Java Web002 -- JS & Vue快速入门
Posted TomLazy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java Web002 -- JS & Vue快速入门相关的知识,希望对你有一定的参考价值。
目录
①、第一种函数定义方式 function funcName(参数1,……)
②、第二种函数定义方式 var funcName = function(参数1,……)
一、JS快速入门

1、什么是javascript?

ECMA:(ECMA国际)

2、JS引入方式

①、示例代码

外部JS文件:

效果:

3、JS基础语法

①、书写语法

输出语句:window.alert()、document.write()、console.log()

示例代码:

效果:

②、变量

示例代码:



效果:

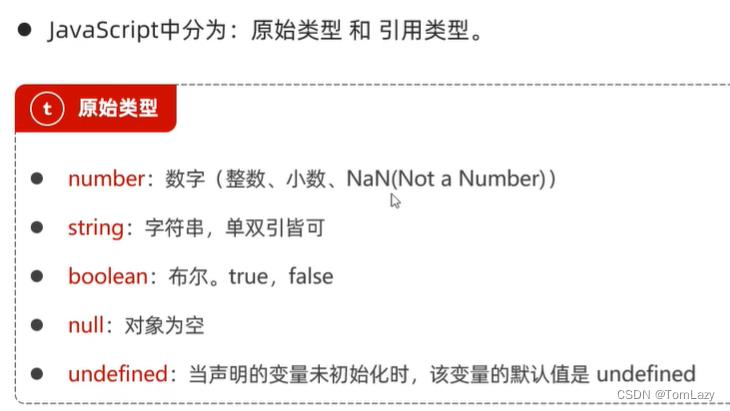
③、数据类型
原始数据类型(5种):

示例代码:

为什么typeof null 会返回 object:

④、运算符

示例代码:

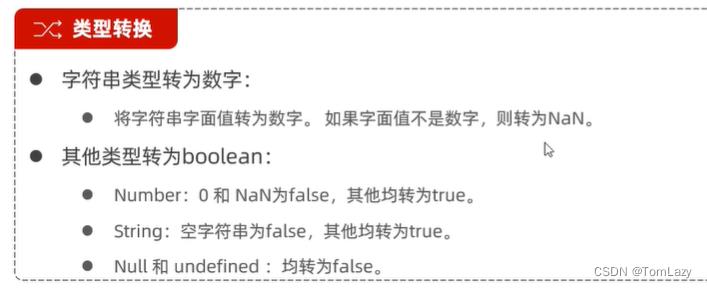
类型转换:

示例代码:(其它类型转为数字)

示例代码:(其它类型转为boolean)



⑤、流程控制语句


4、JS函数

①、第一种函数定义方式 function funcName(参数1,……)


效果:

②、第二种函数定义方式 var funcName = function(参数1,……)

示例代码:

5、JS对象
重点关注五种:

①、Array


示例代码:

效果:

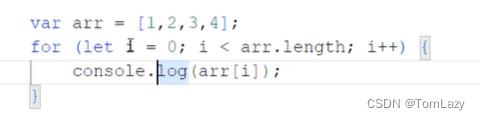
遍历数组:(与Java相同)

Array的成员函数:


示例代码:forEach():仅遍历有值元素

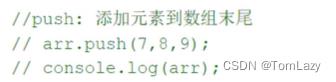
push():添加元素

splice():删除元素

②、String

示例代码:
创建字符串对象:

length:获取字符串的长度

charAt():获取指定位置的字符

indexOf():检索字符串xx所在的位置

trim():去除字符串左右两侧的空格

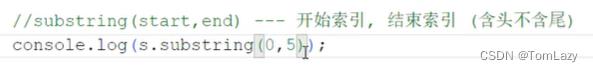
substring():截取字符串(含头不含尾)

③、JS自定义对象

示例代码:

方法简化写法:

效果:


④、JSON

基础语法:
定义JSON:

解析:

