lazyload懒加载插件
Posted cmy1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了lazyload懒加载插件相关的知识,希望对你有一定的参考价值。
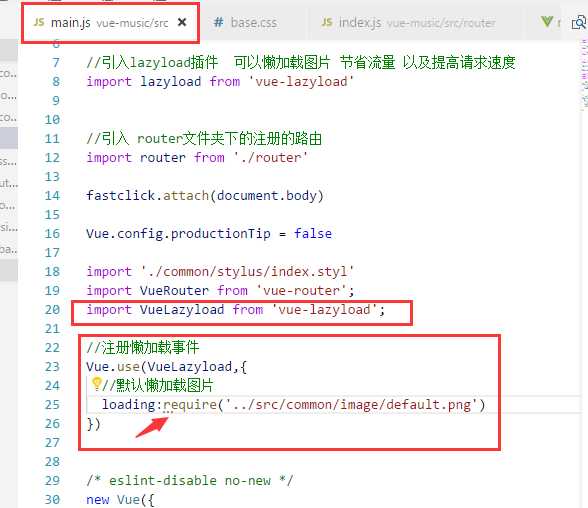
在main.js中引入vue-lazyload插件 并使用
注册插件:
import VueLazyLoad from ‘vue-lazyload‘
Vue.use(VueLazyLoad,{
loading:require(‘common/image/default.png‘)
})
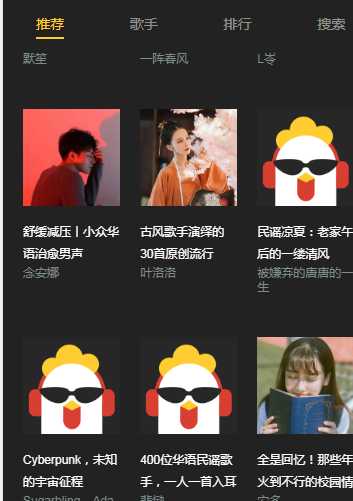
lazyload的使用 在img标签中将:img="item.imgUrl" 替换成 v-lazy="item.imgUrl"
使用lazyload可以节省流量 以及加快加载时间


以上是关于lazyload懒加载插件的主要内容,如果未能解决你的问题,请参考以下文章