执行并且监听 ts 文件的变化,安装 ts-node-dev
$ npm i ts-node-dev -D
在 package.json 中定义一个启动脚本
"scripts":
"start": "ts-node-dev --respawn --transpile-only src/index.ts"
这样我们就可以实时进行编译,如下所示

三、使用 eslint 校验
3.1、安装 eslint
$ npm i eslint -D
3.2、eslint 初始化
$ ./node_modules/.bin/eslint --init
根据交互命令提示对应生成配置文件如下所示,可以根据团队的代码风格进行对应的配置 .eslintrc.js
module.exports =
env:
browser: true,
es2021: true
,
extends: [
'standard'
],
parser: '@typescript-eslint/parser',
parserOptions:
ecmaVersion: 13,
sourceType: 'module'
,
plugins: [
'@typescript-eslint'
],
rules:
3.3、添加忽略文件 .eslintignore
node_modules/
3.4、script 命令配置
可以通过在 package.json 中配置对应的校验命令和修复命令,如下所示
"scripts":
"lint": "eslint --ext .ts .",
"lint:fix":"eslint --fix --ext .ts ."
,
3.5、提交校验
利用 commitlint 和 husky 工具进行代码提交时拦截验证,安装如下
$ npm i @commitlint/cli @commitlint/config-conventional husky lint-staged --D
在 package.json 中进行对应的配置,当 commit 代码时,如果代码中存在 eslint 错误,那么就会进行报错提示
"husky":
"hooks":
"pre-commit":"lint-staged",
"commit-msg":"commitlint -e $HUSKY_GIT_PARAMS"
,
"lint-staged":
".ts":[
"eslint --fix"
]
,
"commitlint":
"extends":[
"@commitlint/config-conventional"
]
,
四、编译
我们可以增加对应的 typescript 编译命令,如下所示
"scripts":
"build:cjs": "tsc --outDir lib",
"build:es": "tsc -m esNext --outDir esm",
"build": "rd /s /q lib esm && npm run build:cjs && npm run build:es",
,
配置对应的入口地址,其中 module 和 main 的区别是,module 主要在 tree shaking 时会用到。
"main": "lib/index.js",
"module": "esm/index.js",
五、本地调试
可以通过 npm link 在正式项目中进行调试,在我们的包目录中安装完发布的线上包后,可以执行以下命令将当前项目 node_modules 底下安装的对应包关联到本地全局 npm 目录的 node_modules 目录下,命令如下
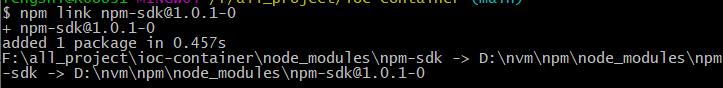
$ npm link npm-sdk@1.0.1-0
执行命令如下所示