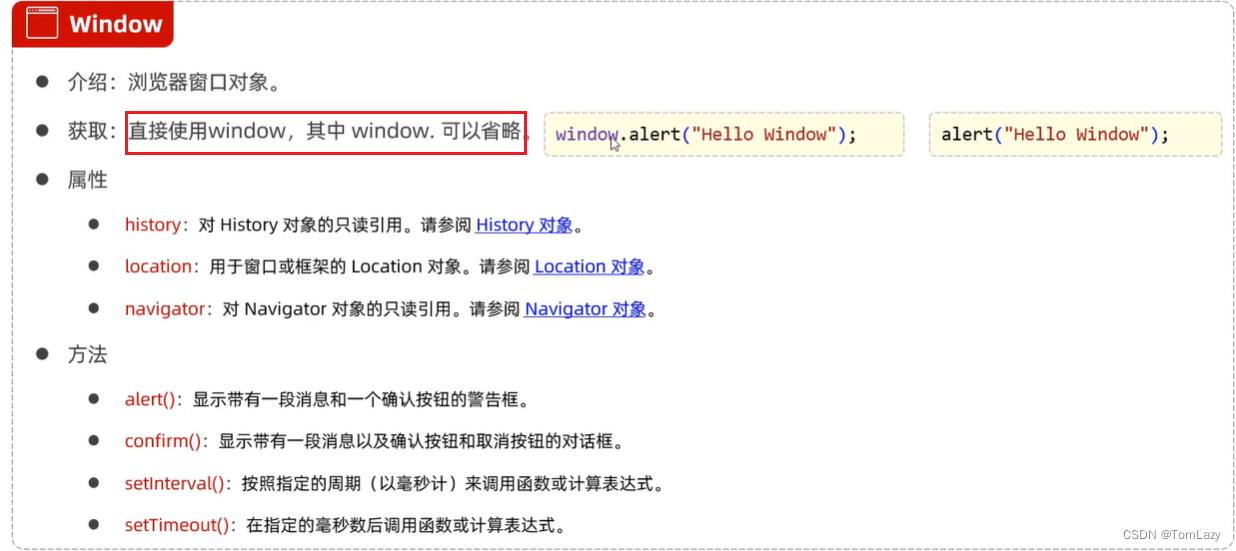
⑤、BOM(浏览器对象模型)

BOM的五大对象

重点了解Window和Location对象即可
Window对象:

示例代码:confirm()

效果:

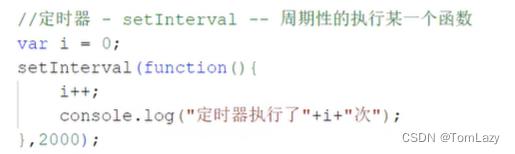
示例代码:setInterval()

示例代码:setTimeout()

Location对象:

示例代码:

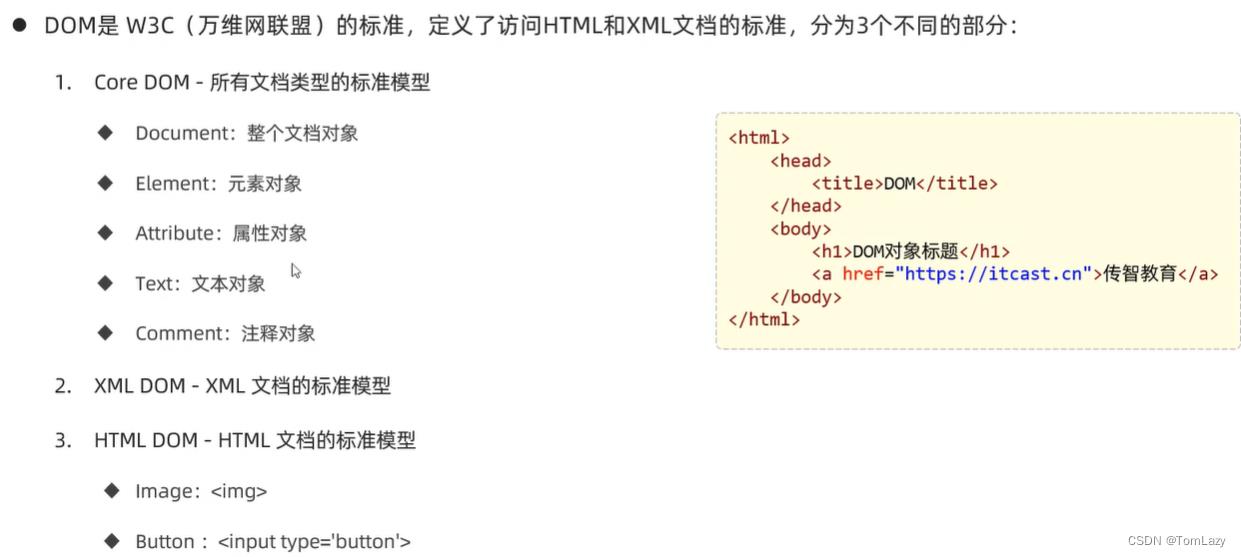
⑥、DOM(文档对象模型)

