怎么检查webpack有没有安装过
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么检查webpack有没有安装过相关的知识,希望对你有一定的参考价值。
检查webpack有没有安装过操作方法如下:
1、首先,按快捷键crtl+R打开windows操作对话框:

2、然后在运行中输入CMD命令,然后单击“确定”打开命令提示:

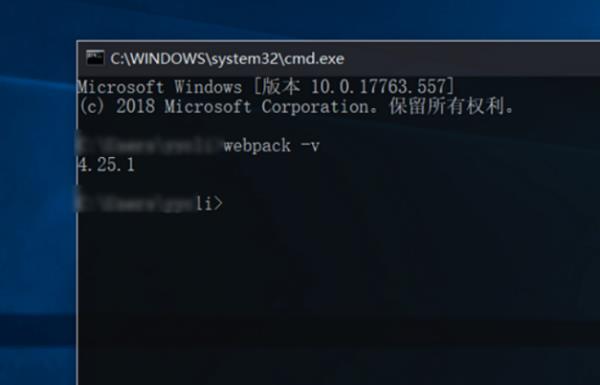
3、最后,在命令提示符下输入“webpack-v”打印出当前安装的webpack版本。以上是如何查看webpack安装的版本号:

这样子就能看你是否安装过webpack,以及对应的版本号了 参考技术C
首先要安装 Node.js, Node.js 自带了软件包管理器 npm
用npm 安装webpack
$ npm install webpack -g
此时 Webpack 已经安装到了全局环境下,可以通过命令行 webpack -h 查看相关指令
通常我们会将webpack安装到项目依赖,这样就可以使用本地版本的webpack
//进入项目目录
//确定已有package.json,没有就npm init 创建(打开package.json就可以查看到此项目的webpack版本信息, 或者直接npm webpack -v查看全局webpack版本)
$ npm install webpack --save-dev
//查看webpack 版本信息
$ npm info webpack
//安装指定版本
$ npm install webpack@1.31.x --save-dev
如果要使用webpack开发工具,要单独安装 webpack-dev-server(一个小型的node.js Express服务器)
$ npm install webpack-dev-server --save-dev
如何正确彻底删除webpack 全局或是局部?
参考技术A webpack4.x开始官方文档是说要安装cli所以如果的在用4.+就需要卸载cli# 注释给我这种小白提供参考
# 卸载 uninstall 可以简写成 un
# 全局 -g 的完整写法是 --global
# 现在问题来了这样真的卸载了webpack-cli吗?
# 答案是没有。到现在为止我还没有发现那个webpack-cli是全局安装的,至少官方文档没看到。
# 那就看下面怎么删除局部webpack-cli
接下来让我告诉你安装webpack4.+的正确方式
其实官方文档说的很清楚了,但是有点细节要注意。
1、创建一个新的本地项目目录名为webpack-demo
2、进入目录
3、创建package.json文件
4、安装webpack
# 要安装最新版本或特定版本,请运行以下命令之一:
# 第一个安装方式默认安装最新版本
# 第二个安装方式是安装你需要的版本
5、安装webpack-cli
# 不要忘记webpack4.+开始webpack-cli是必备的哦
6、检查webpack是否安装成功
# 执行了这个命令以后会输出一个版本号# 我的是4.11.1,因为webpack在不断更新所以我们的版本号会有点区别,不是什么问题
以上是关于怎么检查webpack有没有安装过的主要内容,如果未能解决你的问题,请参考以下文章