然后在对应的 npm sdk 目录下进行关联
$ npm link
// 关联成功后如下所示
D:\\nvm\\npm\\node_modules\\npm-sdk -> F:\\all_project\\npm-sdk
到这里,通过以上两个步骤的关联,将项目中使用到的 sdk 包,关联到该 sdk 包对应的开发目录,我们就可以在本地对 sdk 包进行调试。
六、总结
本文从 npm 各种常用命令、到 sdk 中使用 typescript、以及使用 eslint 强校验、再到编译/本地调试,从零到一演示如何搭建发布一个 NPM 包,NPM SDK 模板仓库为:https://github.com/fengshi123/npm-sdk,有需要的同学可以直接 clone 进行使用。
博客 github地址为:https://github.com/fengshi123/blog ,汇总了作者的所有博客,欢迎关注及 star ~
JavaWeb从零到一会话技术Cookie&Session&JSP
🚀【JavaWeb从零到一】系列文章目录
🚩【JavaWeb从零到一】前置知识
🚩【JavaWeb从零到一】Mysql基础总结
🚩【JavaWeb从零到一】JDBC详解
🚩【JavaWeb从零到一】JDBC连接池&JDBCTemplate
Cookie&Session&JSP
前言
会话技术在我们JavaEE服务器开发过程中是一项非常重要的技术,他可以解决非常重要的问题
会话技术
- 会话:一次会话中包含多次请求和响应。
一次会话:浏览器第一次给服务器资源发送请求,会话建立,直到有一方断开为止 - 功能:在一次会话的范围内的多次请求间,共享数据
- 共享数据 的方式(
Java领域):- 客户端会话技术:
Cookie - 服务器端会话技术:
Session
- 客户端会话技术:
Cookie:
1. 概念:
它是一项客户端会话技术,它会将数据保存到客户端浏览器
第一次请求的时候,请求完成了,然后服务器会携带一些数据响应给浏览器,浏览器发现这些数据之后,它会将这些数据保存在浏览器本地,下一次请求他又会带着这些数据去请求,此时就进行了数据的共享(最终的数据存储在客户端浏览器)
2. 快速入门使用步骤:
- 在第一个
Servlet创建Cookie对象,绑定数据new Cookie(String name, String value)
- 在第一个Servlet中发送Cookie对象
response.addCookie(Cookie cookie)
- 在第二个Servlet中获取Cookie,拿到数据
Cookie[] request.getCookies()
实现代码
//第一个Servlet
@WebServlet("/CookieDemo1")
public class CookieDemo1 extends HttpServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//1,创建Cookie对象
Cookie c = new Cookie("msg","hello");
//2.发送Cookie
response.addCookie(c);
//第二个Servlet
@WebServlet("/CookieDemo2")
public class CookieDemo2 extends HttpServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//3.获取Cookie
Cookie[] cookies = request.getCookies();
//4.获取数据,遍历Cookie[]
if(cookies != null)
for(Cookie cookie : cookies)
String name = cookie.getName();
String value = cookie.getValue();
System.out.println(name + ":" + value);
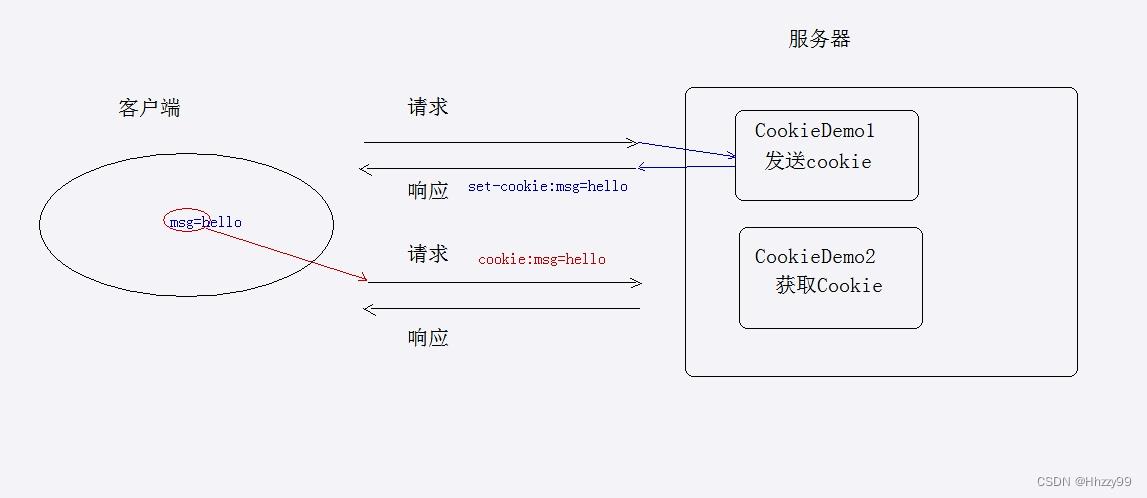
3. Cookie实现原理
在浏览器中先访问CookieDemo1,浏览器会请求CookieDemo1的资源,然后服务器响应Cookie给浏览器(通过请求头set-cookie:msg=hello),将这些数据存储到浏览器中,然后再访问CookieDemo2,此时向服务器发送请求,浏览器会携带cookie(通过消息头cookie:msg=hello)请求服务器,我们可以通过代码获取Cookie。
* (基于响应头set-cookie和请求头cookie实现)