DOM树:

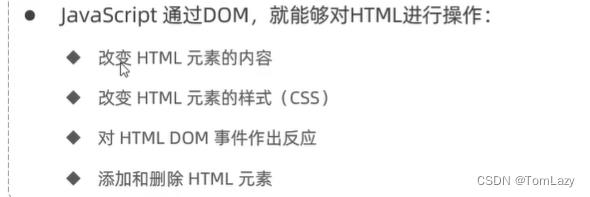
DOM可以进行的操作:

DOM案例:

改变标题内容和颜色:

删除最后一个:

DOM分三种:

如何获取指定的元素对象:

示例代码:

第一步:获取Element元素

第二步:查询官方手册,找到对应方法

⑦、DOM案例

示例代码:


6、JS事件监听


①、事件绑定
点击事件:

示例代码:

效果:

②、常见事件

示例代码:




③、事件监听案例

示例代码:
点亮/熄灭灯泡:


输入框聚焦--小写,失焦--大写:


全选、反选:


二、Vue快速入门
1、什么是Vue?

①、MVVM

②、Vue双向数据绑定书写流程

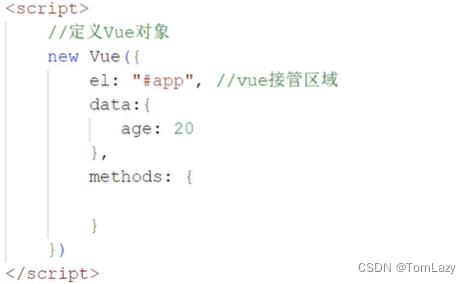
示例程序:

效果:修改输入框中的是数值,后面的字符也会随之改变


2、Vue的常用指令(v-xxx)


如果没有声明,则会报错:

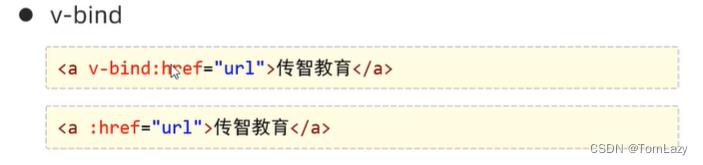
①、v-bind


示例代码:

使用v-bind绑定到了数据模型上的变量,这时,如果数据模型变量,那么v-bind的元素也会变

②、v-model


效果:

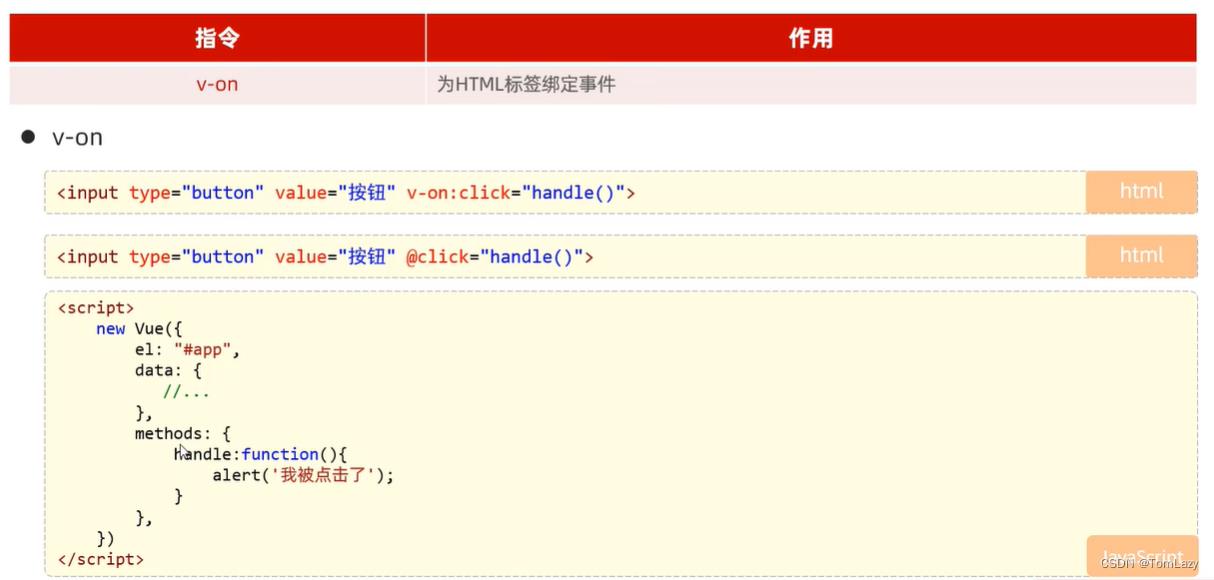
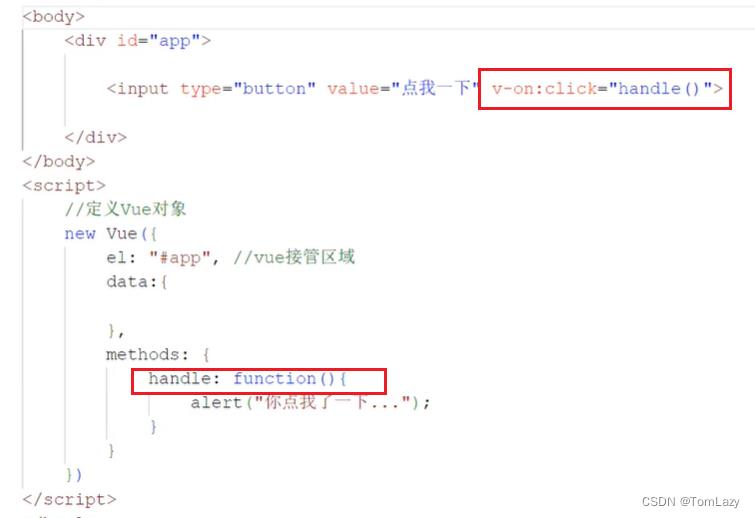
③、v-on