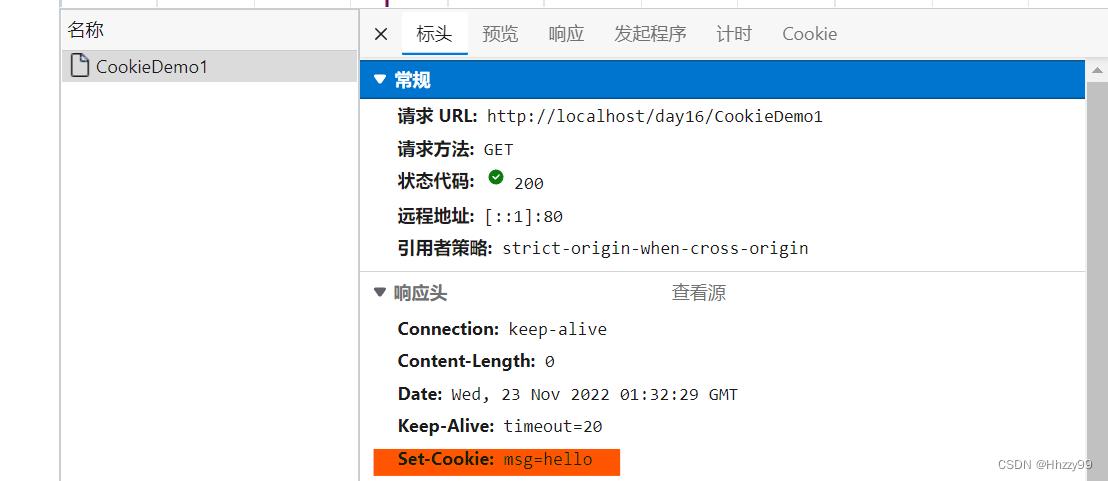
访问CookieDemo1

访问CookieDemo2

控制台输出

4. cookie的细节
-
第1️⃣个问题,一次可不可以发送多个cookie?

- 通过测试,我们发现是可以的。
- 测试方法:我们可以创建多个Cookie对象,使用response调用多次addCookie方法发送cookie即可。

-
第2️⃣个问题,cookie在浏览器中保存多长时间?
有两种情况- 默认情况下,当浏览器关闭后,Cookie数据被销毁
- 设置Cookie的生命周期,让它持久化存储:
要用到setMaxAge(int seconds)方法,它的参数有三种不同的取值- 正数:将Cookie数据写到硬盘的文件中持久化存储。并指定cookie存活时间,时间到后,cookie文件自动失效
- 负数:默认值
- 零:删除cookie信息
-
第3️⃣个问题, cookie能不能存中文?
在tomcat 8 之前 ,cookie中不能直接存储中文数据。需要将中文数据转码一般采用URL编码
在tomcat 8 之后,cookie支持中文数据。特殊字符还是不支持,建议使用URL编码存储,URL解码解析 -
第4️⃣个问题,cookie获取范围有多大?
-
假设在一个tomcat服务器中,部署了多个web项目,那么在这些web项目中cookie能不能共享?
默认情况下cookie不能共享
那怎么来共享呢?
在Cookie对象中有个方法setPath(String path)它可以设置cookie的获取范围。默认情况下,设置当前的虚拟目录如果要共享,则可以将path设置为"/" -
不同的tomcat服务器间cookie如何共享?
setDomain(String path):如果设置一级域名相同,那么多个服务器之间cookie可以共享
拿百度来说,通过setDomain(".baidu.com"),tieba.baidu.com和news.baidu.com中的cookie就可以共享了
-
5. Cookie的特点和作用
特点
- cookie存储数据在客户端浏览器
- 浏览器对于单个cookie 的大小有限制(4kb) 以及 对同一个域名下的总cookie数量也有限制(20个)
作用:
1. cookie一般用于存出少量的不太敏感的数据
2. 在不登录的情况下,完成服务器对客户端的身份识别
6. 案例:记住上一次访问时间
-
需求:
- 访问一个Servlet,如果是第一次访问,则提示:您好,欢迎您首次访问。
- 如果不是第一次访问,则提示:欢迎回来,您上次访问时间为:显示时间字符串
-
分析:
- 可以采用Cookie来完成
- 在服务器中的Servlet判断是否有一个名为lastTime的cookie
- 有:不是第一次访问
- 响应数据:欢迎回来,您上次访问时间为:xxxx年xx月xx日xx:xx:xx
- 写回Cookie:lastTime=xxxx年xx月xx日xx:xx:xx
- 没有:是第一次访问
- 响应数据:您好,欢迎您首次访问
- 写回Cookie:lastTime=xxxx年xx月xx日xx:xx:xx