示例代码:

简写形式:

效果:

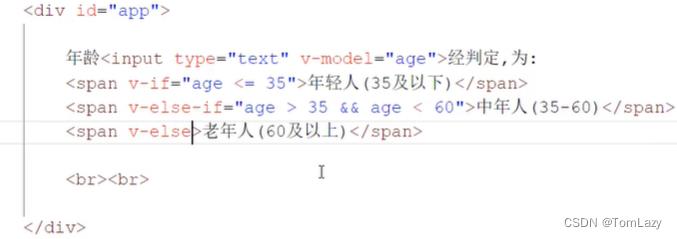
④、v-if(符合条件才渲染)

示例代码:


效果:


⑤、v-show(全部渲染)

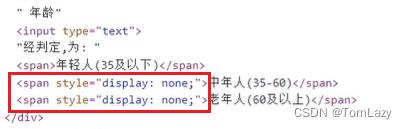
示例代码:

效果:

⑥、v-for

示例代码:

效果:

⑦、案例:通过Vue完成表格数据的渲染展示

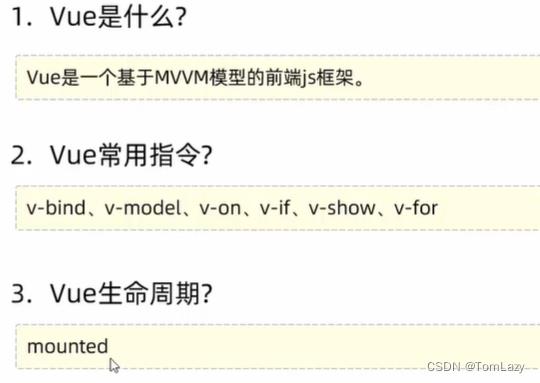
示例代码:

效果:

3、Vue的生命周期

①、生命周期状态图

②、mounted示例代码


效果:

③、小结
后续,我们会在mounted这个生命周期的钩子方法中来发送异步请求到服务端来获取数据

js记录重复字母的个数
var str = "hello";
var obj = {};
for (var i = 0; i < str.length; i++) {
var v = str.charAt(i); //获得每个字符
if (obj[v] && obj[v].value == v) { //筛选
obj[v].count = ++obj[v].count; //记录每个重复的字符个数
} else {
obj[v] = {};
obj[v].count = 1;
obj[v].value = v;
}
}
for (key in obj) {
document.write(obj[key].value + ‘=‘ + obj[key].count + ‘,‘);
}
以上是关于Java Web002 -- JS & Vue快速入门的主要内容,如果未能解决你的问题,请参考以下文章