- 有:不是第一次访问
-
代码实现:
package com.hzy.cookie;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLDecoder;
import java.net.URLEncoder;
import java.text.SimpleDateFormat;
import java.util.Date;
@WebServlet("/CookieTest")
public class CookieTest extends HttpServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//设置响应的消息体的数据格式及编码
response.setContentType("text/html;charset=utf-8");
//1.获取所有的Cookie
Cookie[] cookies = request.getCookies();
boolean flag = false;//没有cookie为lastTime
//2.遍历cookies数组
if(cookies != null && cookies.length!=0)
for(Cookie cookie : cookies)
//3.获取cookie名称
String name = cookie.getName();
//4.判断名称是否是:lastTime
if("lastTime".equals(name))
//有该cookie,不是第一次访问
flag = true;//有lastTime的cookie
//设置cookie的value
//获取当前时间的字符串,重新设置Cookie的值,重新发送cookie
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日HH:mm:ss");
String str_date = sdf.format(date);
System.out.println("编码前:"+ str_date);
//URL编码
URLEncoder.encode(str_date,"utf-8");
System.out.println("编码后:"+str_date);
cookie.setValue(str_date);
//设置cookie的存活时间(一个月)
cookie.setMaxAge(60 * 60 *24 * 30);
response.addCookie(cookie);
//响应数据
//获取cookie的value
String value = cookie.getValue();
System.out.println("解码前:"+value);
//解码
value = URLDecoder.decode(value,"utf-8");
System.out.println("解码后:"+value);
response.getWriter().write("<h2>欢迎回来,你上次的访问时间是:" +value+ "</h2>");
break;
if(cookies == null || cookies.length == 0 || flag == false)
//没有,第一次访问
//设置cookie的value
//获取当前时间的字符串,重新设置Cookie的值,重新发送cookie
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日HH:mm:ss");
String str_date = sdf.format(date);
//URL编码
URLEncoder.encode(str_date,"utf-8");
Cookie cookie = new Cookie("lastTime",str_date);
//设置cookie的存活时间(一个月)
cookie.setMaxAge(60 * 60 *24 * 30);
response.addCookie(cookie);
response.getWriter().write("<h2>你好,欢迎首次登陆</h2>");
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
this.doPost(request, response);
首次访问

再次访问

JSP:入门学习
1. JSP的概念:
Java Server Pages: java服务器端页面- 可以理解为:一个特殊的页面,其中既可以指定定义html标签,又可以定义java代码
- 是用来简化书写的

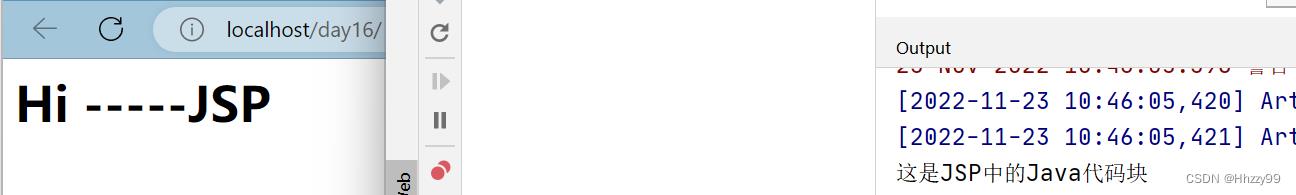
输出:


2.JSP 原理
图示:

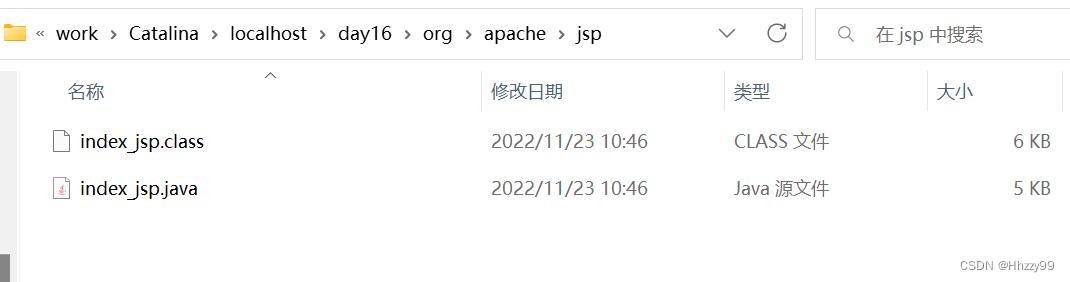
- JSP本质上就是一个Servlet
通过资源管理器我们可以验证它在运行之后先转化为java类文件,然后转化为.class二进制文件

3. JSP的脚本:JSP定义Java代码的方式
<% 代码 %>:定义的java代码,它会将此处定义的Java代码放在jsp转换后的java类中(⬆️index_jsp.java)的service方法中。service方法中可以写什么,该脚本中就可以写什么。<%! 代码 %>:定义的java代码,在jsp转换后的java类的成员位置,成员位置可以定义什么,此处就可以定义什么。<%= 代码 %>:定义的java代码,会输出到页面上。输出语句中可以定义什么,该脚本中就可以定义什么。
4. JSP的内置对象:
- 内置对象就是指在jsp页面中不需要获取和创建,可以直接使用的对象
- jsp一共有9个内置对象。
| 对象 | 类型 | 说明 |
|---|---|---|
| request | javax.servlet.http.HttpServletRequest | 获取用户请求信息 |
| response | javax.servlet.http.HttpServletResponse | 响应客户端请求,并将处理信息返回到客户端 |
| out | javax.servlet.jsp.JspWriter | 输出内容到 HTML 中 |
| session | javax.servlet.http.HttpSession | 用来保存用户信息 |
| application | javax.servlet.ServletContext | 所有用户共享信息 |
| config | javax.servlet.ServletConfig | 这是一个 Servlet 配置对象,用于 Servlet 和页面的初始化参数 |
| pageContext | javax.servlet.jsp.PageContext | JSP 的页面容器,用于访问 page、request、application 和 session 的属性 |
| page | javax.servlet.jsp.HttpJspPage | 类似于 Java 类的 this 关键字,表示当前 JSP 页面 |
| exception | java.lang.Throwable | 该对象用于处理 JSP 文件执行时发生的错误和异常;只有在 JSP 页面的 page 指令中指定 isErrorPage 的取值 true 时,才可以在本页面使用 exception 对象。 |
- 此处主要介绍3个:
- request:获取用户请求信息
- response:响应客户端请求,并将处理信息返回到客户端
- out:输出内容到 HTML 中
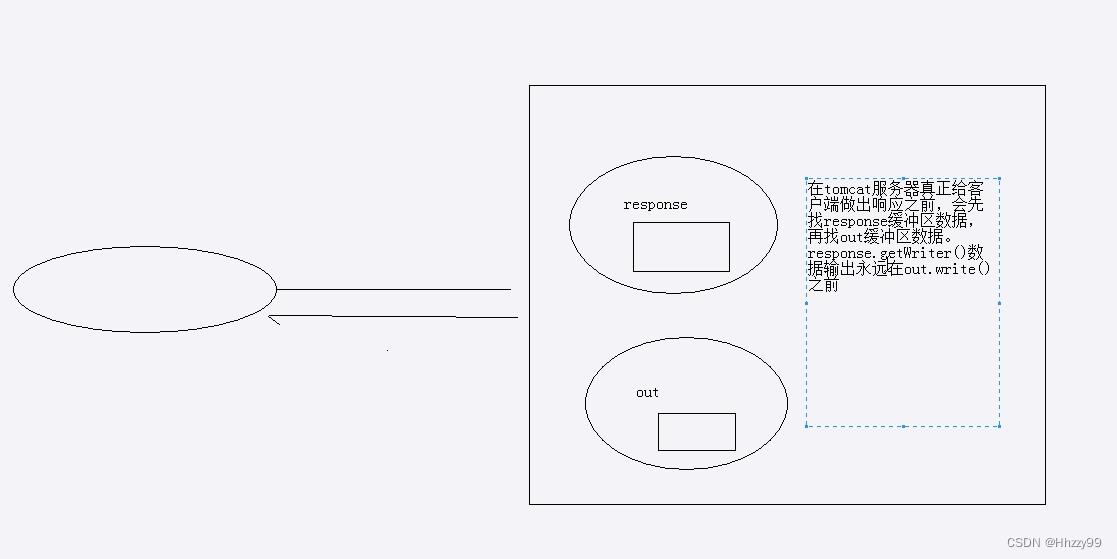
*response.getWriter()和out.write()的区别:

5. 案例:改造上面的Cookie案例
- 新建一个JSP页面:showTime.jsp
代码如下
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page import="java.net.URLDecoder" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>HelloHzy</title>
</head>
<body>
<%
//1.获取所有的Cookie
Cookie[] cookies = request.getCookies();
boolean flag = false;//没有cookie为lastTime
//2.遍历cookies数组
if(cookies != null && cookies.length!=0)
for(Cookie cookie : cookies)
//3.获取cookie名称
String name = cookie.getName();
//4.判断名称是否是:lastTime
if("lastTime".equals(name))
//有该cookie,不是第一次访问
flag = true;//有lastTime的cookie
//设置cookie的value
//获取当前时间的字符串,重新设置Cookie的值,重新发送cookie
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日HH:mm:ss");
String str_date = sdf.format(date);
System.out.println("编码前:"+ str_date);
//URL编码
URLEncoder.encode(str_date,"utf-8");
System.out.println("编码后:"+str_date);
cookie.setValue(str_date);
//设置cookie的存活时间(一个月)
cookie.setMaxAge(60 * 60 *24 * 30);
response.addCookie(cookie);
//响应数据
//获取cookie的value
String value = cookie.getValue();
System.out.println("解码前:"+value);
//解码
value = URLDecoder.decode(value,"utf-8");
System.out.println("解码后:"+value);
%>
<h2>欢迎回来,你上次的访问时间是:<%= value%>></h2>
<%
break;
if(cookies == null || cookies.length == 0 || flag == false)
//没有,第一次访问
//设置cookie的value
//获取当前时间的字符串,重新设置Cookie的值,重新发送cookie
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日HH:mm:ss");
String str_date = sdf.format(date);
//URL编码
URLEncoder.encode(str_date,"utf-8");
Cookie cookie = new Cookie("lastTime",str_date);
//设置cookie的存活时间(一个月)
cookie.setMaxAge(60 * 60 *24 * 30);
response.addCookie(cookie);
%>
<h2>你好,欢迎首次登陆</h2>
<%
%>
</body>
</html>

Session:
1. 概念:
它是一种服务器端会话技术,在一次会话的多次请求间共享数据,它会将将数据保存在服务器端的对象中 ➡️ HttpSession
2. 快速入门:
- 获取HttpSession对象:
HttpSession session = request.getSession(); - 使用HttpSession对象:
Object getAttribute(String name)
void setAttribute(String name, Object value)
void removeAttribute(String name)
3. 原理
- Session的实现是依赖于Cookie的。
- 服务器如何确保再一次会话范围内多次获取的session对象是同一个的==>图解

第一次获取session时会在内存中创建一个session对象,它的内存地址id通过创建一个名叫JESSIONID的cookie发送给浏览器。 浏览器第二次访问服务器时,根据名叫JESSIONID的cookie保存的内存id地址去找到当前会话的session.
4. 细节:
-
当客户端关闭后,服务器不关闭,两次获取session是否为同一个?
- 默认情况下不是。
- 如果需要相同,则可以创建Cookie,键为JSESSIONID,设置最大存活时间,让cookie持久化保存。
Cookie c = new Cookie("JSESSIONID",session.getId());
c.setMaxAge(60*60);
response.addCookie(c);
-
客户端不关闭,服务器关闭后,两次获取的session是同一个吗?
-
虽然不是同一个,但是要确保数据不丢失。tomcat自动完成以下工作(正常关闭:可以通过Tomcat文件里面的shutdown.bat正常关闭)(!IDEA不可以!)
session的钝化:
在服务器正常关闭之前,将session对象序列化到硬盘上

session的活化:
在服务器启动后,将session文件转化为内存中的session对象即可。
-
-
session什么时候被销毁?
- 当服务器关闭时,session会被销毁
- 当session对象调用invalidate()时,session会被销毁。
session的默认失效时间 30分钟,我们可以自己修改session的失效时间
选择性配置修改(web.xml)<session-config> <session-timeout>30</session-timeout> </session-config>
5. session的特点
- session用于存储一次会话的多次请求的数据,存在服务器端
- session可以存储任意类型,任意大小的数据
- session与Cookie的区别:
- session存储数据在服务器端,Cookie在客户端
- session没有数据大小限制,Cookie有
- session数据安全,Cookie相对于不安全
总结
以上就是今天要讲的内容,主要介绍了会话技术的概念和特点,以及Cookie和session的相关知识,还有JSP的入门知识,后续我会继续更新JSP更加深入的内容,以及本系列文章的后续,希望大家可以多多支持,谢谢大家!!!
以上是关于从零到一发布 NPM 包的主要内容,如果未能解决你的问题,请参考以下文章